FormCreate 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件。支持6个UI框架,适配移动端,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
FormCreate3.2 版本适配了当前流行的vant4.0版本,不仅能帮助您在移动端开发过程中节省大量时间和精力,还能有效提升用户体验和满意度。

特性
- 使用JSON数据生成表单
- 支持扩展,生成任何Vue组件和HTML标签
- 支持6个UI框架
- 支持组件之间联动
- 提供丰富的表单操作API
- 支持子表单和分组
- 高性能
- 适配移动端
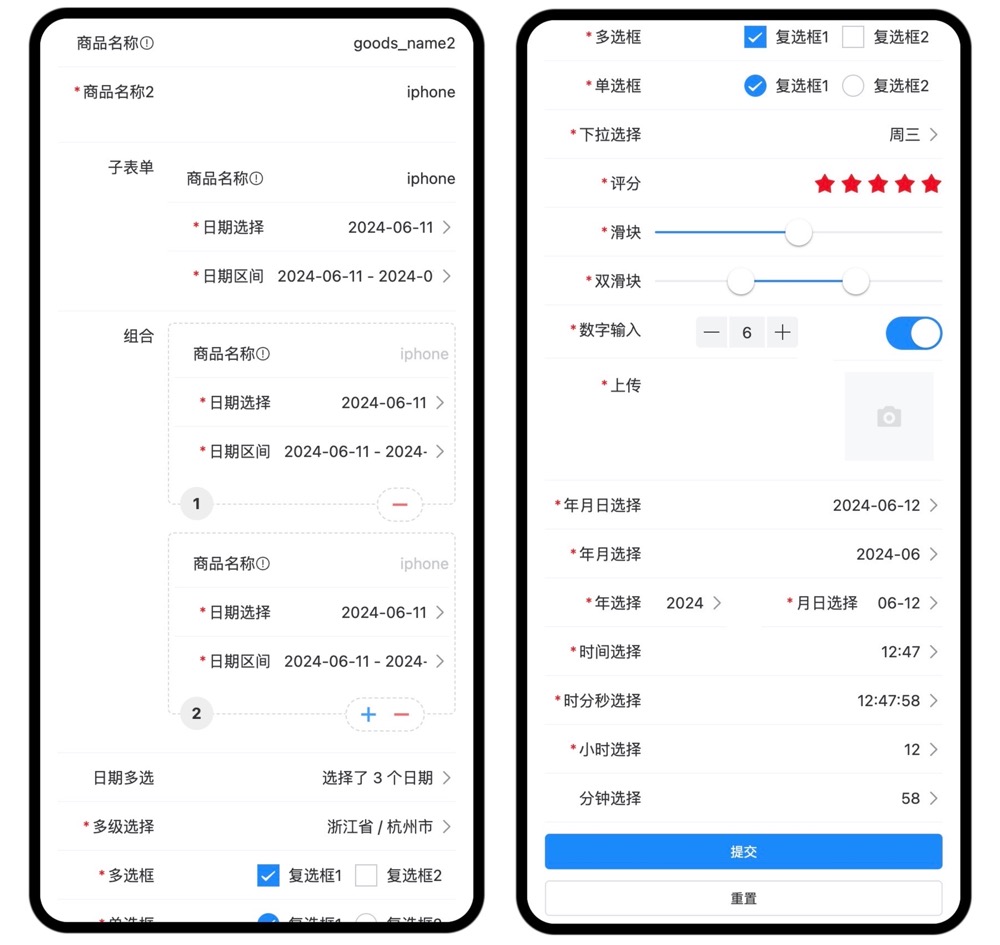
内置组件
- 输入框
- 数字输入框
- 日历选择
- 日期选择
- 时间选择
- 单选框
- 多选框
- 下拉选择框
- 开关
- 评分
- 滑块
- 上传
- 分组
- 子表单
除了适配vant以外还适配以下UI框架
- element-plus
- ant-design-vue
- naive-ui
- arco-design
- tdesign
使用
浏览器
<!-- 引入样式文件 --><link rel="stylesheet" href="https://fastly.jsdelivr.net/npm/vant@4/lib/index.css"/><!-- 引入 Vue 和 Vant 的 JS 文件 --><script src="https://fastly.jsdelivr.net/npm/vue@3"></script><script src="https://fastly.jsdelivr.net/npm/vant@4/lib/vant.min.js"></script><!-- 引入 formCreate --><script src="https://cdn.jsdelivr.net/npm/@form-create/vant/form-create.min.js"></script><!-- 挂载组件 --><script > const app = Vue.createApp({}); app.use(vant); app.use(formCreateMobile); app.mount('#app');</script>NPM
安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i @form-create/vant@^3引入
import formCreateMobile from '@form-create/vant'挂载
app.use(formCreateMobile)创建表单
<template> <form-create-mobile :rule="rule" v-model:api="fApi" :option="options"/></template><script>export default { data() { return { fApi: {}, options: { onSubmit: (formData) => { alert(JSON.stringify(formData)) }, resetBtn: true }, rule: [ { type: 'input', field: 'goods_name', title: '商品名称', value: 'form-create' }, { type: 'checkbox', field: 'label', title: '标签', value: [0, 1, 2, 3], options: [ {label: '好用', value: 0}, {label: '快速', value: 1}, {label: '高效', value: 2}, {label: '全能', value: 3}, ] } ] } }}</script>1. FormCreate 官网:https://www.form-create.com
2. 帮助文档:https://www.form-create.com/v3/vant/
3. 体验地址:https://pro.form-create.com/view
4. 移动端表单设计器:https://pro.form-create.com/mobile
免责声明:本文系转载,版权归原作者所有;旨在传递信息,不代表一休教程网的观点和立场。
