FlyFlow 介绍
官网地址: www.flyflow.cc
ElementPlus 演示网址: pro.flyflow.cc
AntDesign 演示网址: ant.flyflow.cc
FlyFlow:重塑工作流程的新纪元
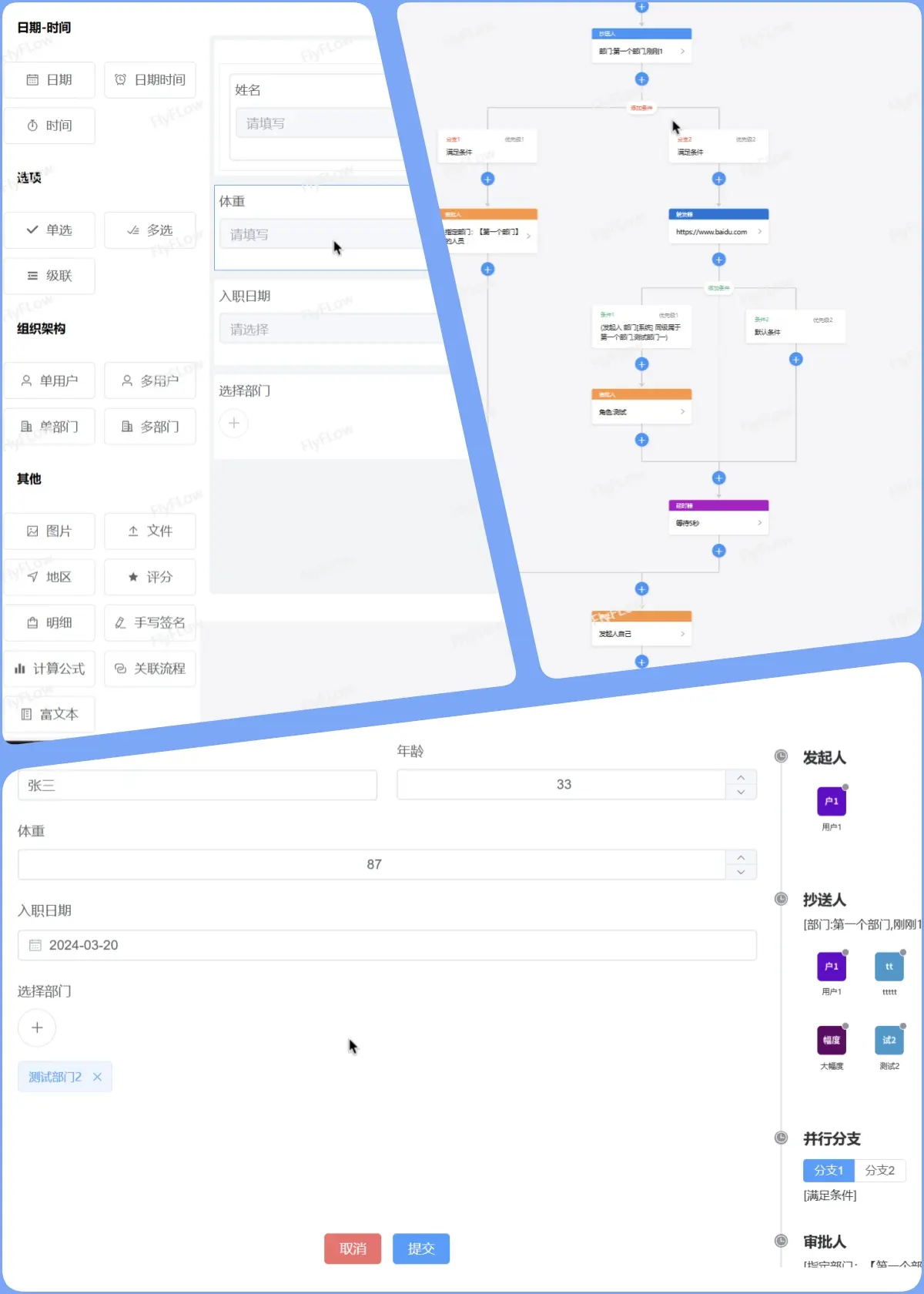
FlyFlow,一款深受钉钉与飞书界面设计理念启发的创新工作流程工具,旨在为用户带来前所未有的使用体验与效率提升。我们深刻理解传统BPMN.js工作流引擎的复杂性,因此,FlyFlow致力于通过简化操作逻辑,打破技术壁垒,让每一位用户都能轻松上手,快速构建并管理个性化的业务流程。
核心优势:
- 用户友好:界面设计直观简洁,符合现代审美,即便是非技术背景的用户也能迅速掌握,实现“零门槛”高效工作流配置。
- 快速上手:显著简化的操作流程,让用户能在极短时间内从理解到实践,轻松构建符合需求的工作流程。
- 定制化能力:提供丰富的配置选项与扩展接口,满足不同业务场景下的个性化需求,助力企业实现精细化管理。
应用场景广泛:
无论是企业内部的项目管理、财务管理、人事审批,还是跨部门的业务协同、客户服务流程优化,FlyFlow都能提供灵活且强大的解决方案。通过FlyFlow,企业可以更加高效地整合资源、优化流程、提升执行力,从而在激烈的市场竞争中占据先机。
立即体验:
- 访问官网 www.flyflow.cc,了解更多关于FlyFlow的信息与案例。
- 前往ElementPlus演示网址 pro.flyflow.cc,体验基于ElementPlus组件库构建的精美界面与流畅操作。
- 访问AntDesign演示网址 ant.flyflow.cc,感受AntDesign风格带来的不同视觉享受与交互体验。
FlyFlow,让工作流程变得简单、高效、可定制。立即加入我们,开启您的工作流程新篇章!

本次更新:
- 新增:日期范围表单
- 新增:日期时间范围表单
- 新增:时间范围表单
- 优化:文件表单支持预览(基于KKFileView (opens new window))
- 优化:条件分支、包容分支和公式表单支持日期范围表单、日期时间范围表单和时间范围表单等当做条件使用
- 修复:打印表单数据为空
- 修复:审批人去重逻辑判断错误
- 修复:明细表单中的动态表单偶尔取值为空
- 修复:未完成节点撤回未拦截导致提示错误
免责声明:本文系转载,版权归原作者所有;旨在传递信息,不代表一休教程网的观点和立场。
