View Shadcn UI 是一个基于 Tailwind CSS 构建的组件库。
推荐一套为 Java 开发人员提供方便易用的 SDK 来与目前提供服务的的 Open AI 进行交互组件:https://github.com/devlive-community/openai-java-sdk
推荐一套功能强大的开源数据中台系统:https://github.com/devlive-community/datacap
组件源码地址:https://github.com/devlive-community/view-shadcn-ui
✨ 功能特性
- 国际化: 支持响应式语言切换
- 国际化: 支持动态语言
- 实用工具: 新增 UUID 工具函数
- 工作流: 支持工作流
- 标签输入: 支持标签输入组件
- Map: 支持 Map 组合数据功能
- 加载进度条: 支持加载进度条
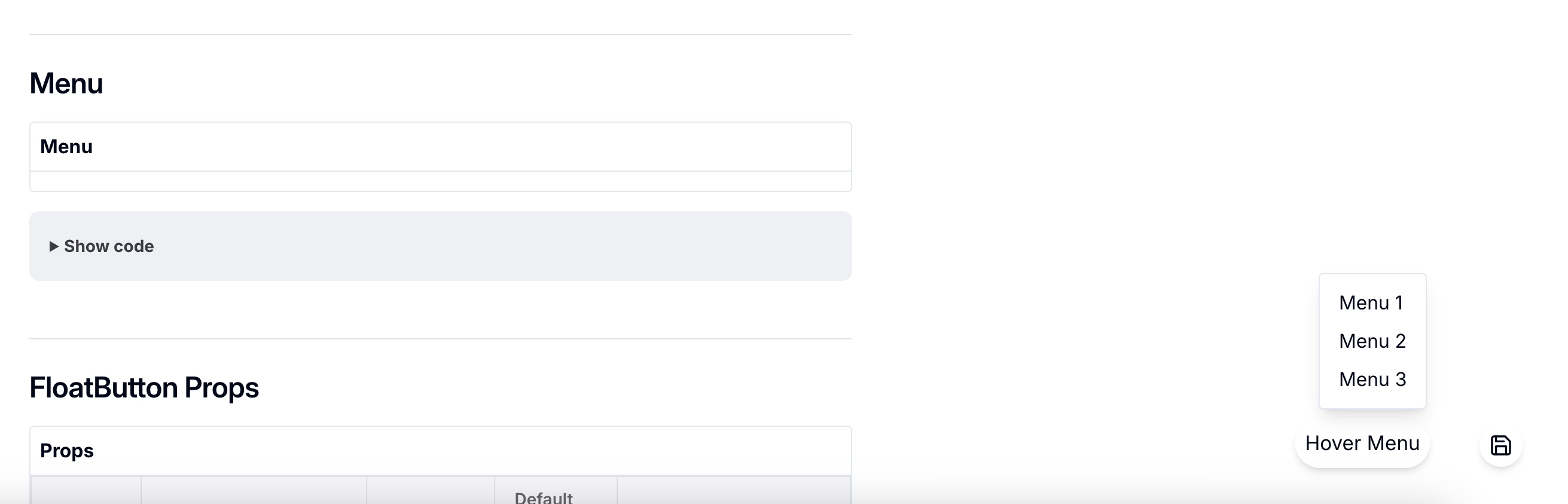
- 悬浮按钮: 支持悬浮按钮
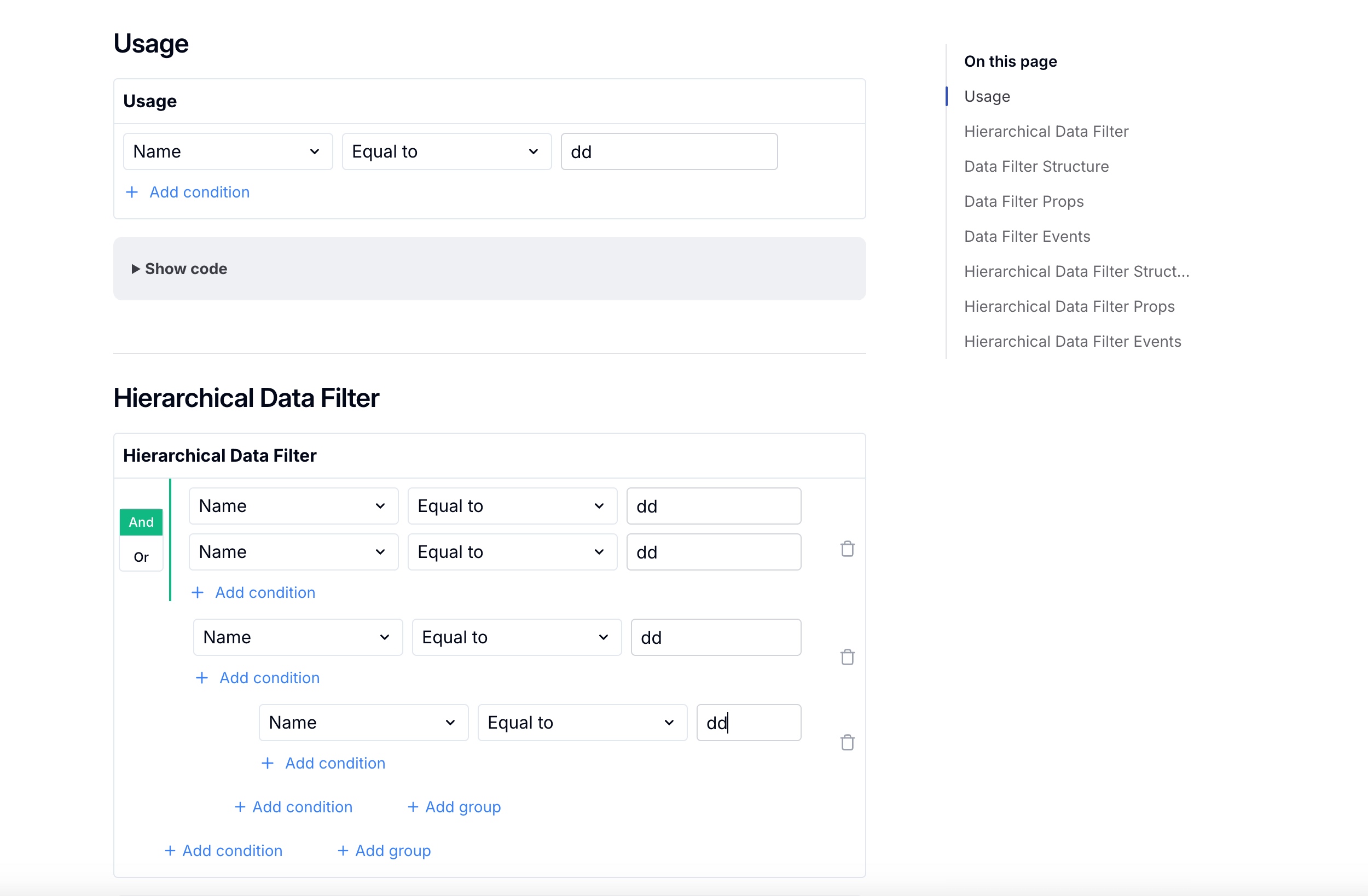
- 数据过滤: 支持数据过滤功能
组件截图
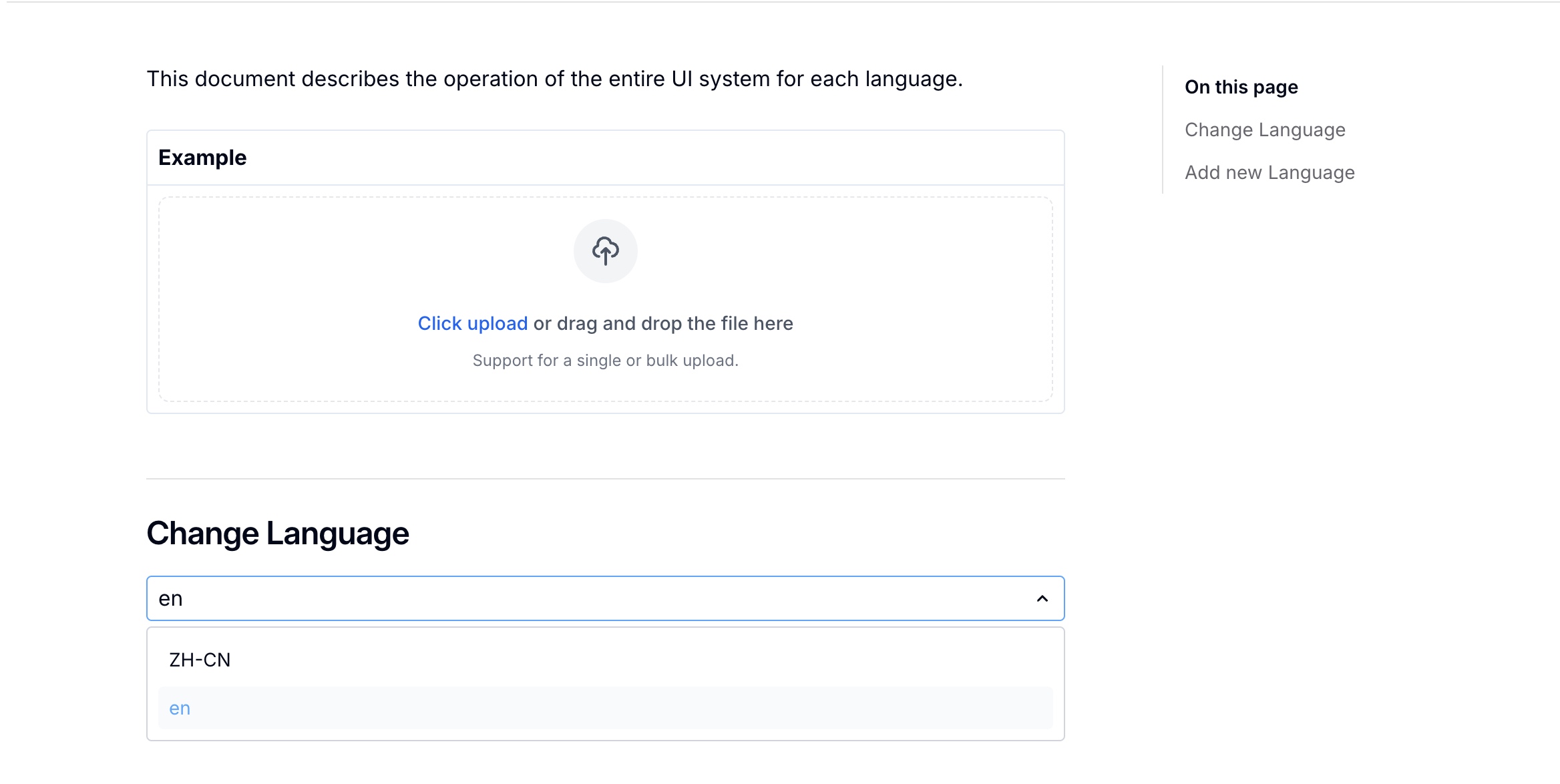
语言国际化

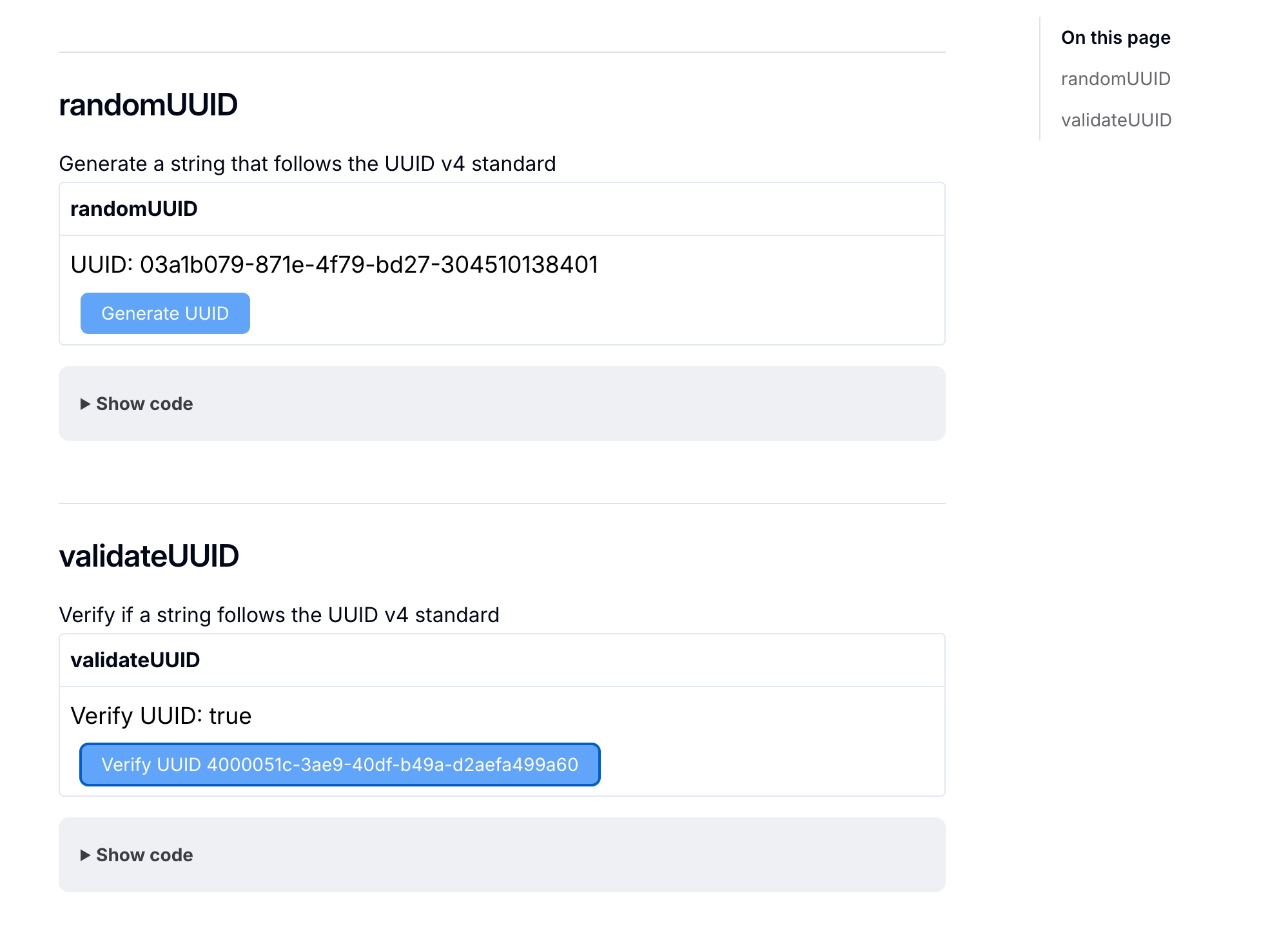
UUID 工具函数

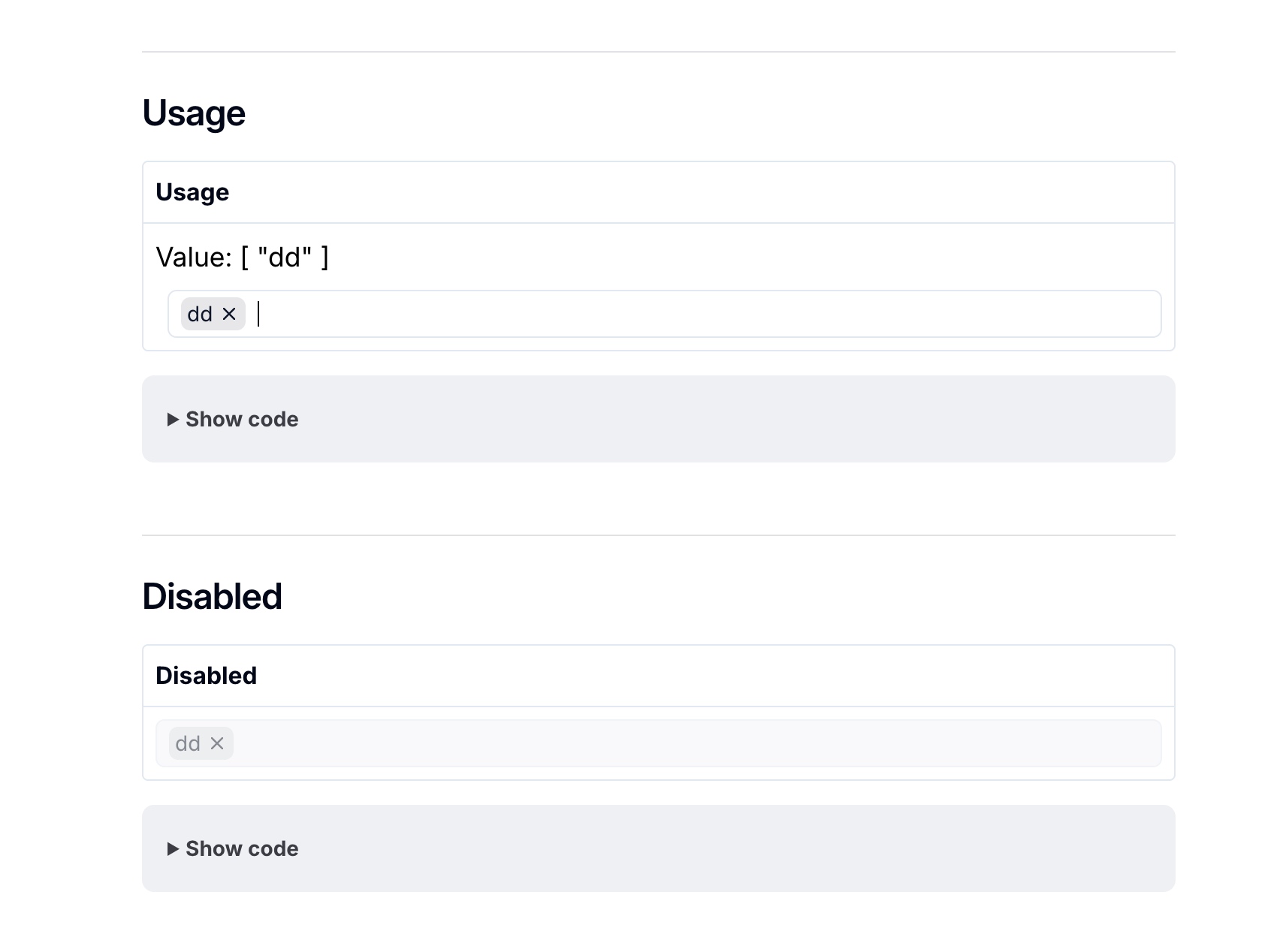
输入标签

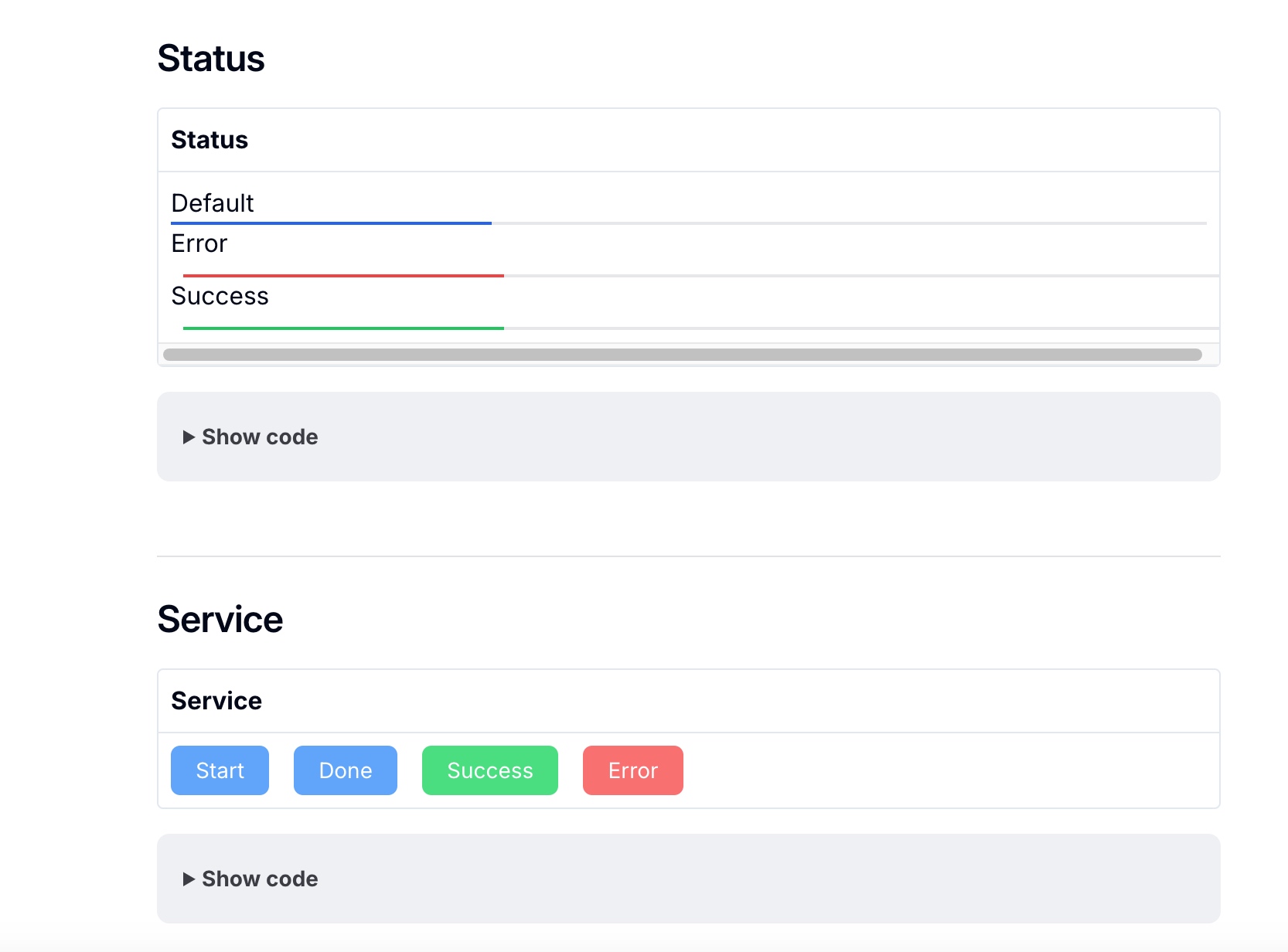
加载进度条

悬浮按钮

数据筛选器

全局引用
修改 main.ts 入口文件中的配置如下:
按需引用
或者
推荐一套全平台数据库管理工具,建议下载使用: https://github.com/devlive-community/dbm
我们即将推出一套开源新系统。InfoSphere 是一款面向企业和个人的开源 Wiki 系统,旨在提供简单而强大的知识管理解决方案。建议尝试使用: https://github.com/devlive-community/incubator-infosphere
欢迎大家前往测试站点使用并提出宝贵的建议,如果您有需要实现的布局,可以提交 issues 我们会在最快的时间内实现。
我们的示例地址为:https://view-shadcn-ui.devlive.org
免责声明:本文系转载,版权归原作者所有;旨在传递信息,不代表一休教程网的观点和立场。
