Photoshop CS6带来的3D功能让设计师可以直接在Photoshop中创造出惊艳的三维文字效果,无需借助其他3D软件。本文将指导你如何使用Photoshop CS6的3D工具,步骤简单,即使是初学者也能快速上手,让文字跃然纸上。
步骤详解
Step1
- 首先利用工具箱的文字工具,在画面中央输入文字,完毕后对着文字图层,按鼠标右键选择「新增来自选取图层的3D突出」。

Step2
接着按「是」 。

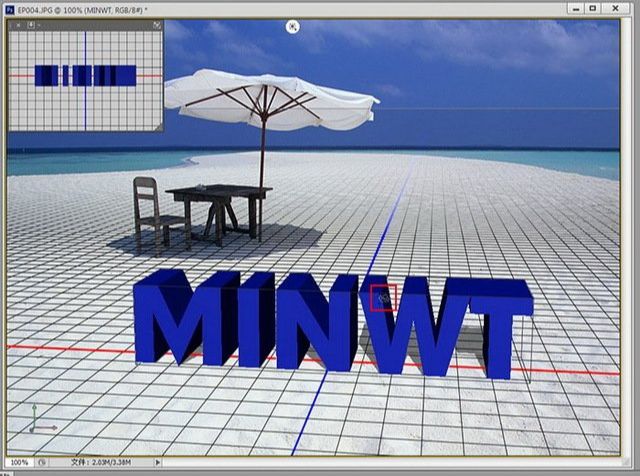
Step3
这时可直接拖拉,改变立体文字的角度与位置,而上方的浮动选单中,可任意的切换,来调整立体文字的角度。

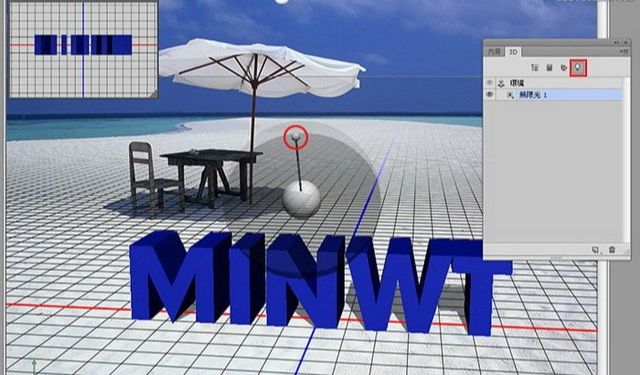
Step4
接着开启3D面板,将页签切到「灯泡」图示,拖拉上方的小圆点,就可调整光向位置。

Step5
这时可参照后方的光影变化,让文字与后方的光影一致,这样才不会太突兀,显得点不搭。

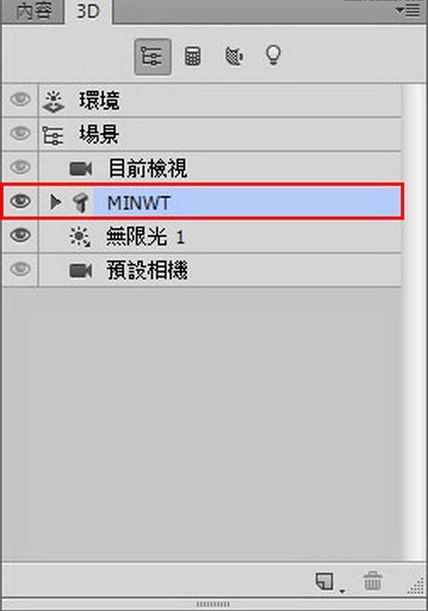
Step6
回到「3D」面板,点选文字清选。

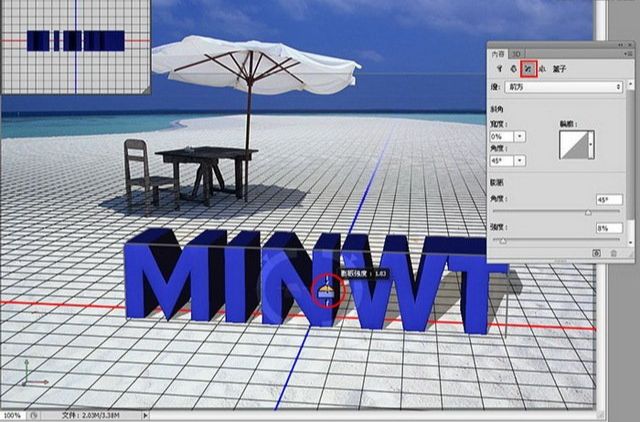
Step7
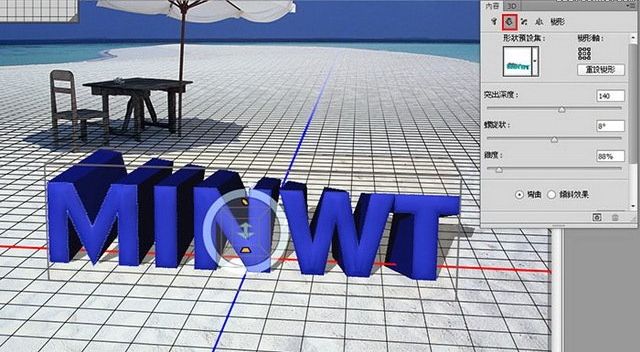
再开启内容面板,将页签切到「盖子」,增加点文字正面的变化。

Step8
调整好后,再切到「变形」,妞曲一下让文字有些变化,所以有的设定,都可在画面的圆圈圈中调整。

Step9
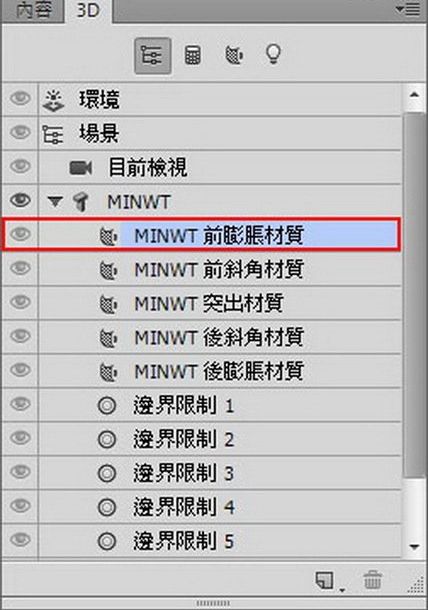
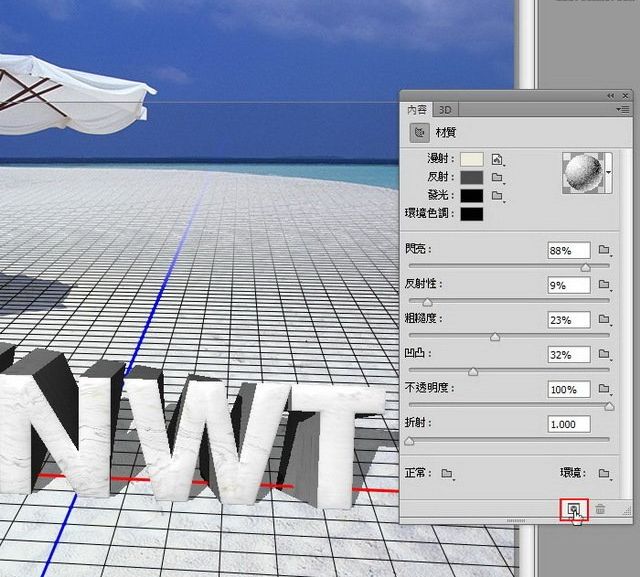
接着再回到「3D」面板,选择「前膨胀材质」项目。

Step10
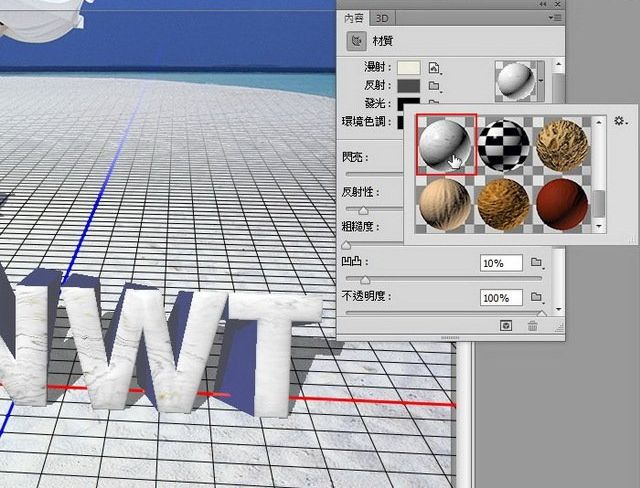
点一下右上的图,就可贴入材质,若有玩过3D的朋友,应该不感陌生,这就是材质球,点一下立即就可套用外,同时还可透过下方的选项,调整材质的设定。

Step11
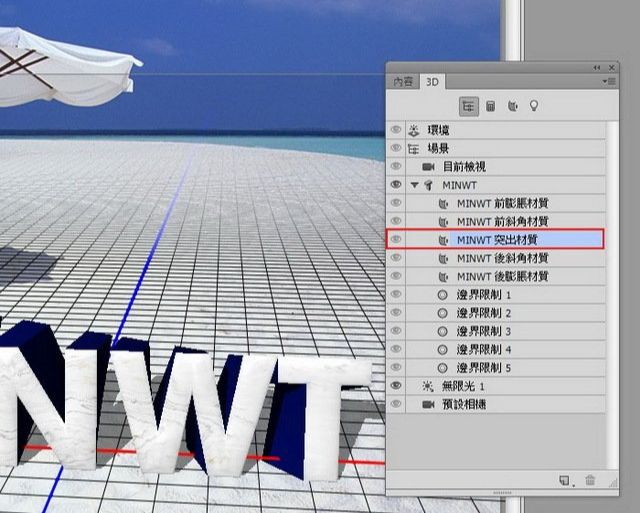
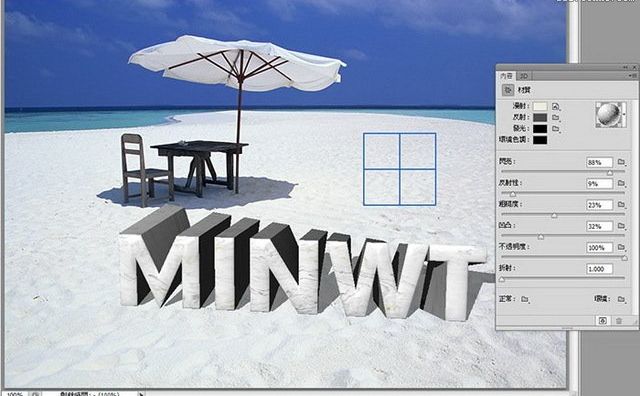
正面调整好后,换后方延展出去的部分,再回到「3D」面板,选择「突出材质」项目。

Step12
与刚正面的材质选择一样。

Step13
当一切都制作完毕后,与用3D软件一样,需要进行算图,点下方的正立方块图示。

Step14
接着画面就会有个蓝线框开始跑,每跑一次画面就愈细致,而实用结果,蛮怪的是好像跑不完,因此若觉得差不多了,就对着画面点一下就会停止了。

完成效果

经过上述步骤后,你将得到一幅具有深度和层次感的3D立体文字效果。这种效果适用于各种设计场景,如海报、广告、网页设计等。
小贴士
- 在调整3D模型时,多尝试不同的角度和灯光设置,以寻找最佳的视觉效果。
- 渲染过程可能会消耗较长时间,具体取决于计算机的性能和模型的复杂度。
结论
Photoshop CS6的3D功能为设计师提供了无限的创意空间,制作3D立体文字只是众多可能性中的一种。掌握这一技能,将大大拓宽您的设计边界,为您的项目带来更多创意和想象。
免责声明:本文系转载,版权归原作者所有;旨在传递信息,不代表一休教程网的观点和立场。
