项目介绍
JeecgBoot 是一款企业级的低代码平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue3,Mybatis-plus,Shiro,JWT 支持微服务。强大的代码生成器让前后端代码一键生成!JeecgBoot 引领低代码开发模式 (OnlineCoding-> 代码生成 -> 手工 MERGE), 帮助解决 Java 项目 70% 的重复工作,让开发更多关注业务。既能快速提高效率,节省成本,同时又不失灵活性!
当前版本:v3.7.2 | 2024-12-12
源码下载
升级日志
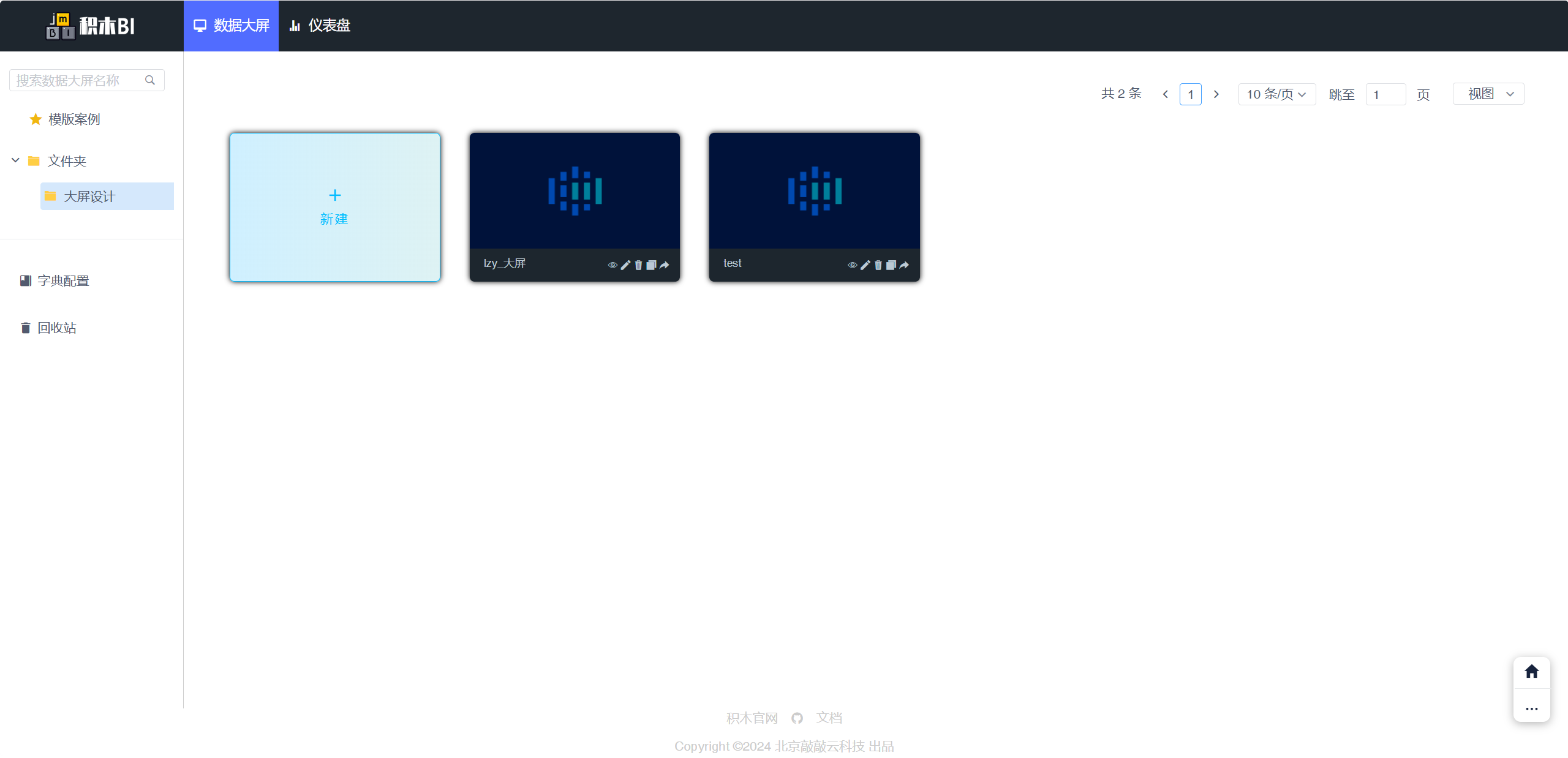
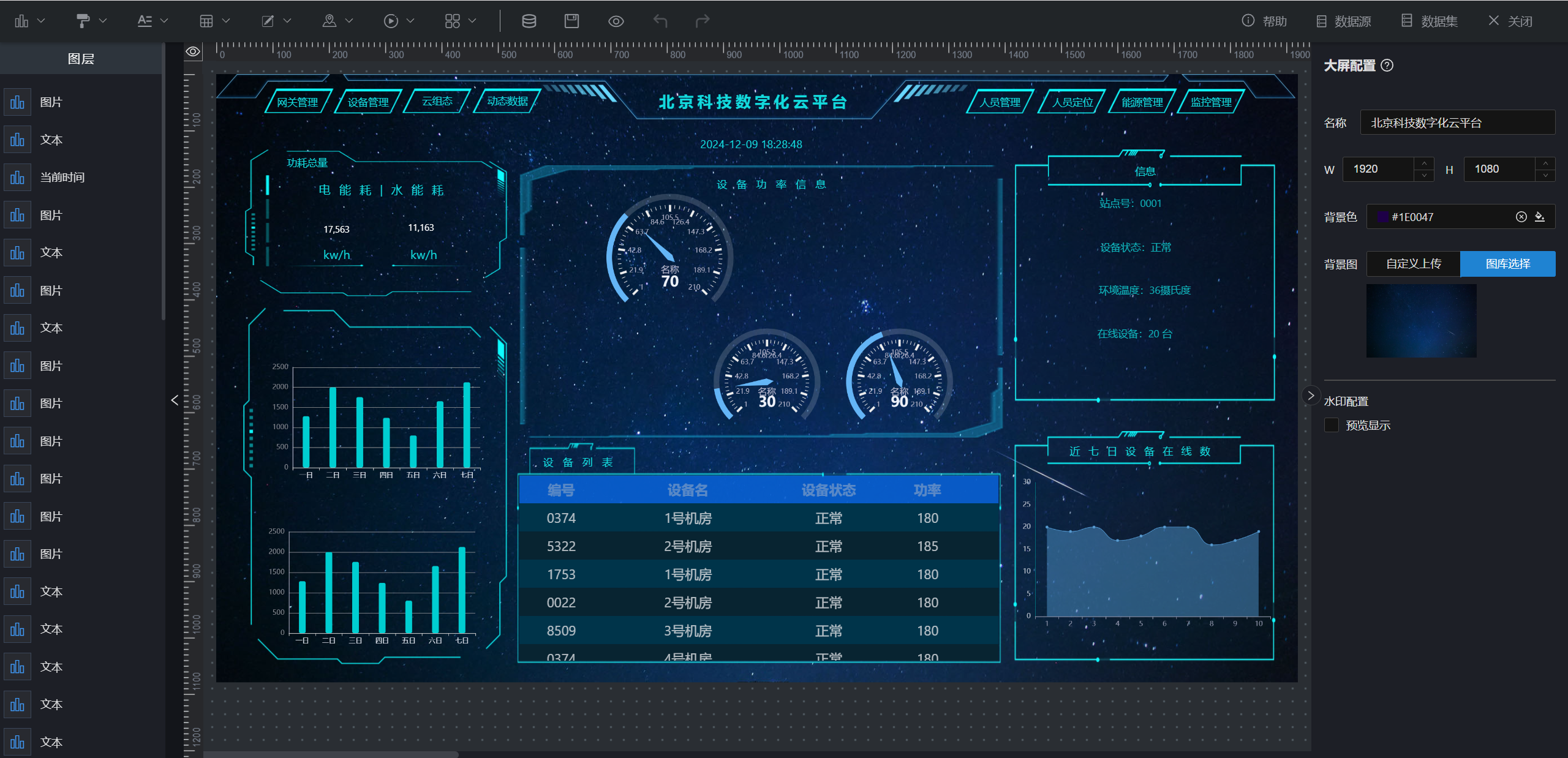
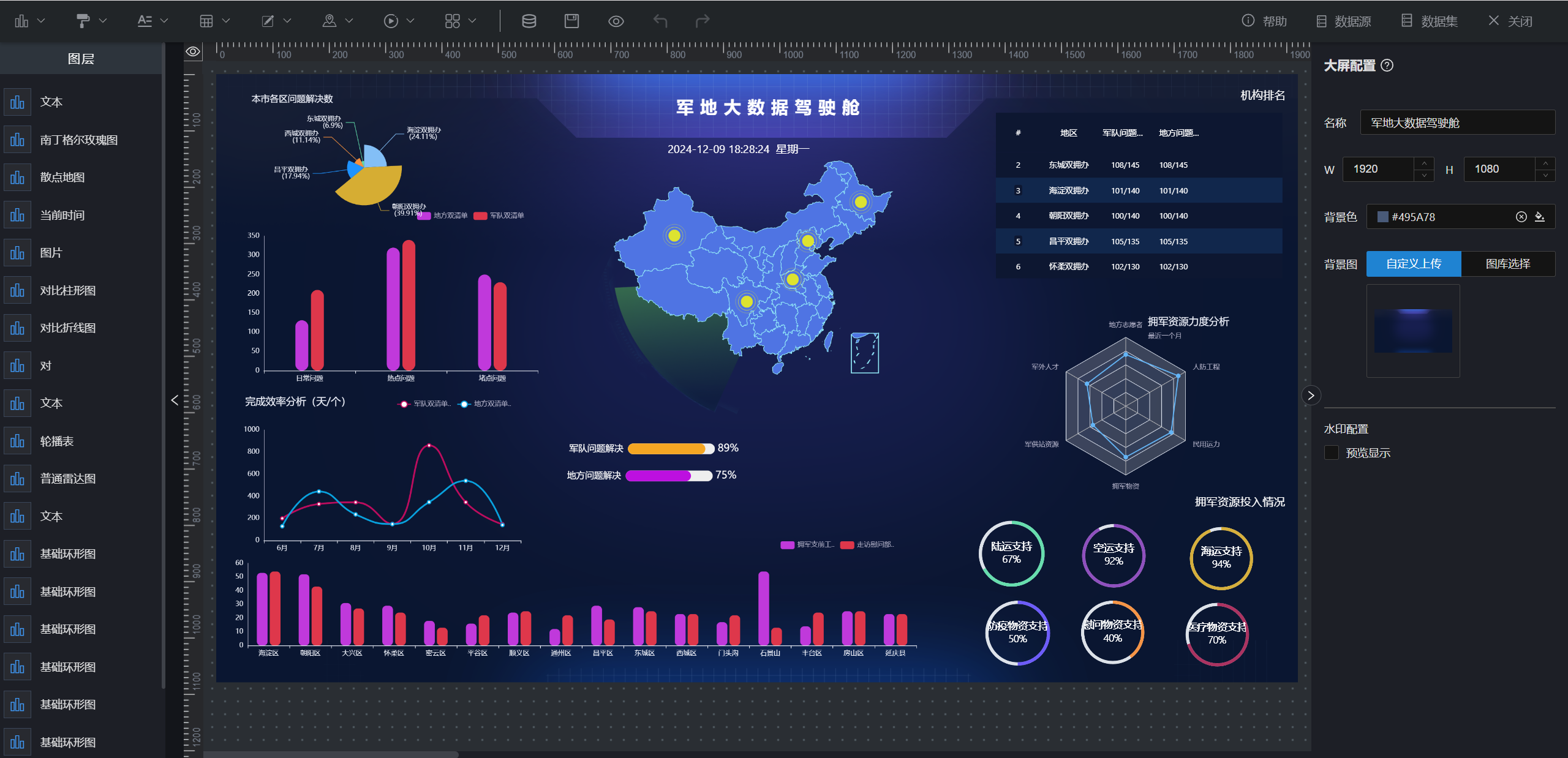
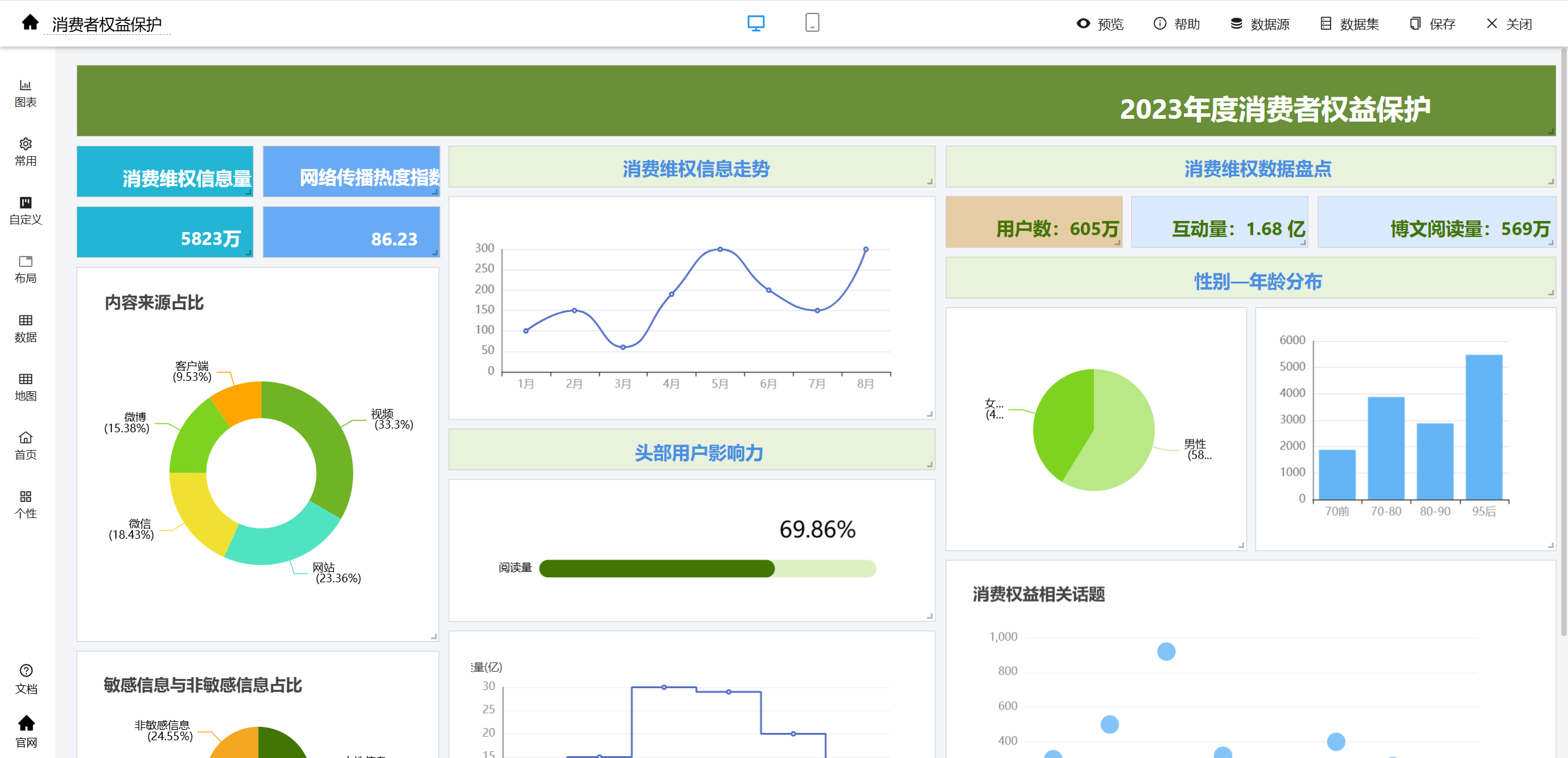
重要的事情说三遍,三遍,三遍,本次重点提供了免费大屏设计器!!!
issue 处理
- jeecgboot 支持作为乾坤子应用
- 集成积木 BI,提供免费大屏
- 升级积木报表到最新版本
- 邮件推送支持配置采用定时推送还是直接发送
- 支持自定义阿里大鱼短信的模板 code
- 支持新版钉钉登录逻辑
- redis keys 命令调整成 scan #31
- 分布式事务 seata 升级到新版,demo 修复 #7378
- online 表单,能否修改自带按钮的名称,或者隐藏自带按钮・Issue #7059
- 请问怎么关闭左侧和顶部菜单栏・Issue #7532
- 租户套餐的菜单名称没国际化・Issue #7166
- 【BUG】
FormProps参数传递不正确・Issue #7150 - jeecgboot3.7.0 启动时多了个警告・Issue #6988
- 顶部左侧组合菜单・Issue #7209
- 列表某一行选中后没有选中样式・Issue #7200
- 自动生成一对多表单代码中,省市区回显问题。・Issue #7203
- basicTable 中 editRule 使用问题・Issue #7136
- 【重大 BUG】顶部混合导航改为侧边栏,一级菜单丢失・Issue #7248
- 在线报表关联查询字段顺序错乱・Issue #7156
- BasicTable 如何设置列表选中后的样式・Issue #7231
- 【BUG】自动锁屏输入 9999999 无法解锁・Issue #7250
- 在线报表对中文字段的支持不太好・Issue #7134
- 严重问题,数据误删除!!!online erp 表单修改主表时,子表数据被全量删除・Issue #7190
- sys_gateway_route 表中没有 del_flag,导致报错・Issue #7262
- 泄露数据库表名信息 – 子表获取数据失败:xxx・Issue #7202
- BasicTable 树形表格设置 checkStrictly 无效・Issue #7217
- 当使用原生的 a-modal 时,由于全局样式的污染,导致关闭按钮位置移位,感觉不协调・Issue #7260
- 使用代码里的代码生成器・Issue #6496
- 当 RangePicker 组件值允许开始 / 结束为空时,表单的 fieldMapToTime 处理异常・Issue #7216
- 当使用原生的 a-modal 时,由于全局样式的污染,导致关闭按钮位置移位,感觉不协调・Issue #7260
- online 报表里不允许使用 union 命令・Issue #7265
- jvxetable 分组表头后,分组的字段无法显示・Issue #7223
- 关于 online 表单开发主附表查询问题・Issue #7299
- JVxeTable 拖拽如何去除下拉框或去除插入一行・Issue #7322
- 生成 erp 表单时,当 region 代码是 81 和 82 开头,也就是香港澳门区域时,JAreaLinkage 地址组件显示不完整・Issue #7290
- 标签页样式异常・Issue #7345
- 仪表盘无法读取 URL 参数・Issue #7208
- 用模版导出 xlsx 时如果存在循环行导出会导致循环行后面的公式失效・Issue #7161
- 【3.7.3】jeecg-qiankun 提议・Issue #6947
- jeecgboot-vue3 如何与 vue3 版本的子项目 进行微前端 qiankun 集成?・Issue #7285
- 主表控制子表展示・Issue #7275
- form 表单,调用 appendSchemaByField 后,提交表单时报错・Issue #7372
- 在使用 openCustomModal 时,show/hide 控制会在多个自定义按钮间互相影响造成显示错误・Issue #7387
- BasicTable 在二级表头中,行编辑失效・Issue #7384
- 【3.7.3】jeecg-qiankun 提议・Issue #6947
- basicTable 多选框显示异常・Issue #7442
- CollapseContainer 组件怎么设置默认不展开?・Issue #7402
- 部门选择用户同时全部选择两页用户,回显到父页面。第二页用户显示的不是真是姓名・Issue #7405
- BasicTable 列表 canResize 属性为 true 时合计行不能横向滚动・Issue #7422
- 3.7.1】菜单管理 – 会出现滚动区域底部部分数据 多选框无法渲染的情况的 增加实现场景・Issue #7307
- 积木仪表盘访问增加 token 和开启租户,新增仪表盘后看不到・Issue #7444
- 【3.7.0_all】vue3 数据字典优化建议・Issue #7433
- 瀚高数据库 Online 表单开发导入数据库表功能・Issue #7052
- 手机号码登录,在请求头中无法获取租户 id・Issue #7488
- A route named “PageNotFound” has been added as a child of a route with the same name. · Issue #7500
- 单表树的查询不出子节点对应的名称或节点・Issue #7463
- 版本号:master 多租户模式下 数据权限使用变量:#{tenant_id} 报错・Issue #7481
- src/utils/index.ts 的 numToUpper 方法返回解决错误・Issue #7493
- Vue: Property ‘isThemeBright’ is missing in type ‘{ bgColor: string; fixed: true; collapsed: false; collapsedShowTitle: false; canDrag: false; show: true; hidden: false; menuWidth: number; mode: MenuModeEnum.INLINE; type: MenuTypeEnum.SIDEBAR; … 7 more …; mixSideFixed: false; }’ but required in type ‘MenuSetting’. · Issue #7522
- 运行时间好长,效率慢・Issue #7491
- springboot3_sas 分支 online 表单时间中间带 T・Issue #7148
- xxl-job sas 分支打开页面报错・Issue #7180
- sas3.7.0 redis 序列化 bug・Issue #7226
- springboot3_sas 分支 token 到期后没有刷新 toke 延长时间的相关功能,导致使用中途被退出了・Issue #7305
- 操作失败,Error in execution; nested exception is io.lettuce.core.RedisCommandExecutionException: ERR unknown command”keys” with args beginning with: `sys:cache:online:list..*, *・Issue #6918
- 避免在 JeecgRedisCacheWriter 中使用 KEYS 命令・Issue #6907
- 用户量大了之后禁用用户无法踢出用户・Issue #6636
- 正式环境的 redis 不支持订阅(SUBSCRIBE)命令,导致服务无法启动・Issue #7162
- springboot3_sas 分支无法使用 @Ignoreauth 注解・Issue #7459
技术交流
- 开发文档:https://help.jeecg.com
- 在线演示:http://boot3.jeecg.com
- 快速入门:新手指南 | 代码生成
- 快速体验: 一分钟体验低代码 | 在线体验零代码
- 视频教程: http://jeecg.com/doc/video
为什么选择 JeecgBoot?
开源界 “小普元” 超越传统商业平台。引领低代码开发模式 (OnlineCoding-> 代码生成器 -> 手工 MERGE),低代码开发同时又支持灵活编码, 可以帮助解决 Java 项目 70% 的重复工作,让开发更多关注业务。既能快速提高开发效率,节省成本,同时又不失灵活性。
- 采用最新主流前后分离框架(SpringBoot+Mybatis-plus+Ant-Design+Vue),容易上手;代码生成器依赖性低,灵活的扩展能力,可灵活实现二次开发;
- 开发效率很高,采用代码生成器,单表数据模型和一对多 (父子表)、树列表等数据模型,增删改查功能自动生成,菜单配置直接使用(前端代码和后端代码都一键生成);
- 代码生成器提供强大模板机制,支持自定义模板风格。目前提供四套风格模板(单表两套、一对多两套)
- 封装完善的用户、角色、菜单、组织机构、数据字典、在线定时任务等基础功能。强大的权限机制,支持访问授权、按钮权限、数据权限、表单权限等
- 零代码在线开发能力,在线配置表单、在线配置报表、在线配置图表、在线设计表单
- 常用共通封装,各种工具类 (定时任务,短信接口,邮件发送,Excel 导入导出等), 基本满足 80% 项目需求
- 简易 Excel 导入导出,支持单表导出和一对多表模式导出,生成的代码自带导入导出功能
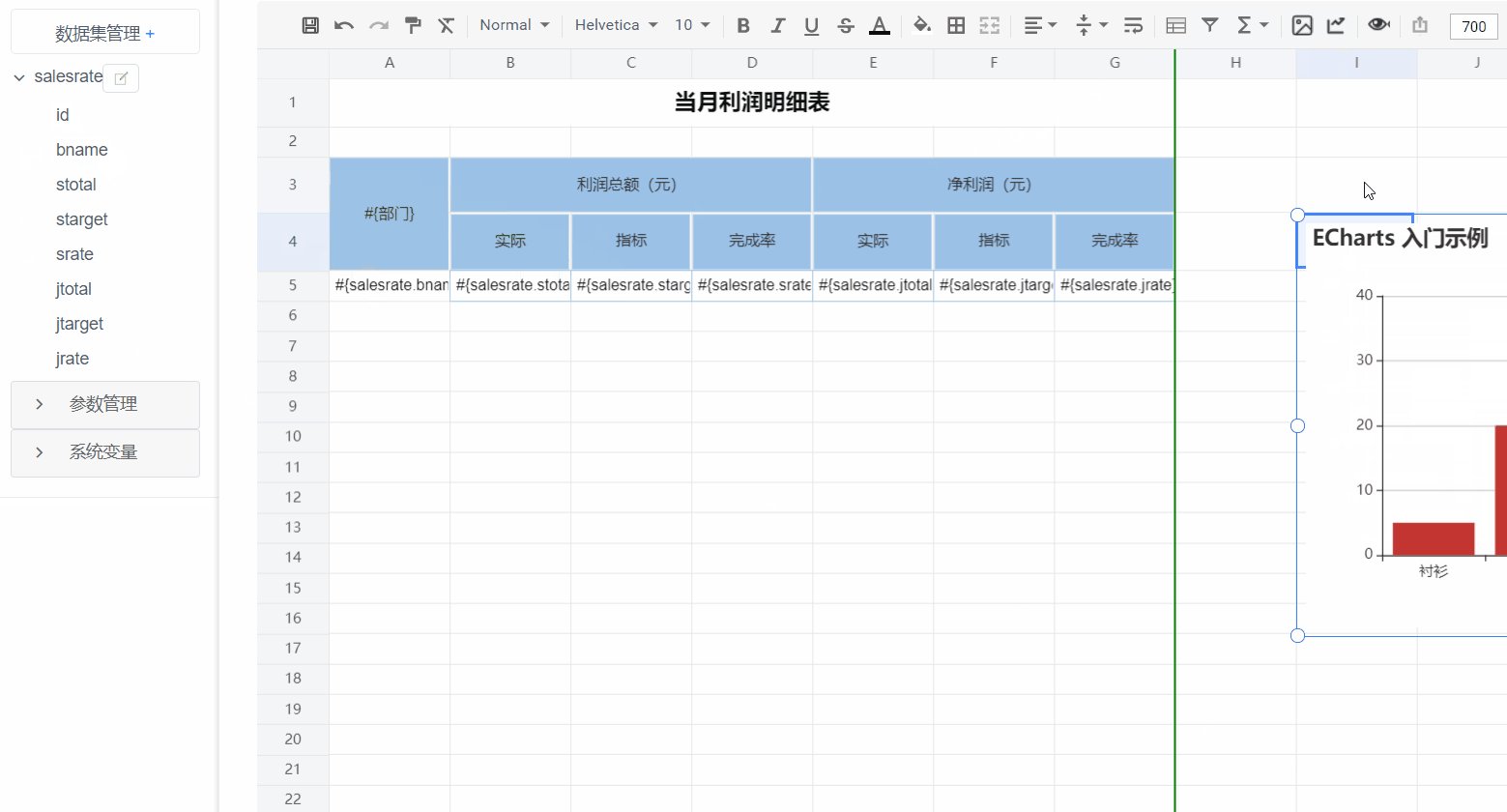
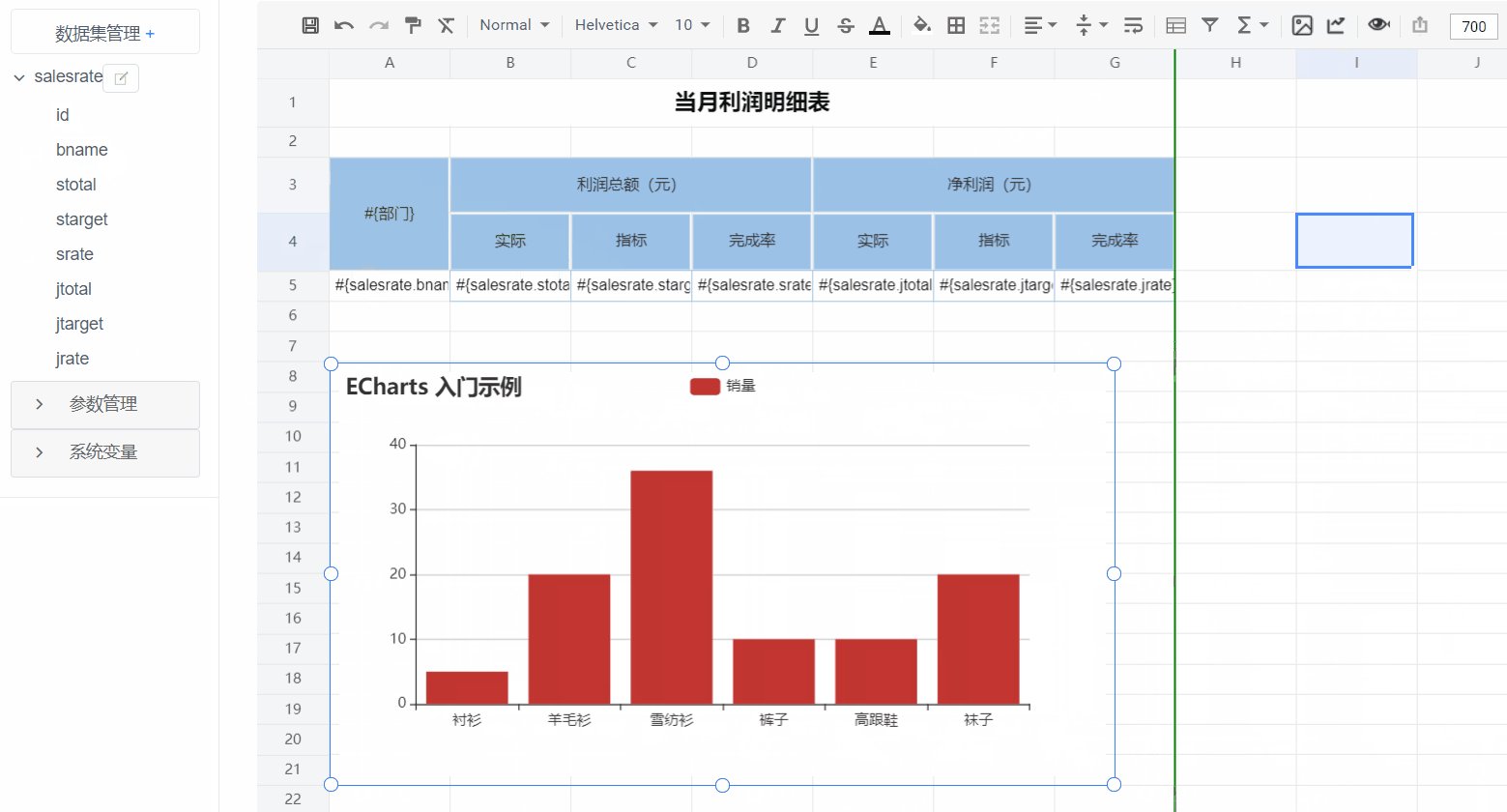
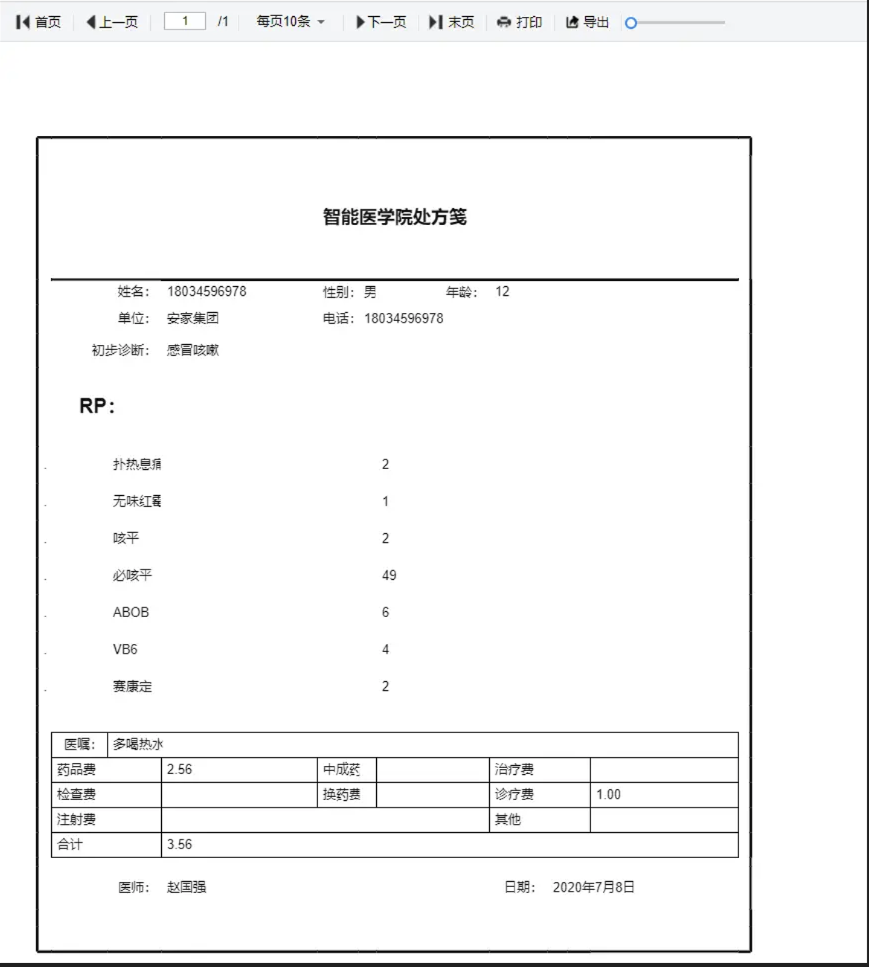
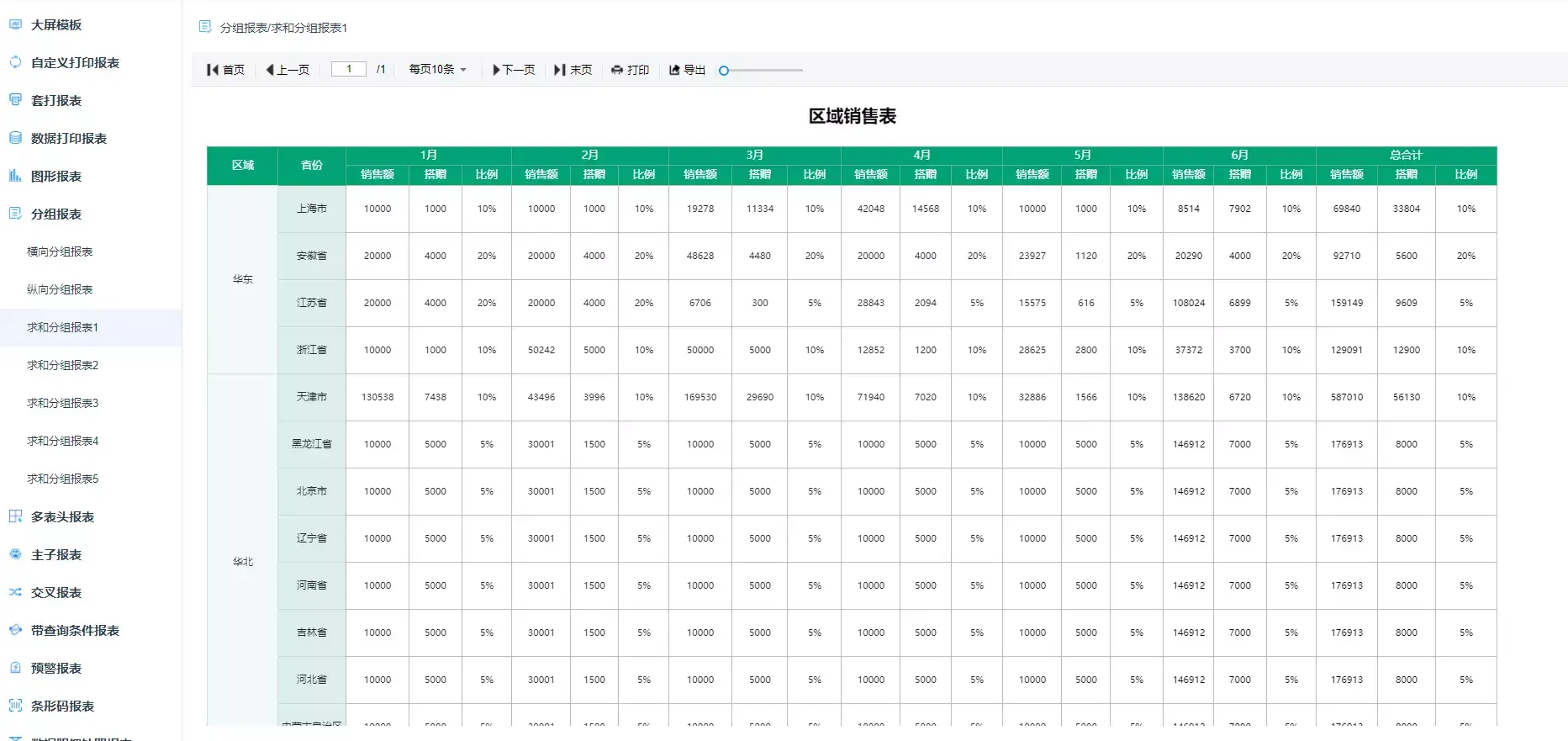
- 集成简易报表工具,图像报表和数据导出非常方便,可极其方便的生成图形报表、pdf、excel、word 等报表;
- 采用前后分离技术,页面 UI 精美,针对常用组件做了封装:时间、行表格控件、截取显示控件、报表组件,编辑器等等
- 查询过滤器:查询功能自动生成,后台动态拼 SQL 追加查询条件;支持多种匹配方式(全匹配 / 模糊查询 / 包含查询 / 不匹配查询);
- 数据权限(精细化数据权限控制,控制到行级,列表级,表单字段级,实现不同人看不同数据,不同人对同一个页面操作不同字段
- 在线配置报表(无需编码,通过在线配置方式,实现曲线图,柱状图,数据等报表)
- 页面校验自动生成 (必须输入、数字校验、金额校验、时间空间等);
- 提供单点登录 CAS 集成方案,项目中已经提供完善的对接代码
- 表单设计器,支持用户自定义表单布局,支持单表,一对多表单、支持 select、radio、checkbox、textarea、date、popup、列表、宏等控件
- 专业接口对接机制,统一采用 restful 接口方式,集成 swagger-ui 在线接口文档,Jwt token 安全验证,方便客户端对接
- 接口安全机制,可细化控制接口授权,非常简便实现不同客户端只看自己数据等控制
- 高级组合查询功能,在线配置支持主子表关联查询,可保存查询历史
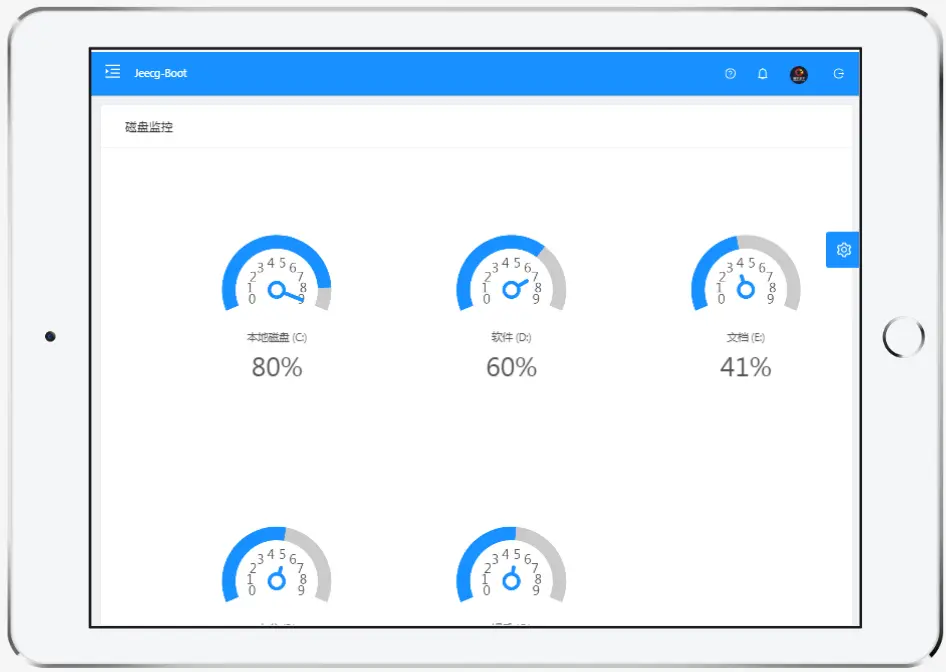
- 提供各种系统监控,实时跟踪系统运行情况(监控 Redis、Tomcat、jvm、服务器信息、请求追踪、SQL 监控)
- 消息中心(支持短信、邮件、微信推送等等)
- 集成 Websocket 消息通知机制
- 提供 APP 发布方案:
- 支持多语言,提供国际化方案;
- 数据变更记录日志,可记录数据每次变更内容,通过版本对比功能查看历史变化
- 平台 UI 强大,实现了移动自适应
- 平台首页风格,提供多种组合模式,支持自定义风格
- 提供简单易用的打印插件,支持谷歌、IE 浏览器等各种浏览器
- 示例代码丰富,提供很多案例参考
- 采用 maven 分模块开发方式
- 支持菜单动态路由
- 权限控制采用 RBAC(Role-Based Access Control,基于角色的访问控制)
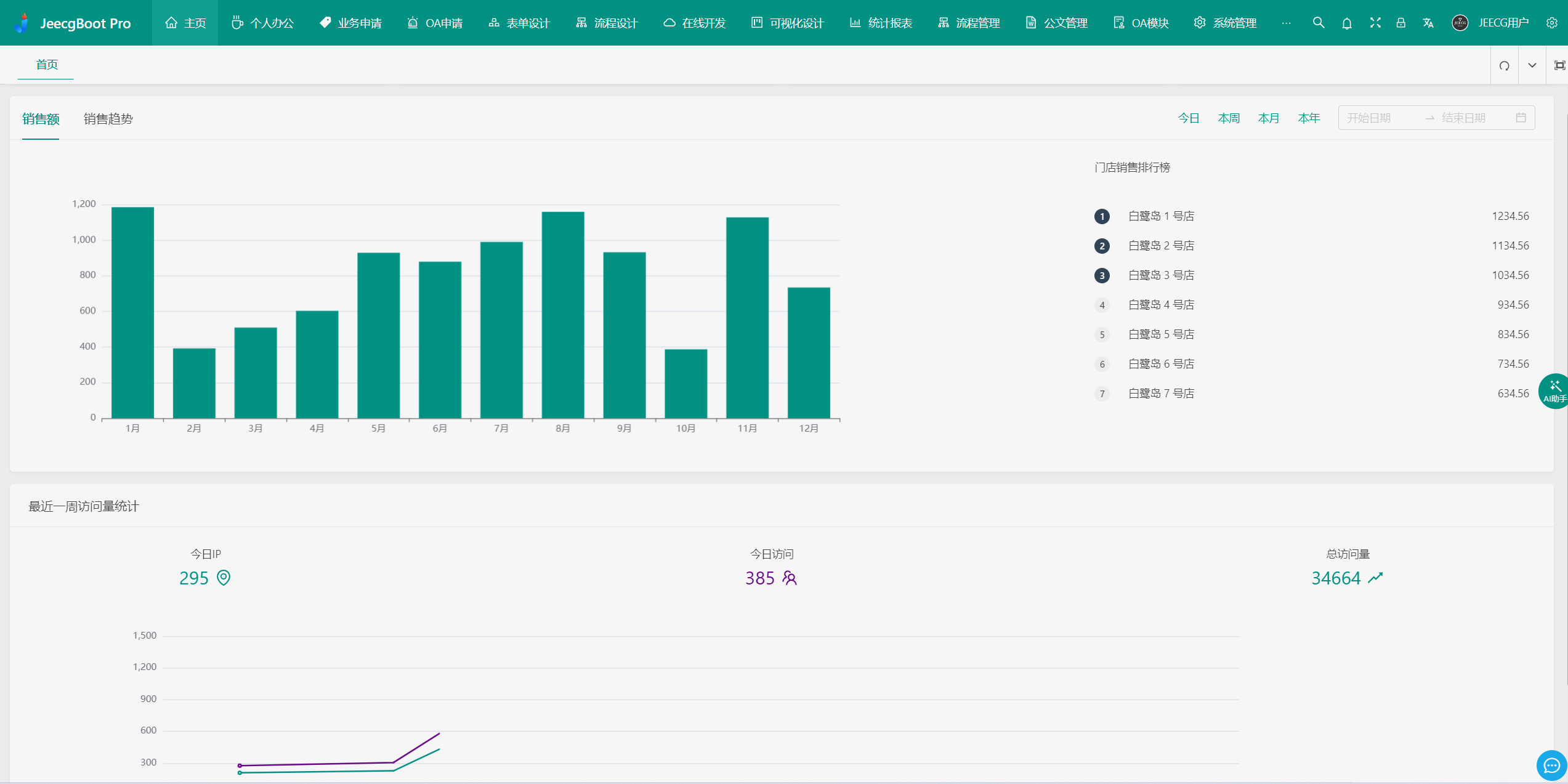
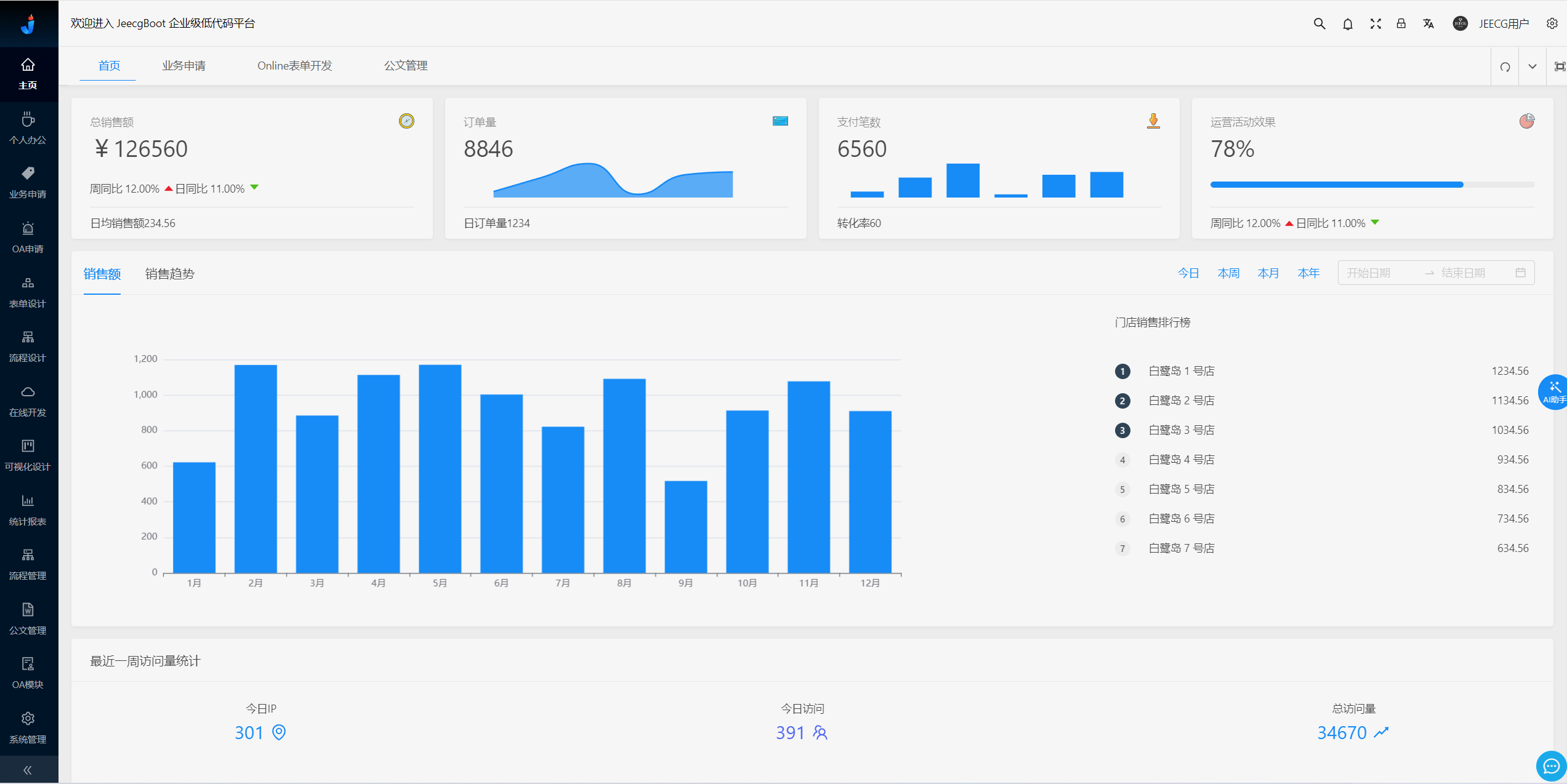
系统效果预览
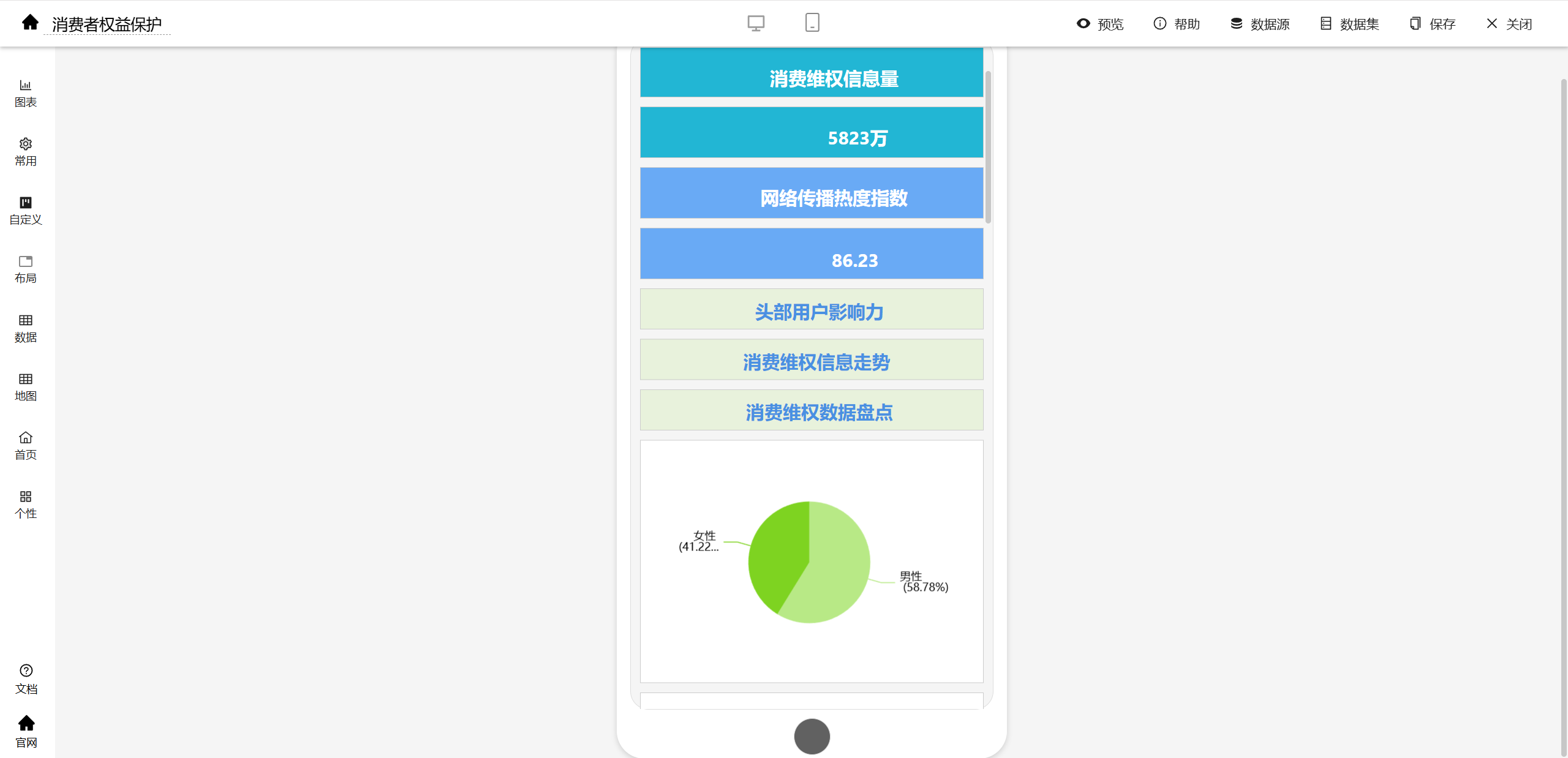
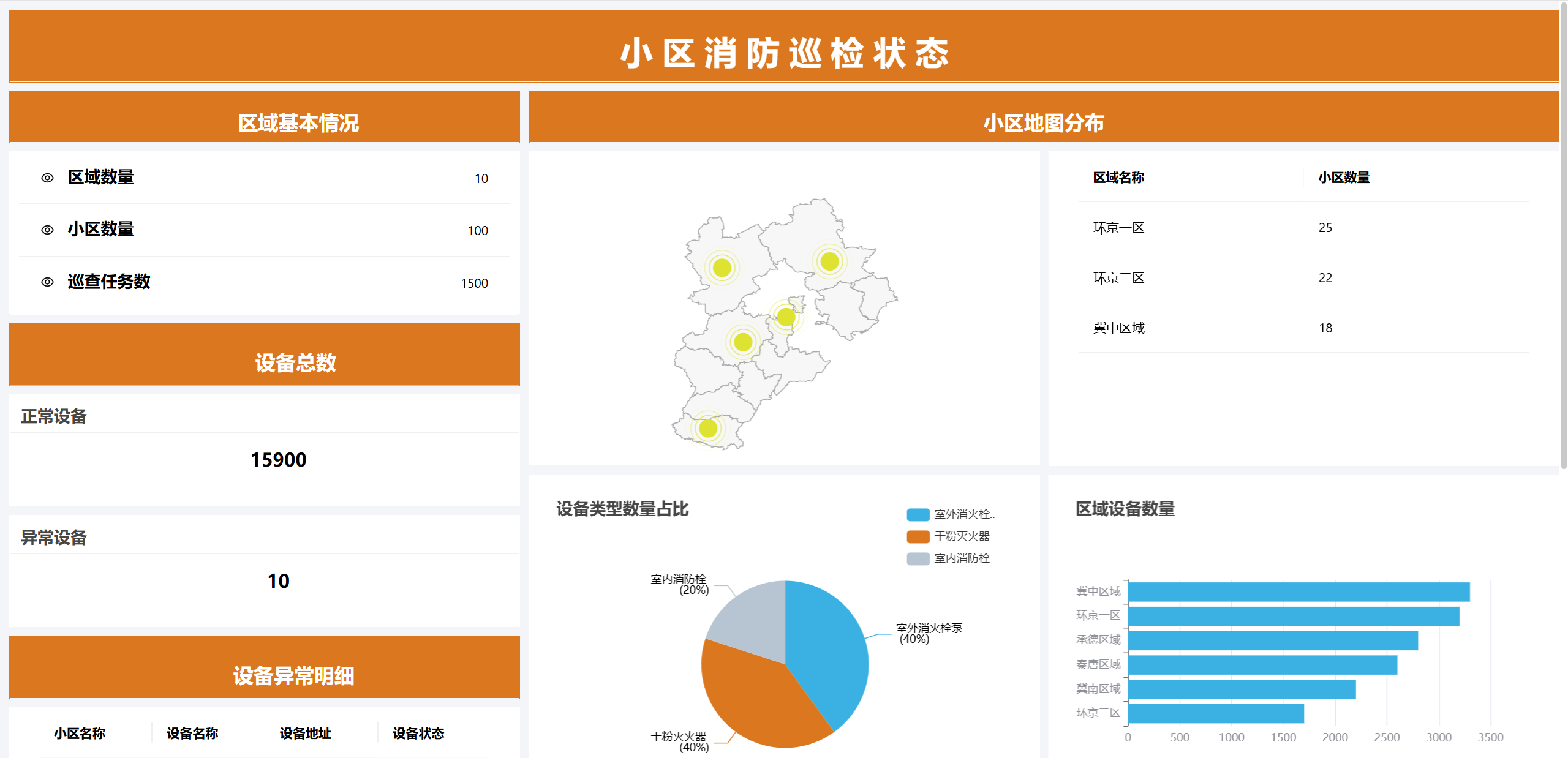
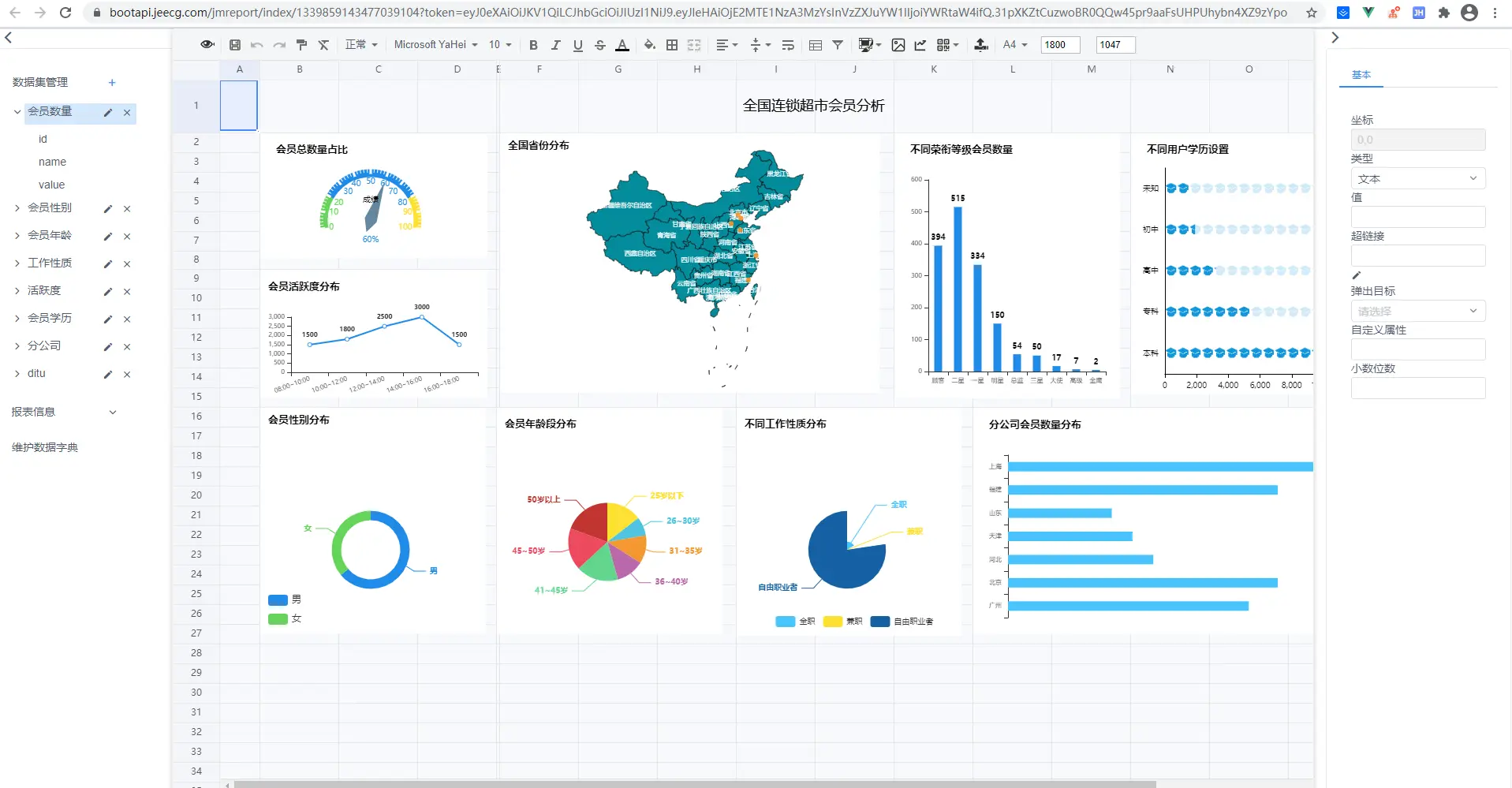
积木 BI 大屏







AI 助手 (ChatGPT)

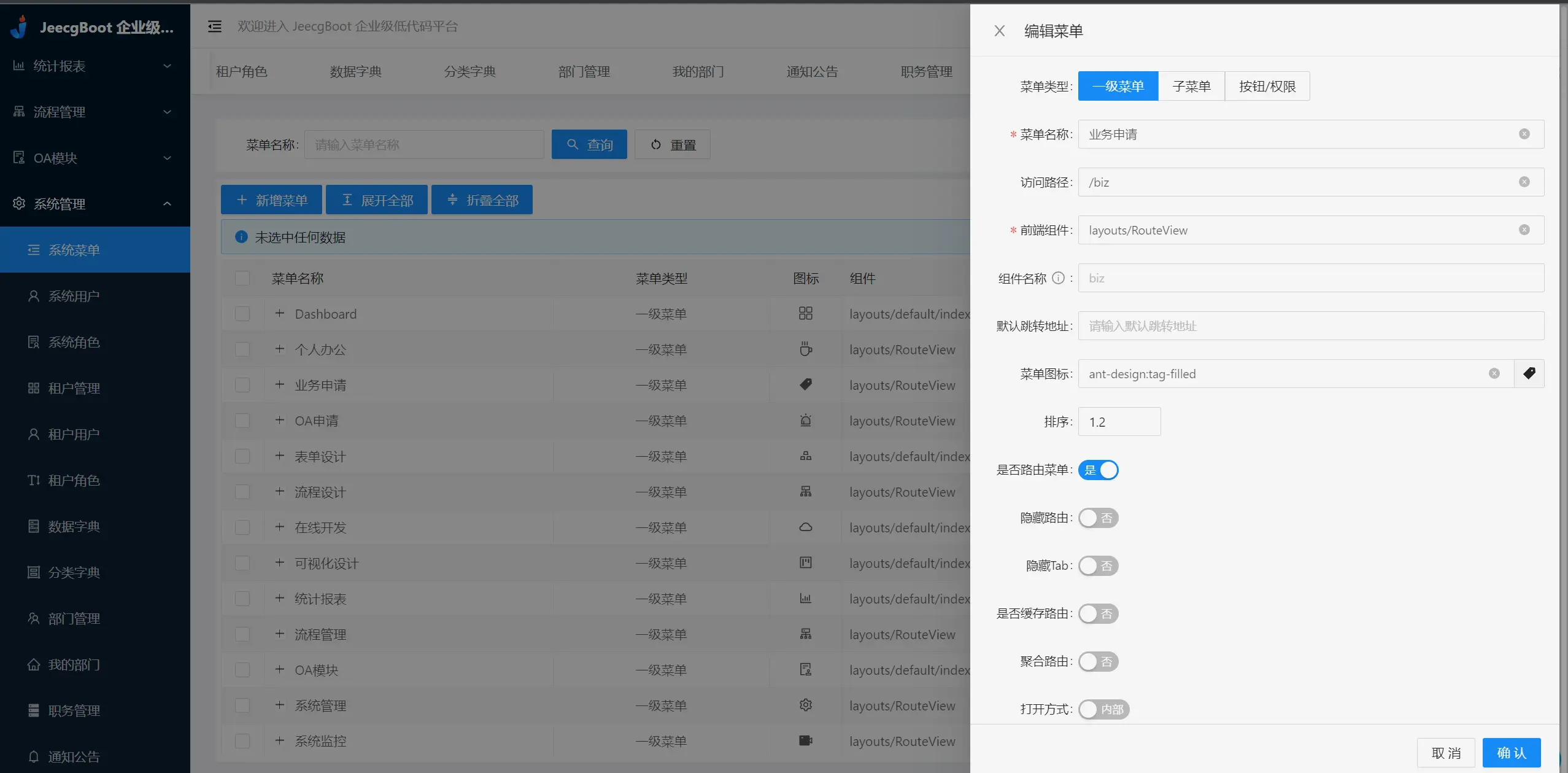
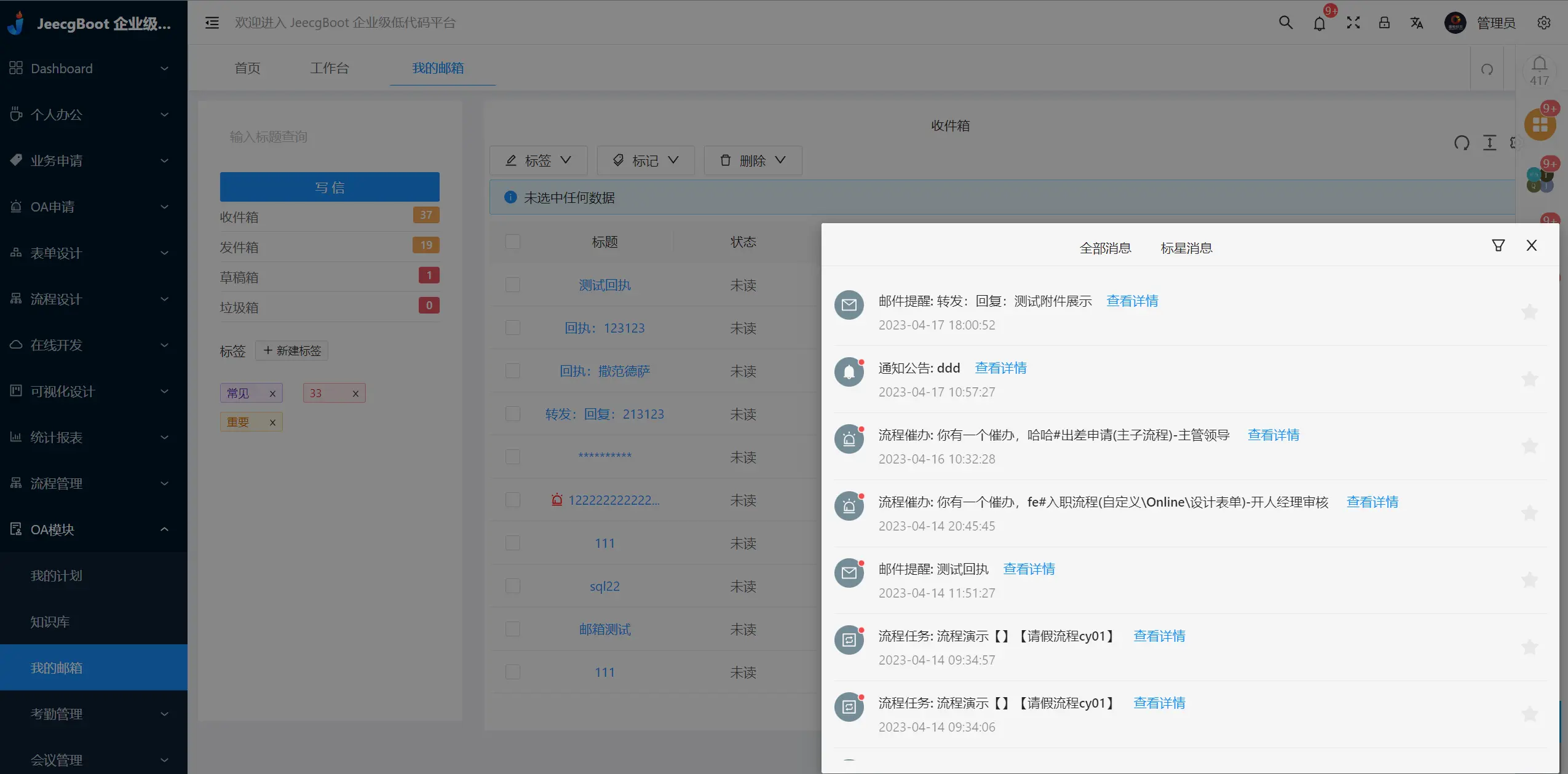
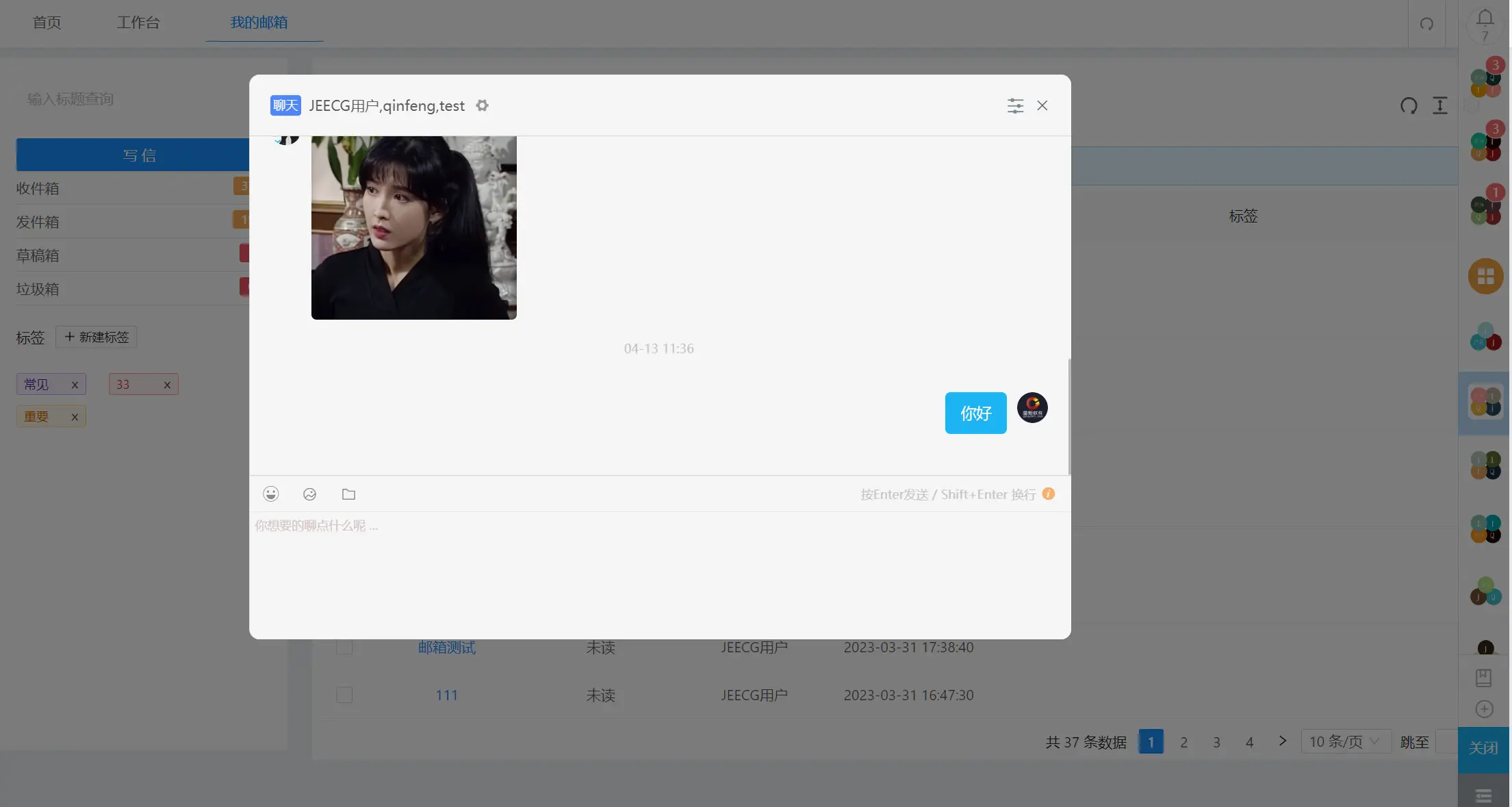
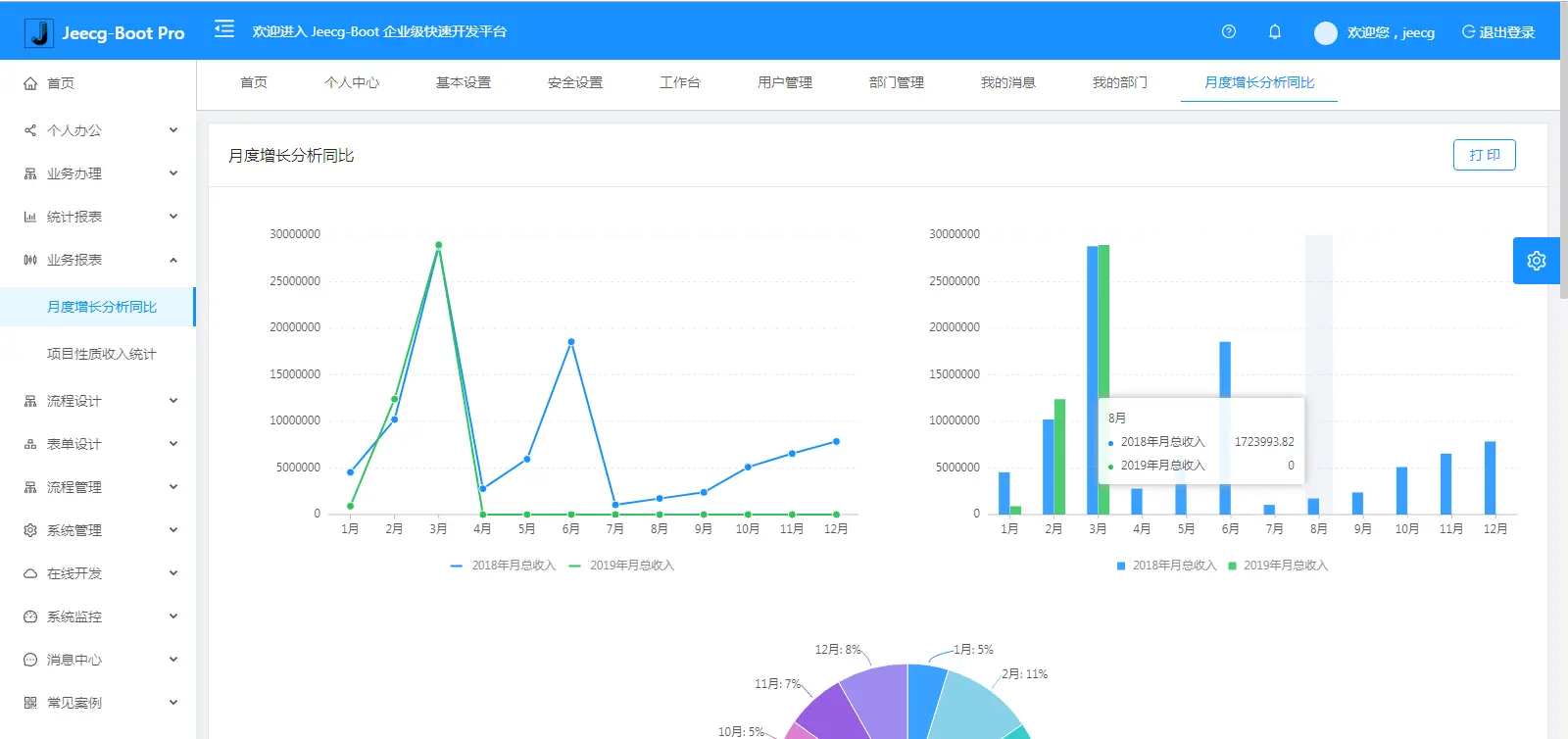
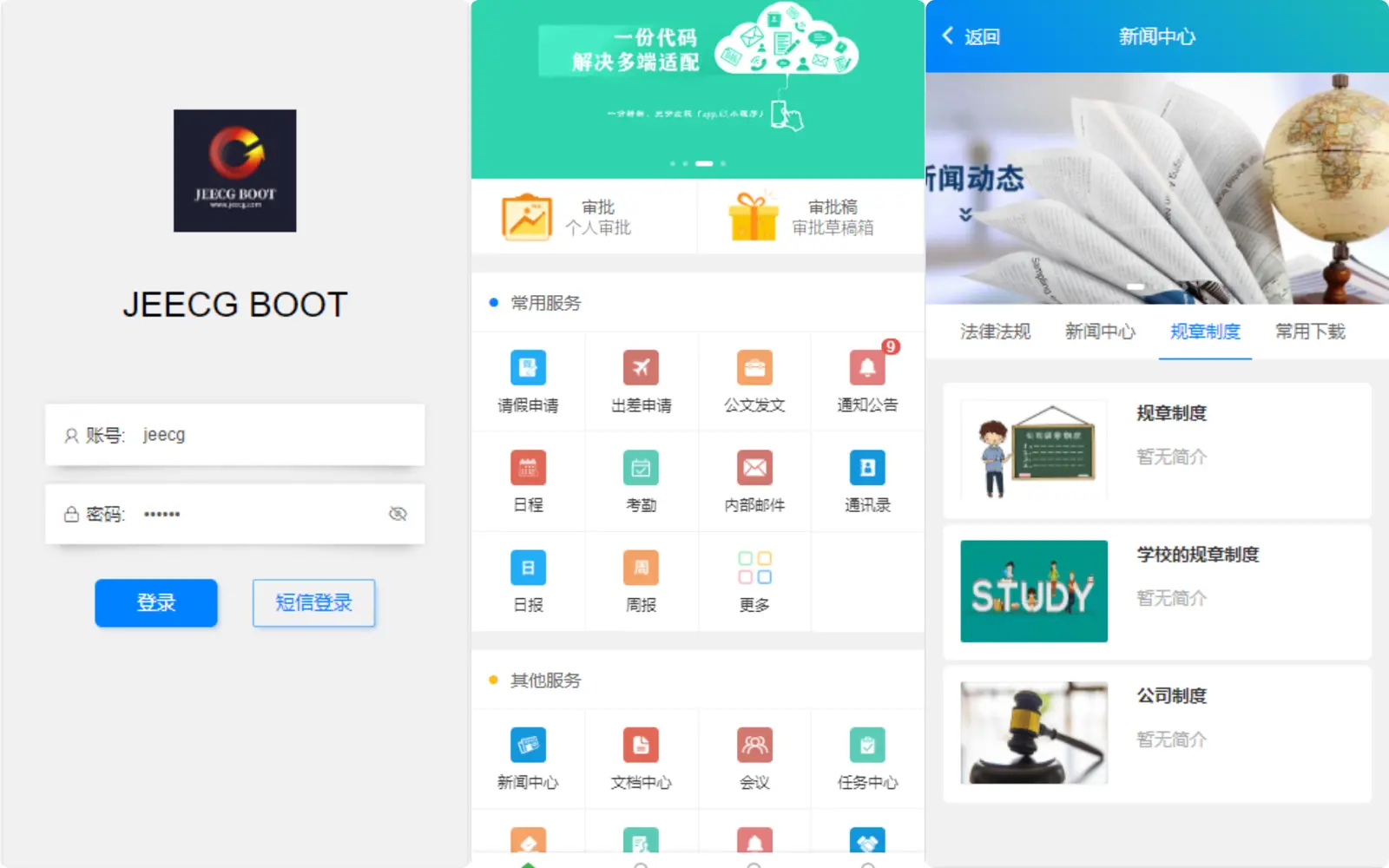
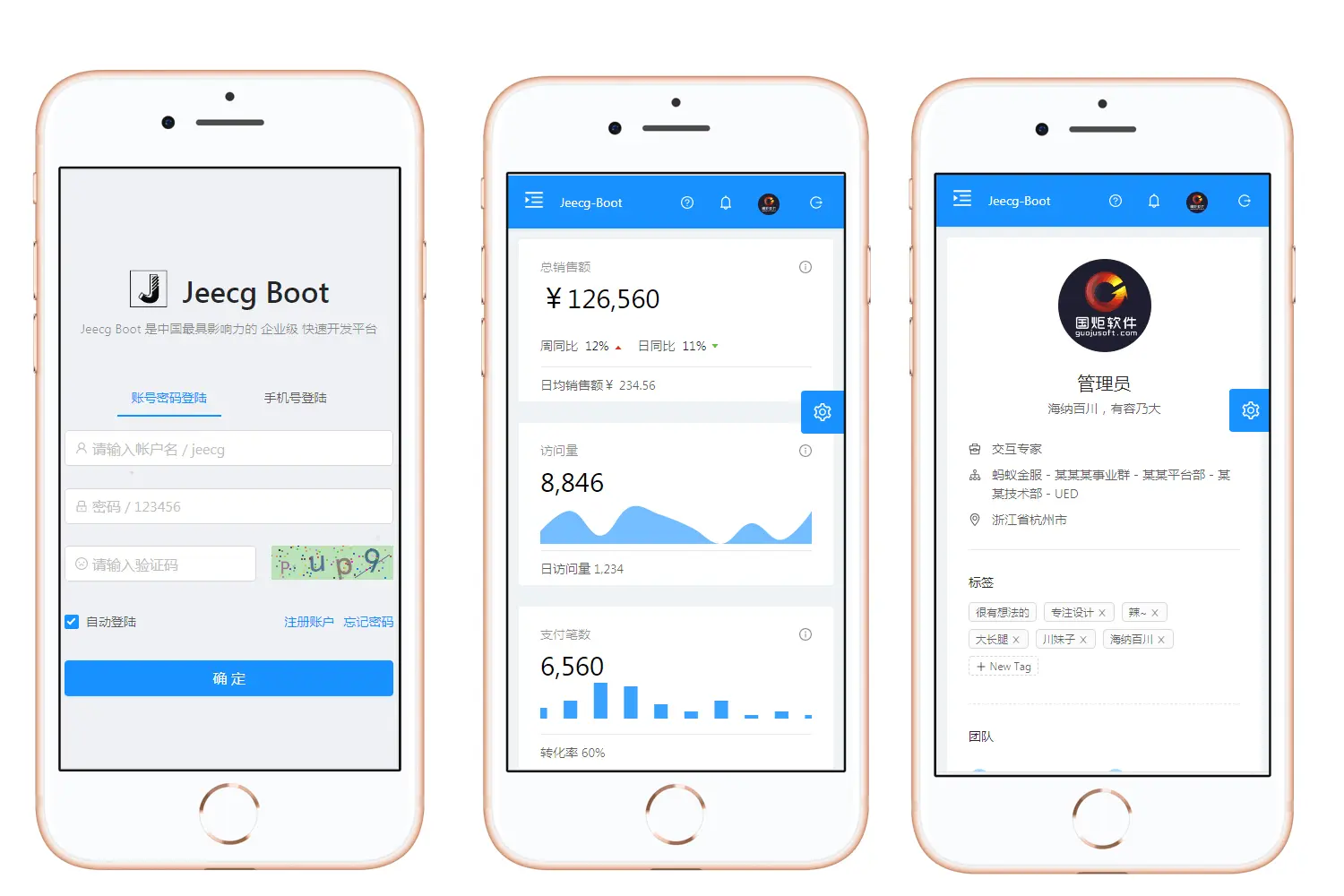
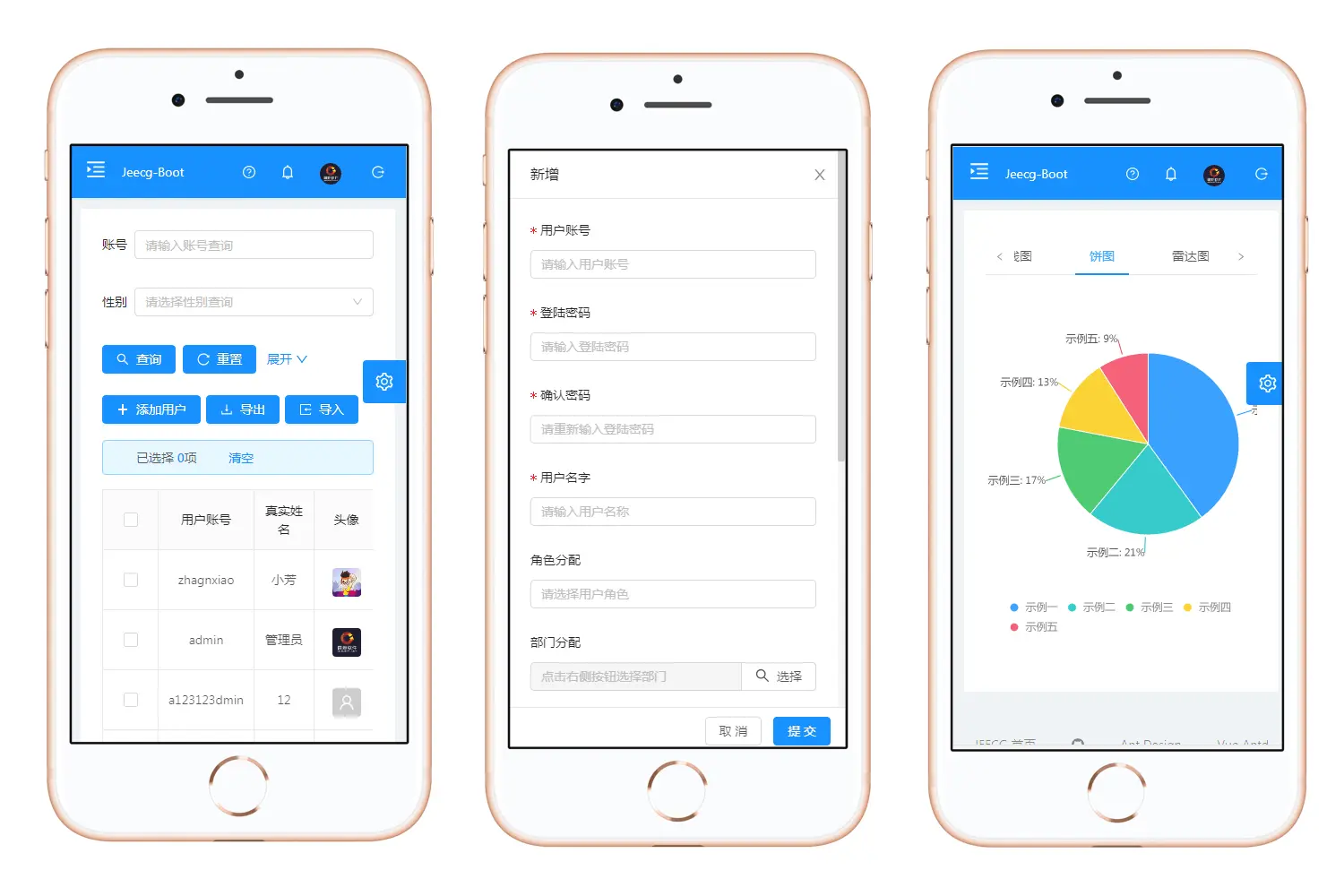
PC 端






在线聊天 & 通知


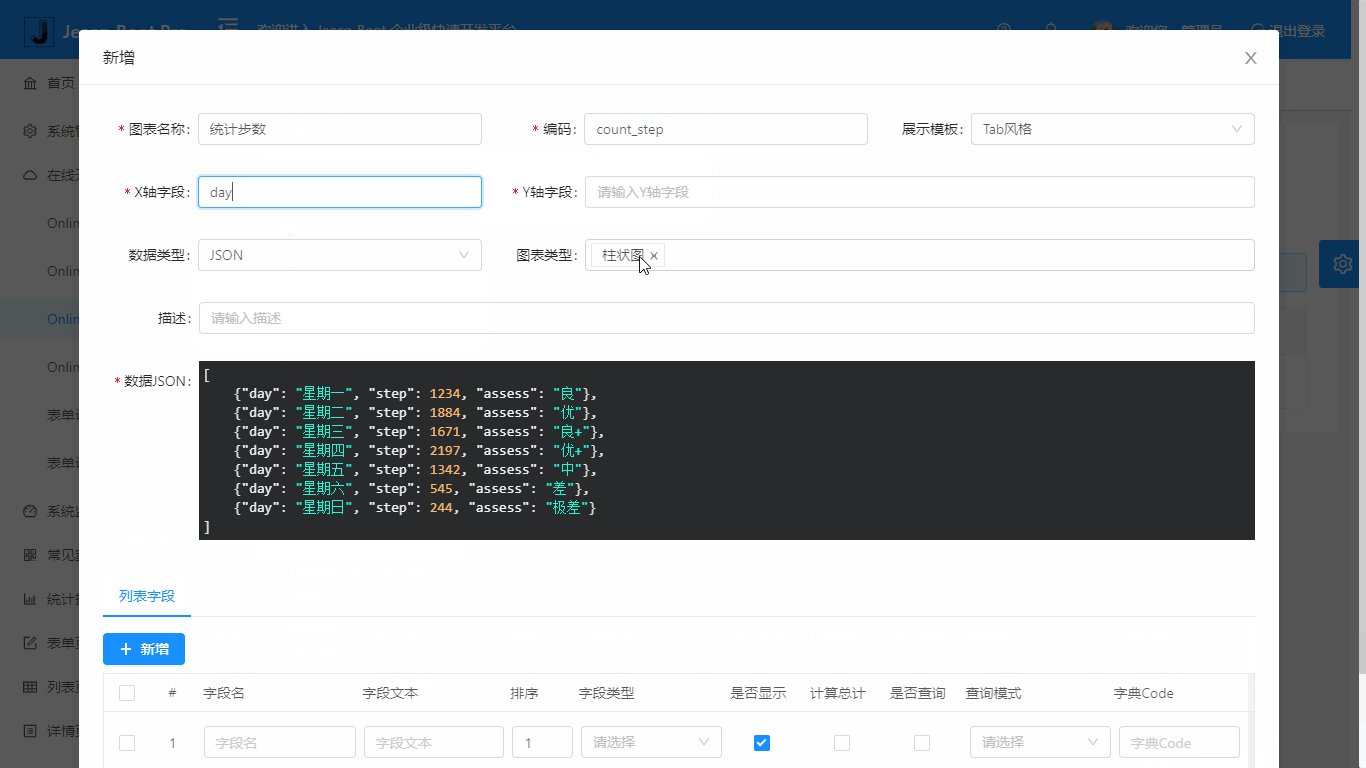
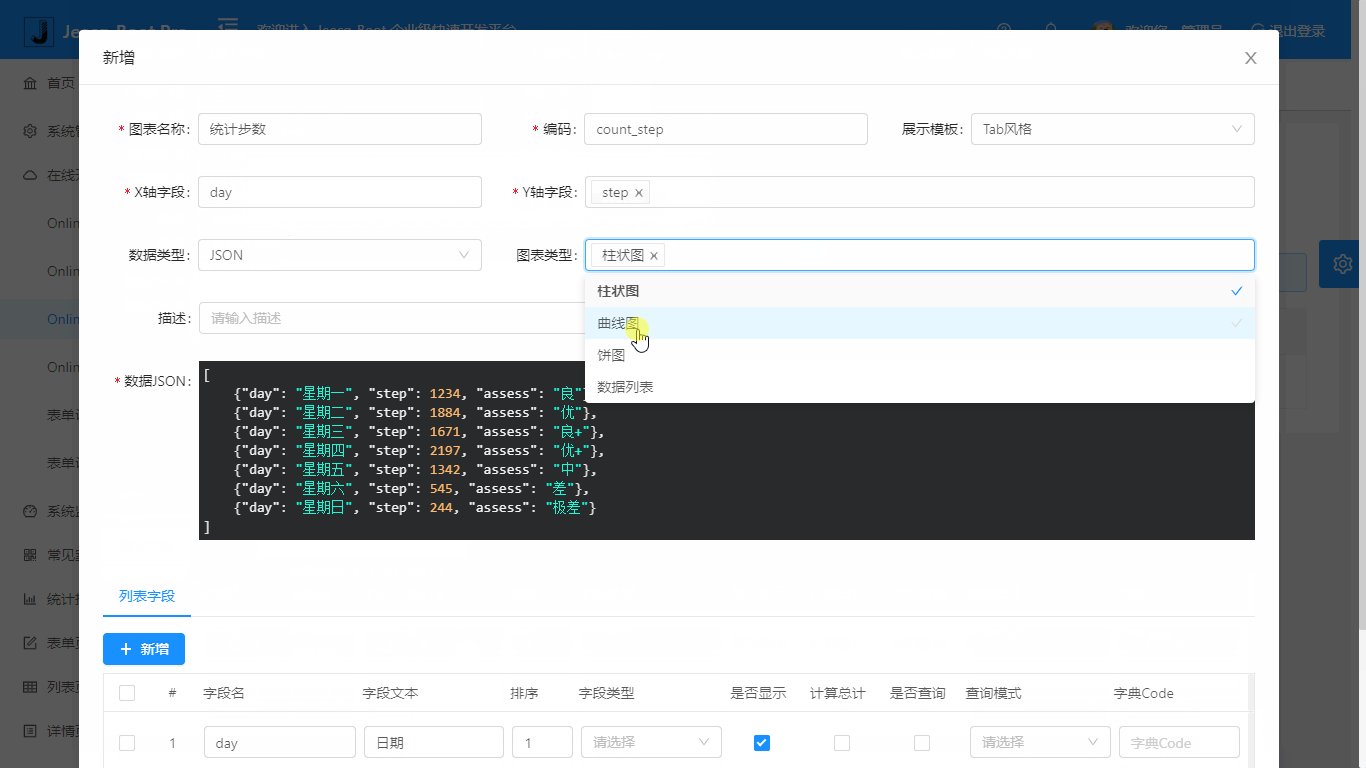
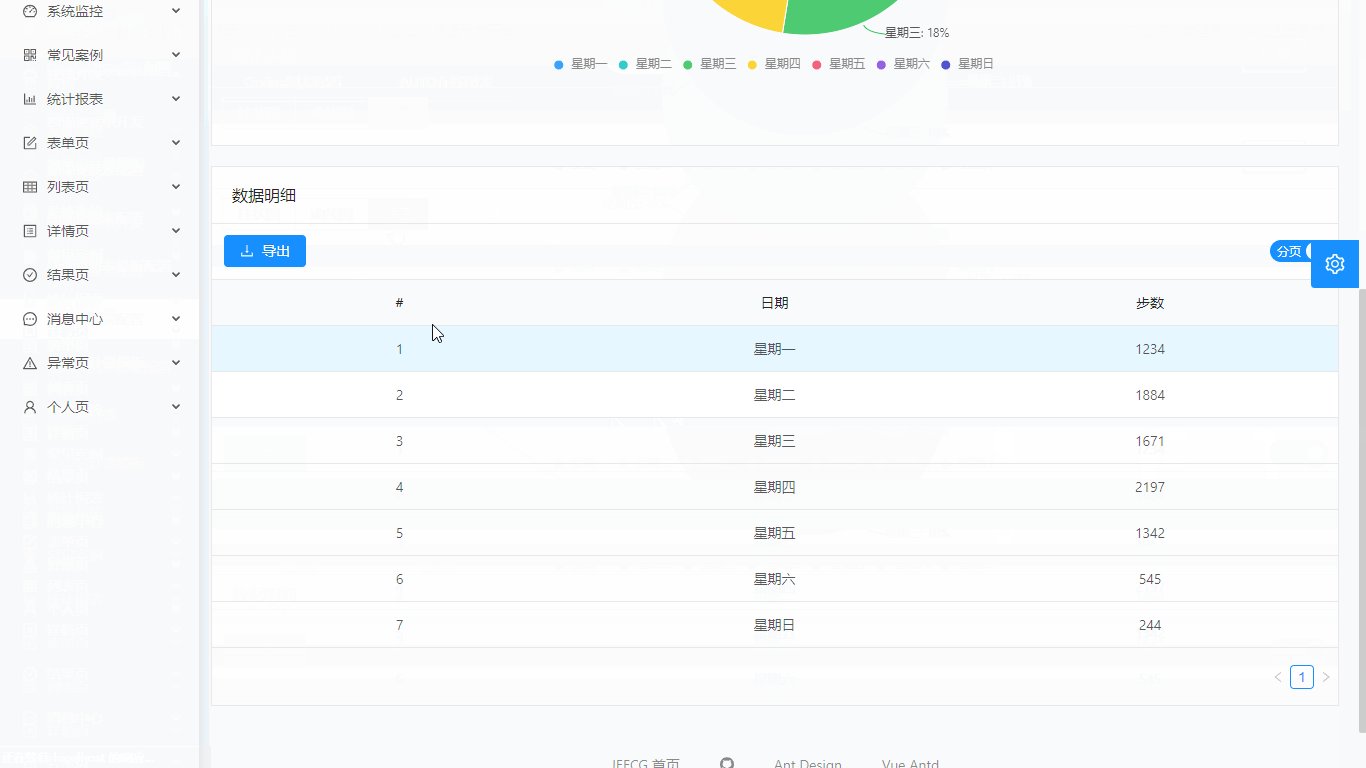
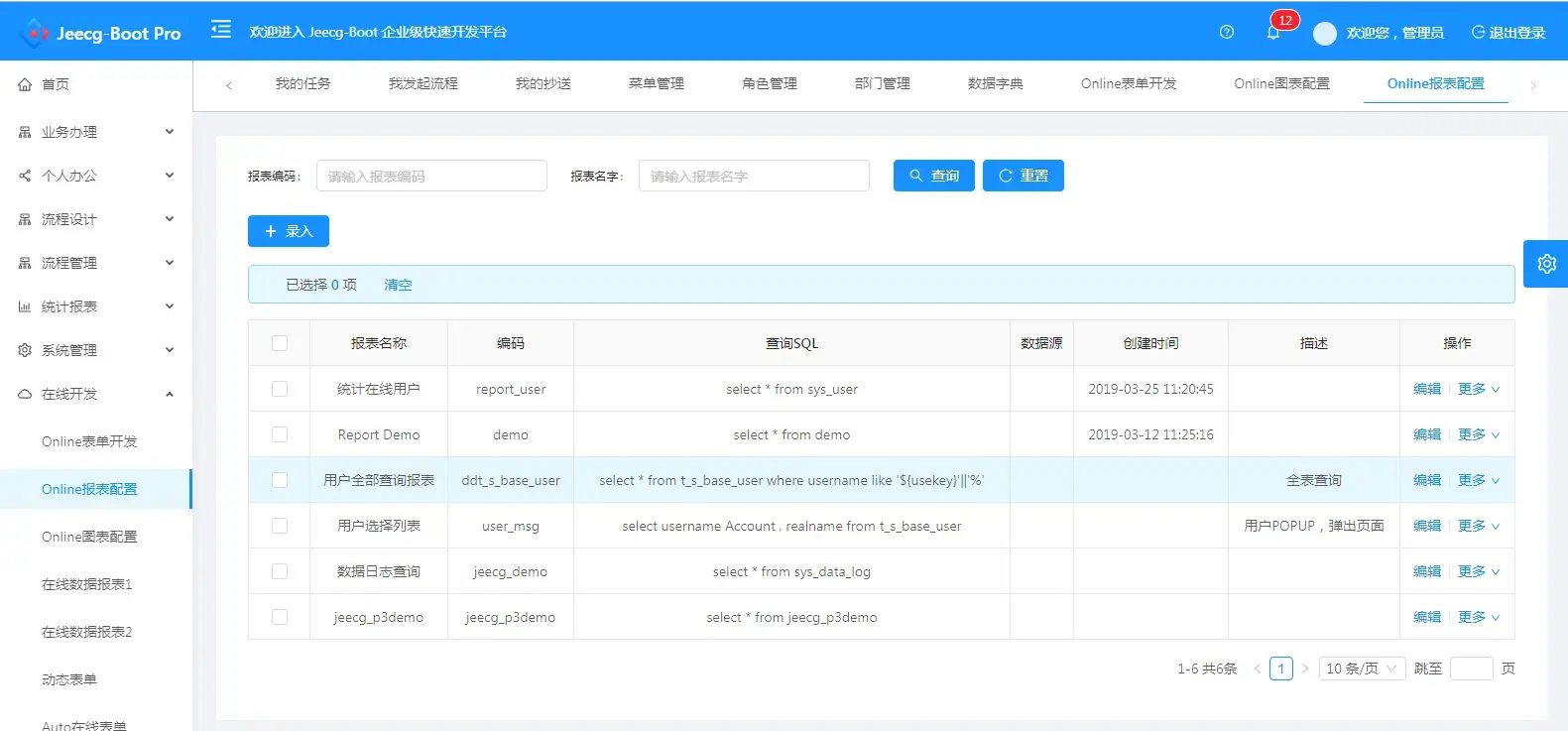
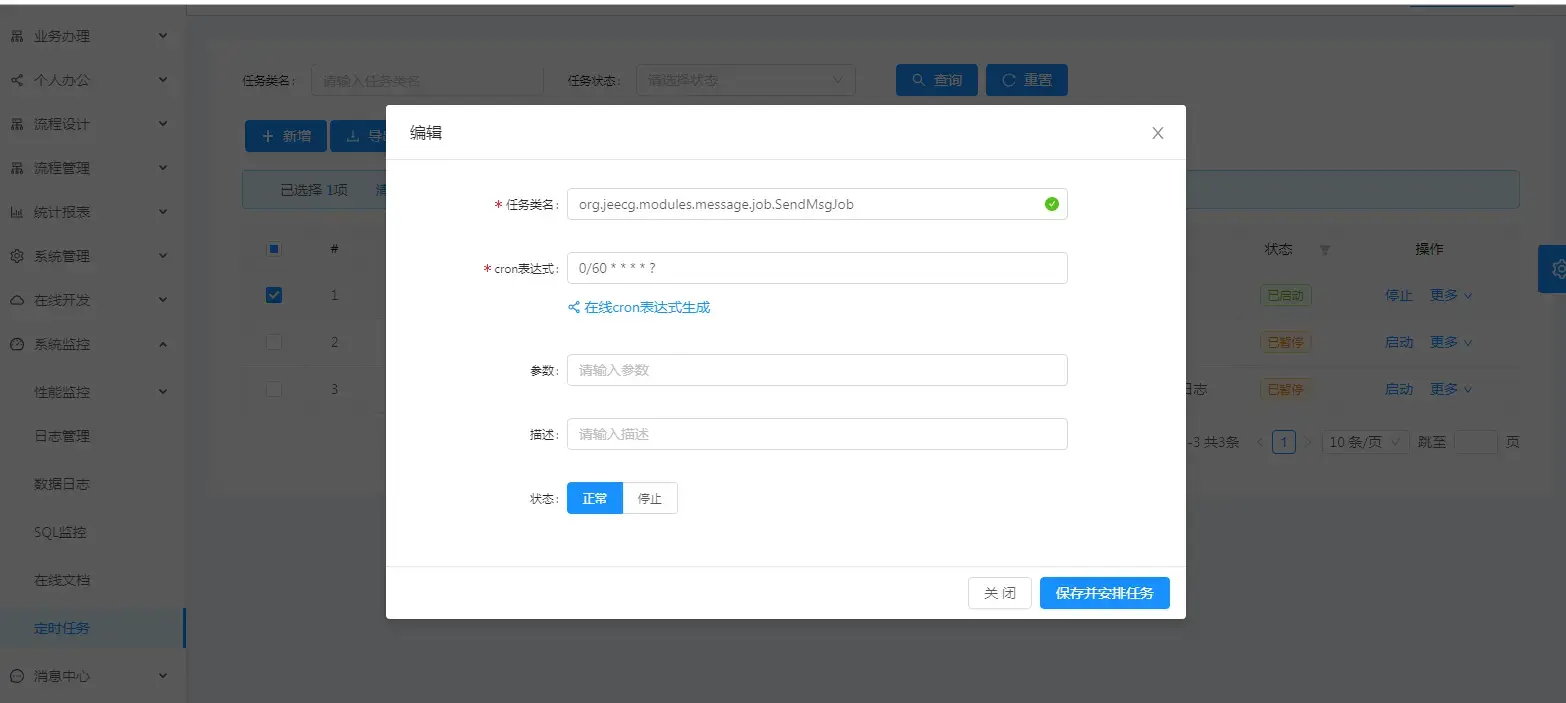
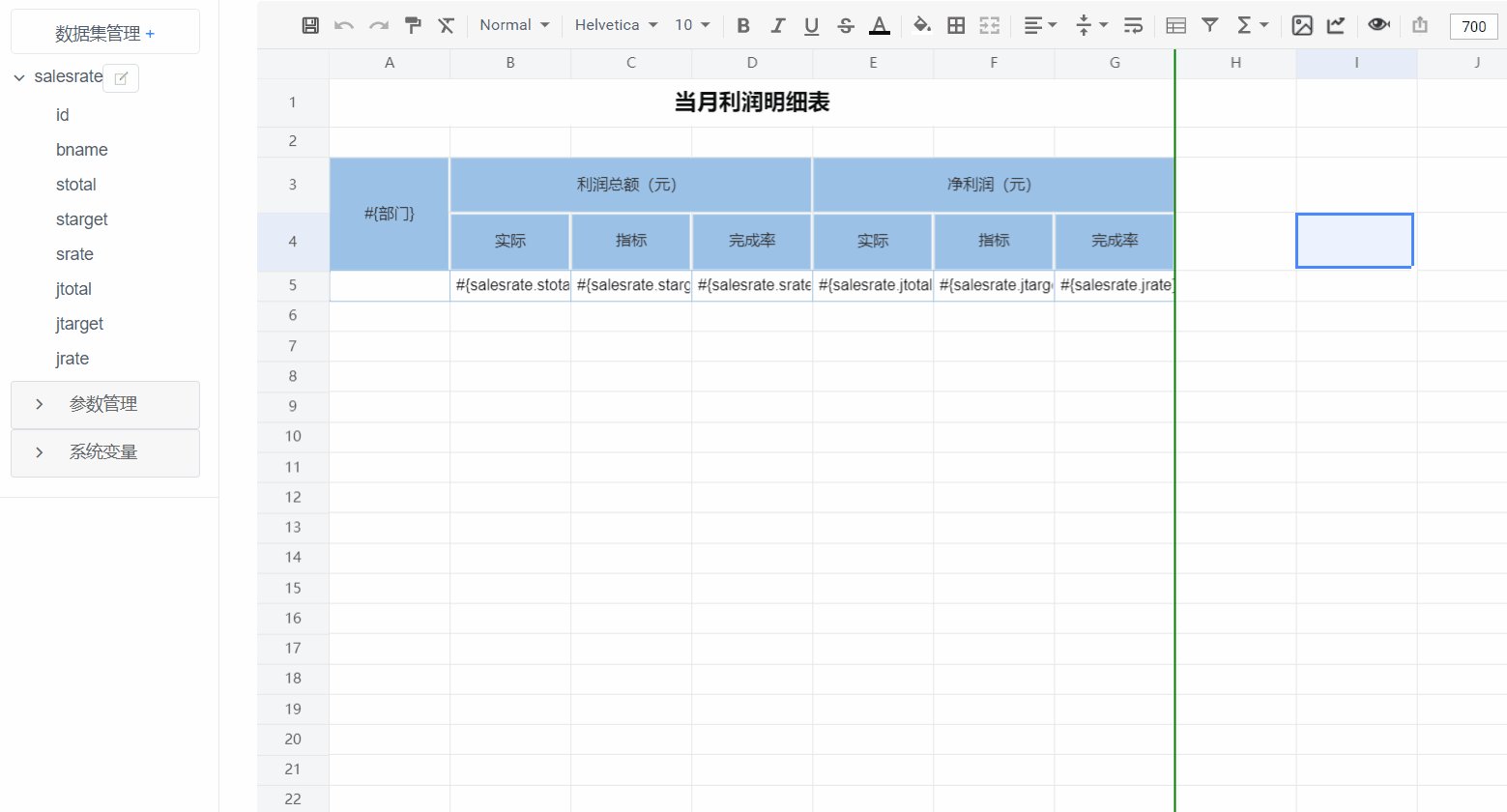
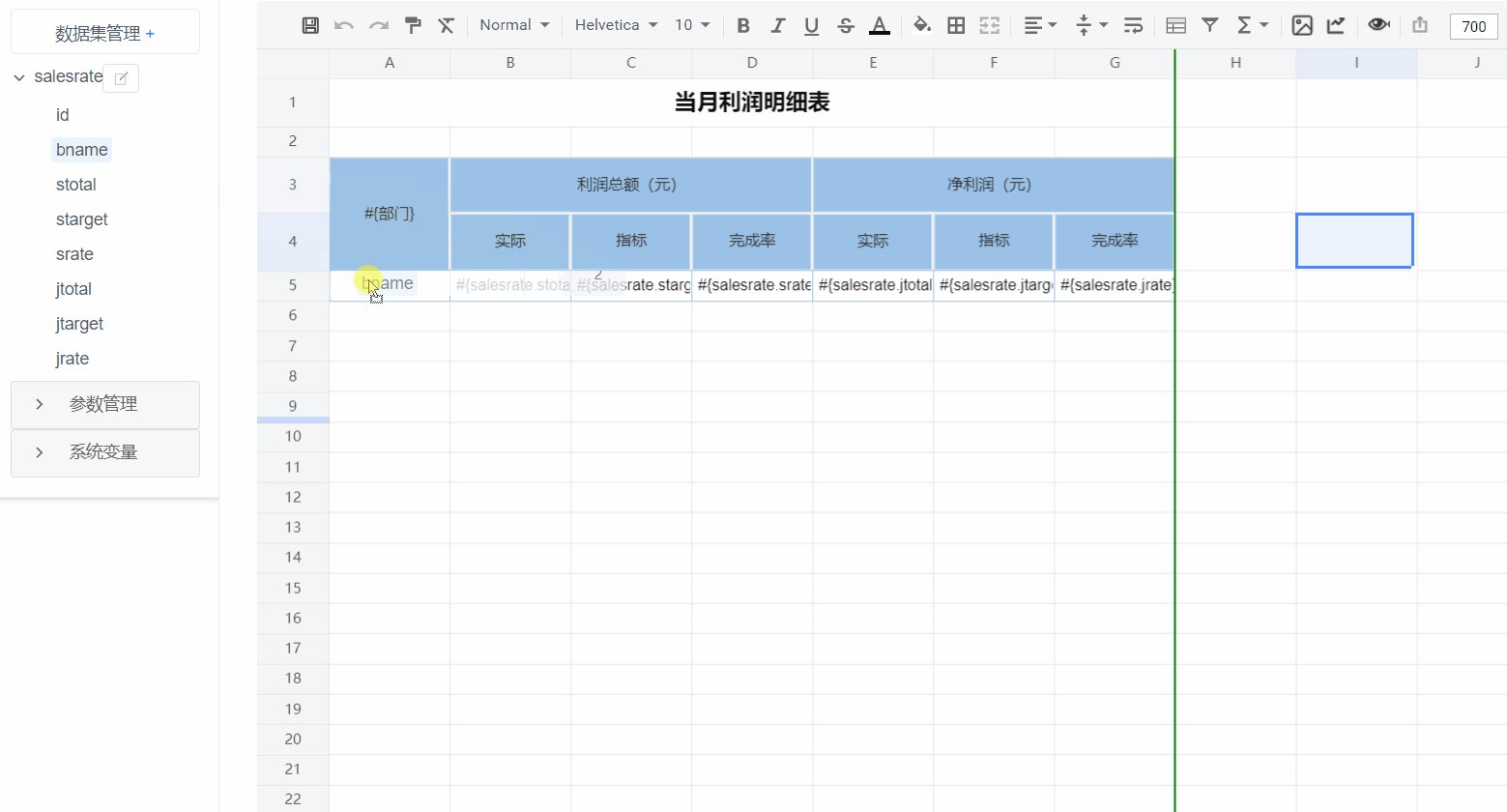
Online 开发 (在线配置表单和报表)
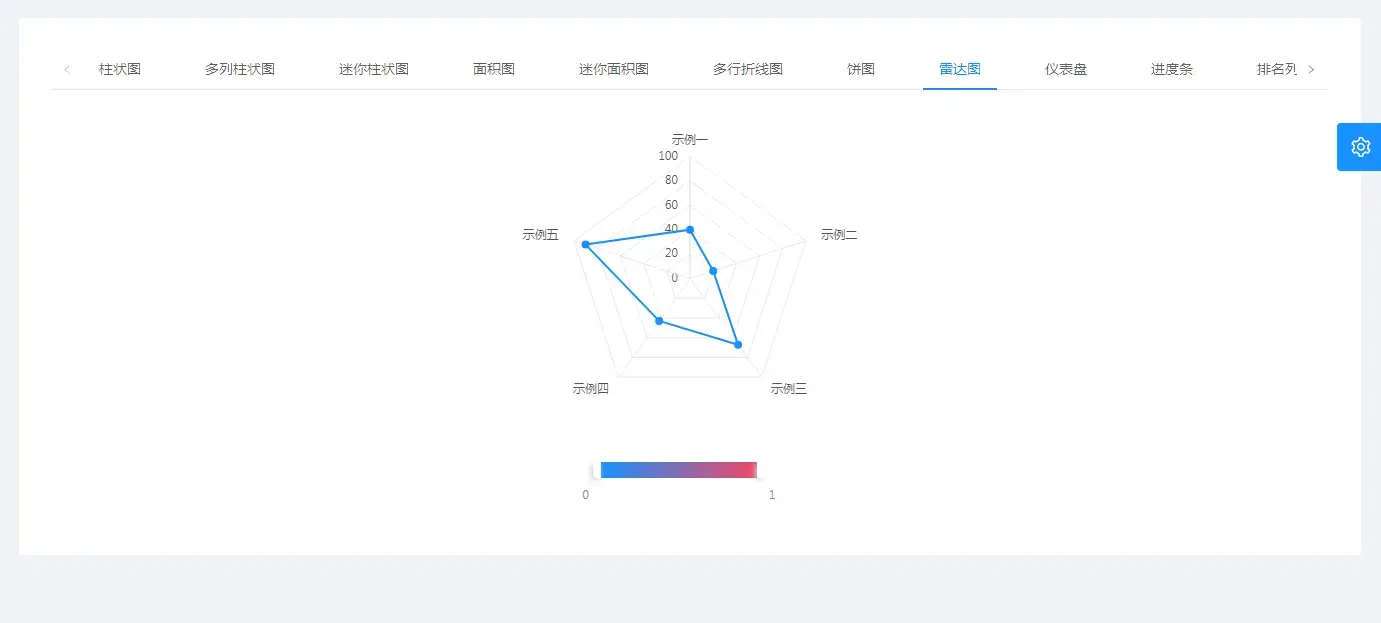
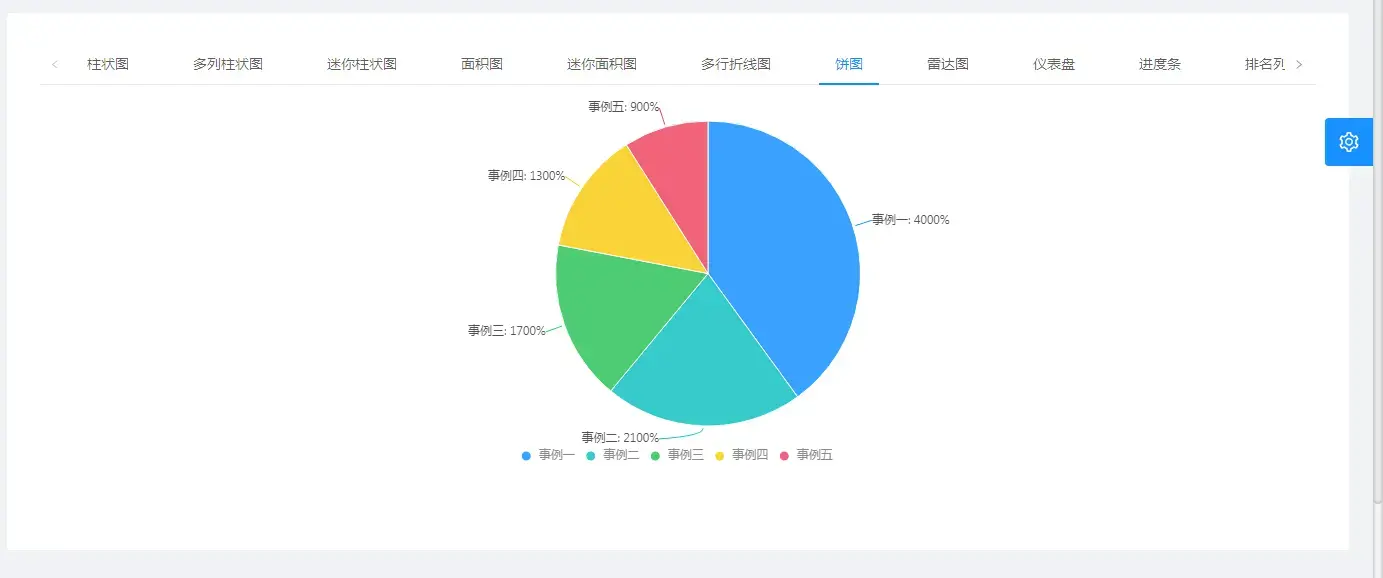
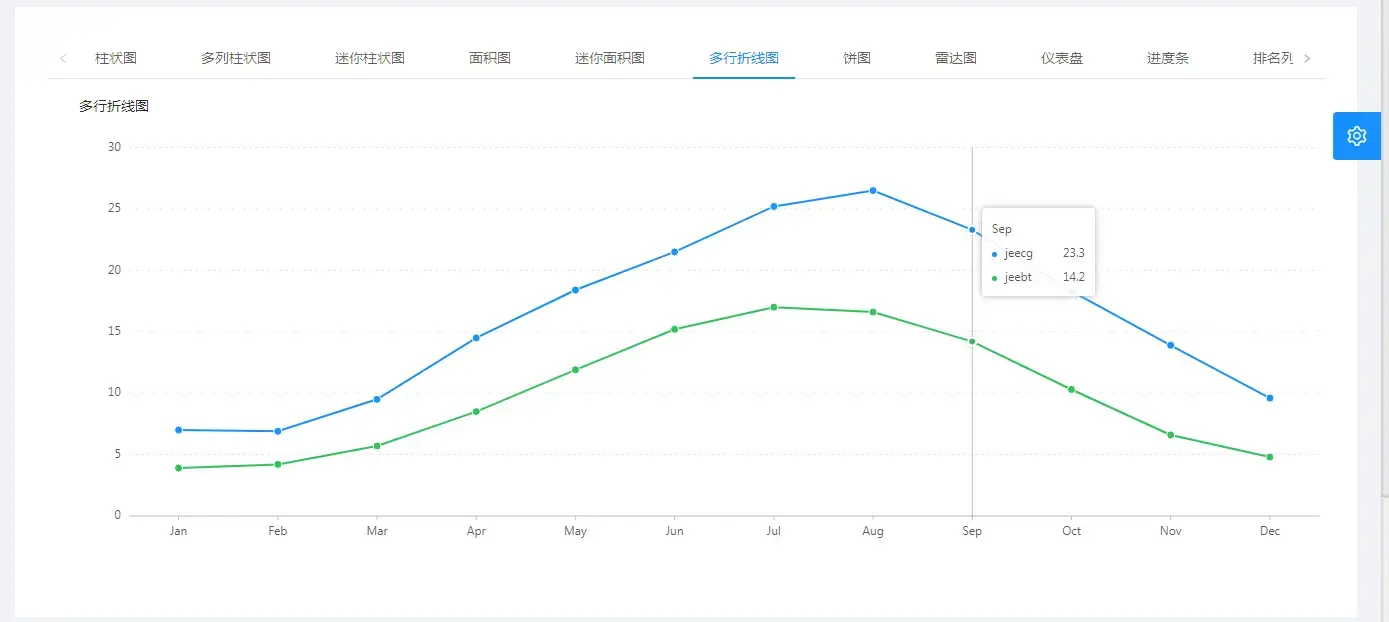
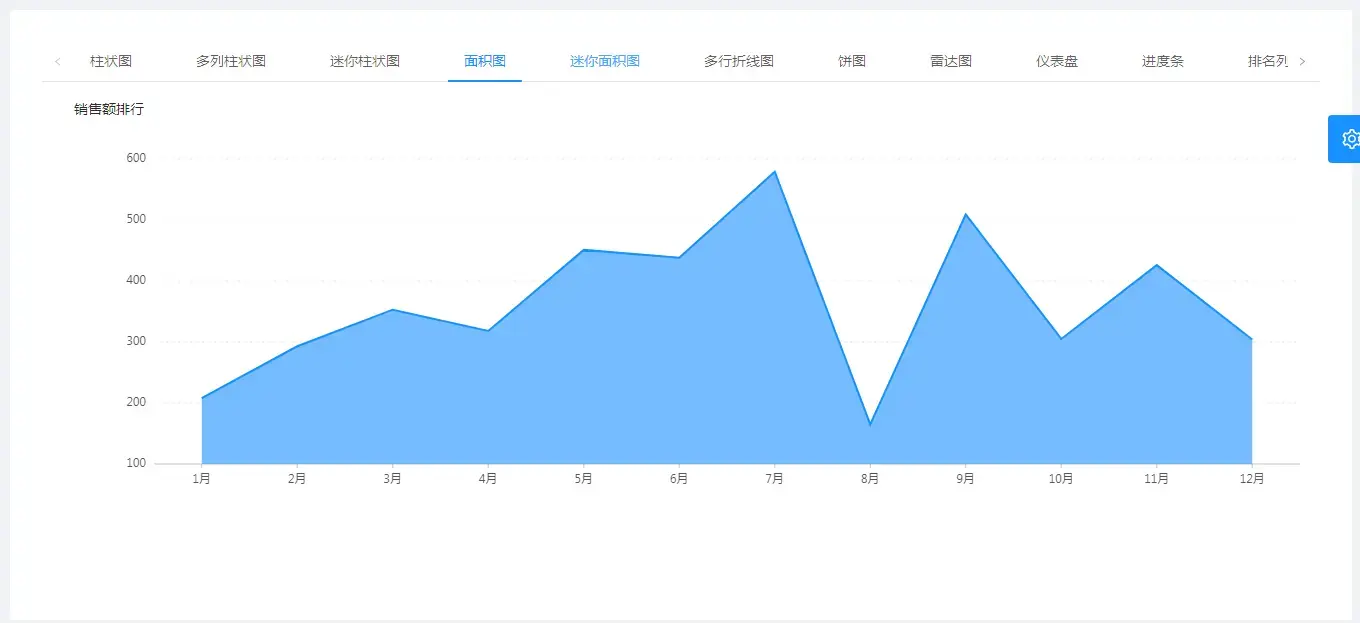
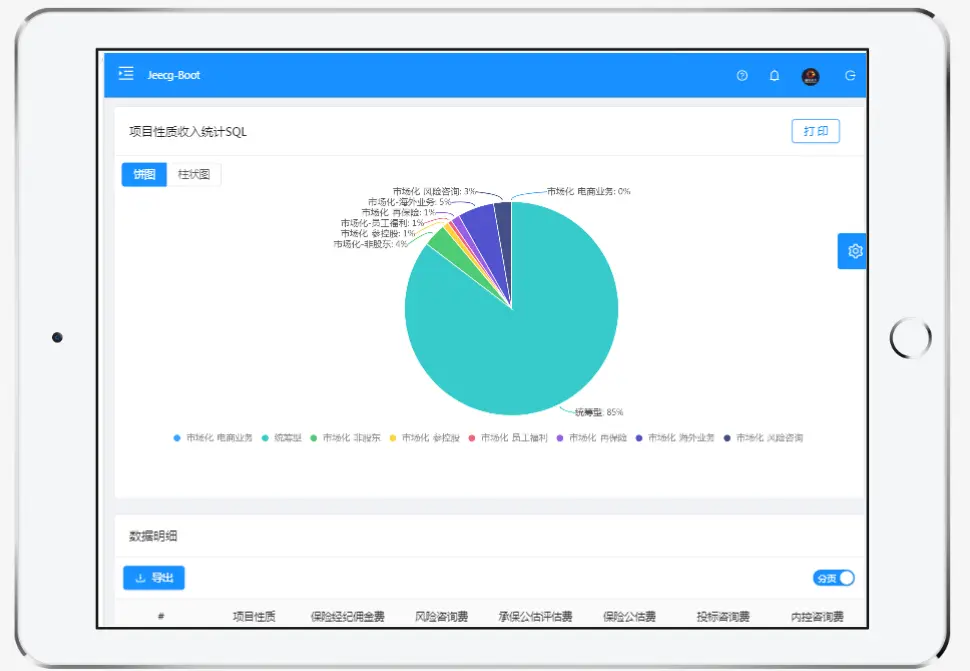
图表示例





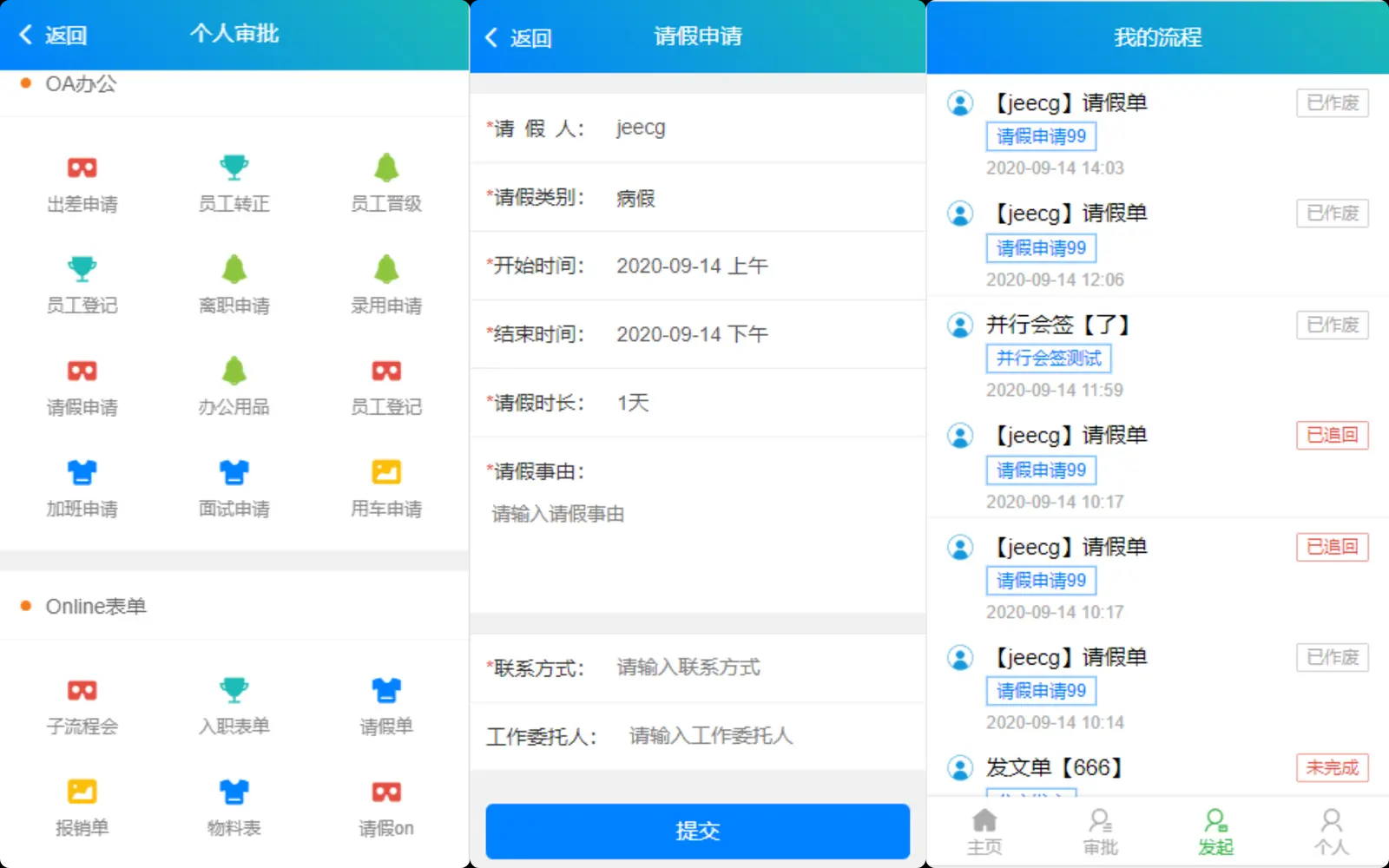
APP 效果




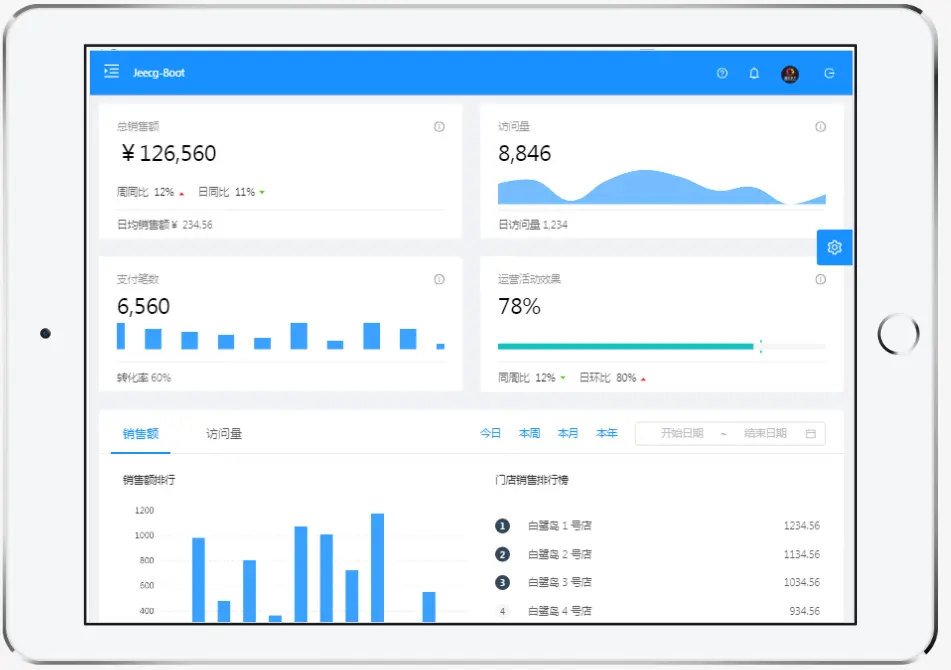
PAD 端



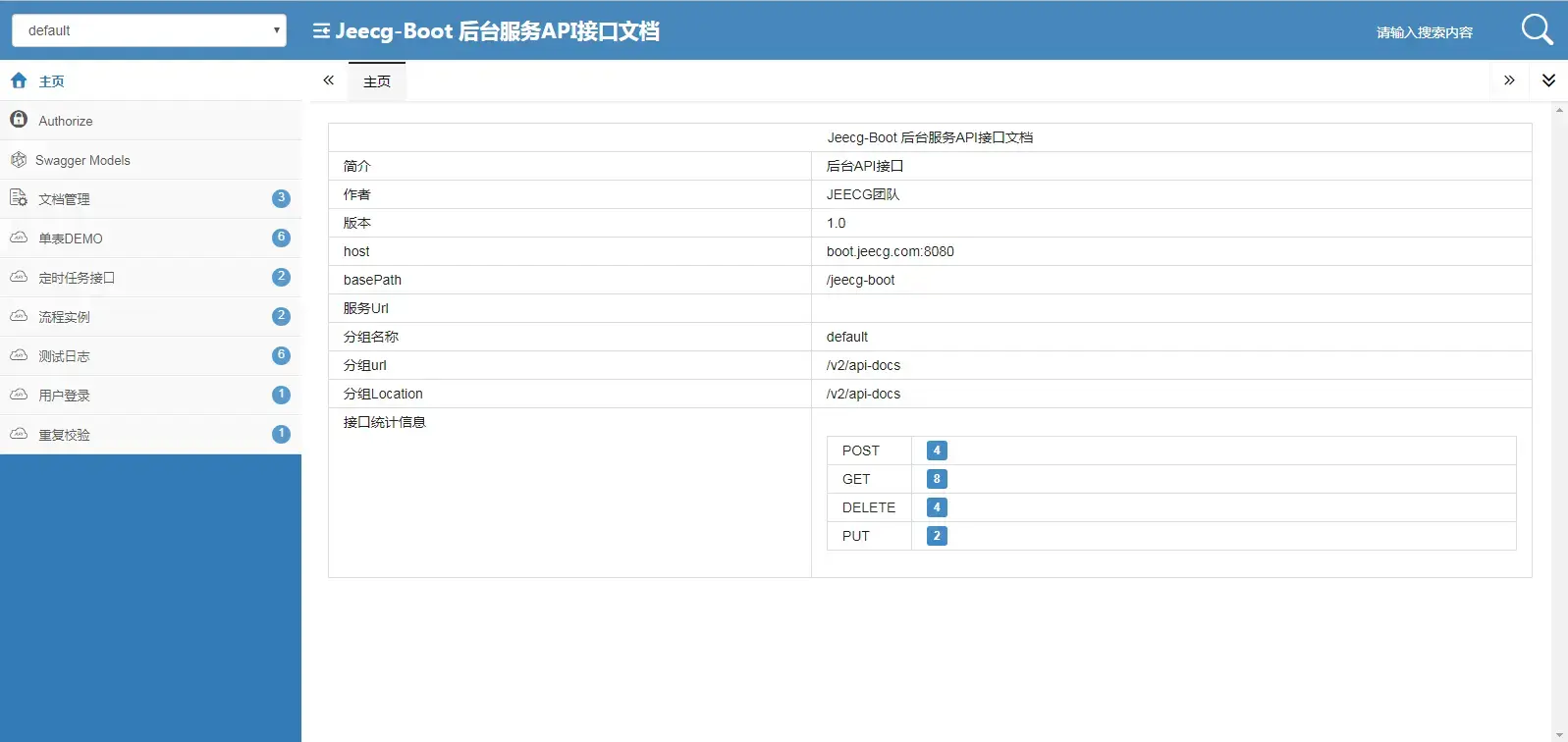
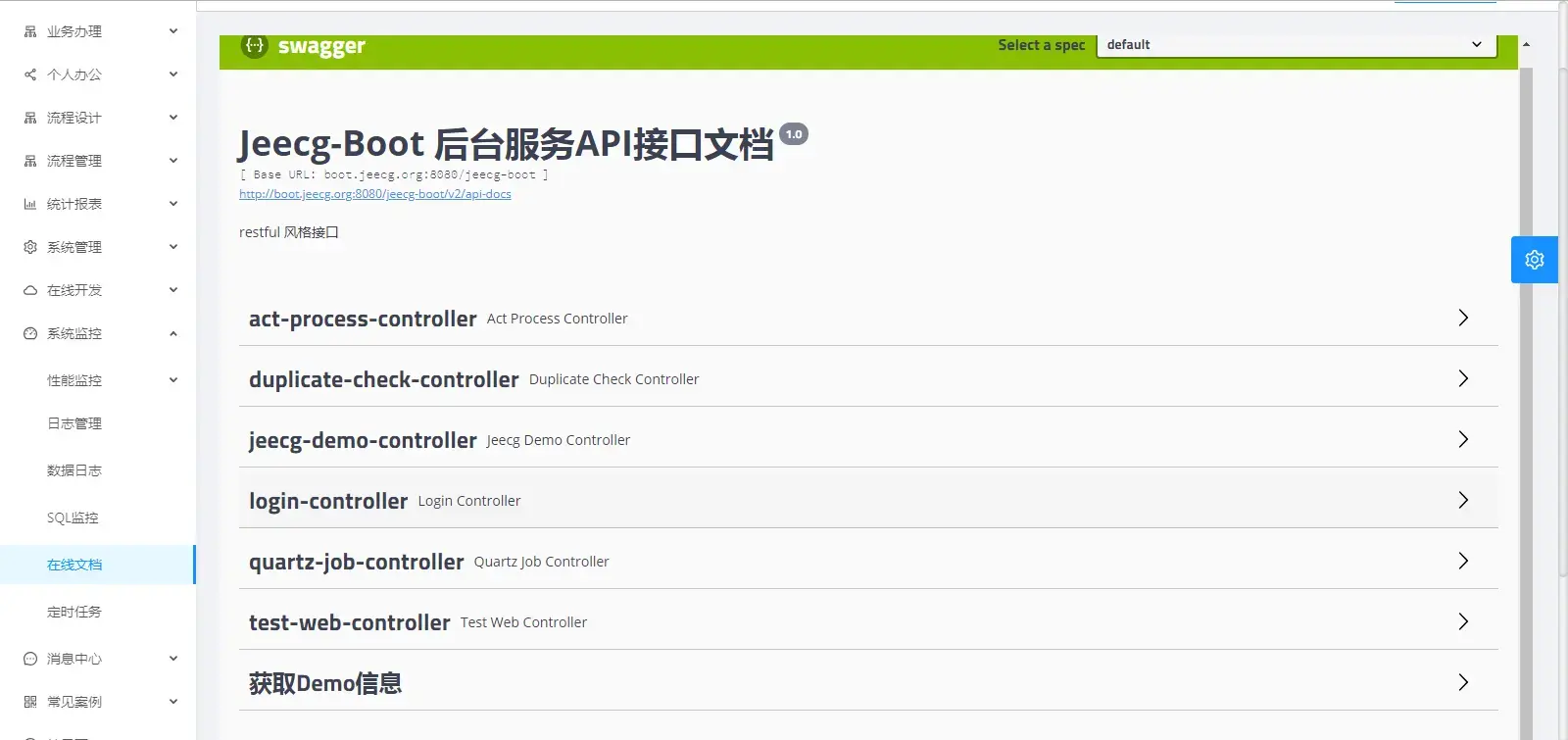
在线接口文档


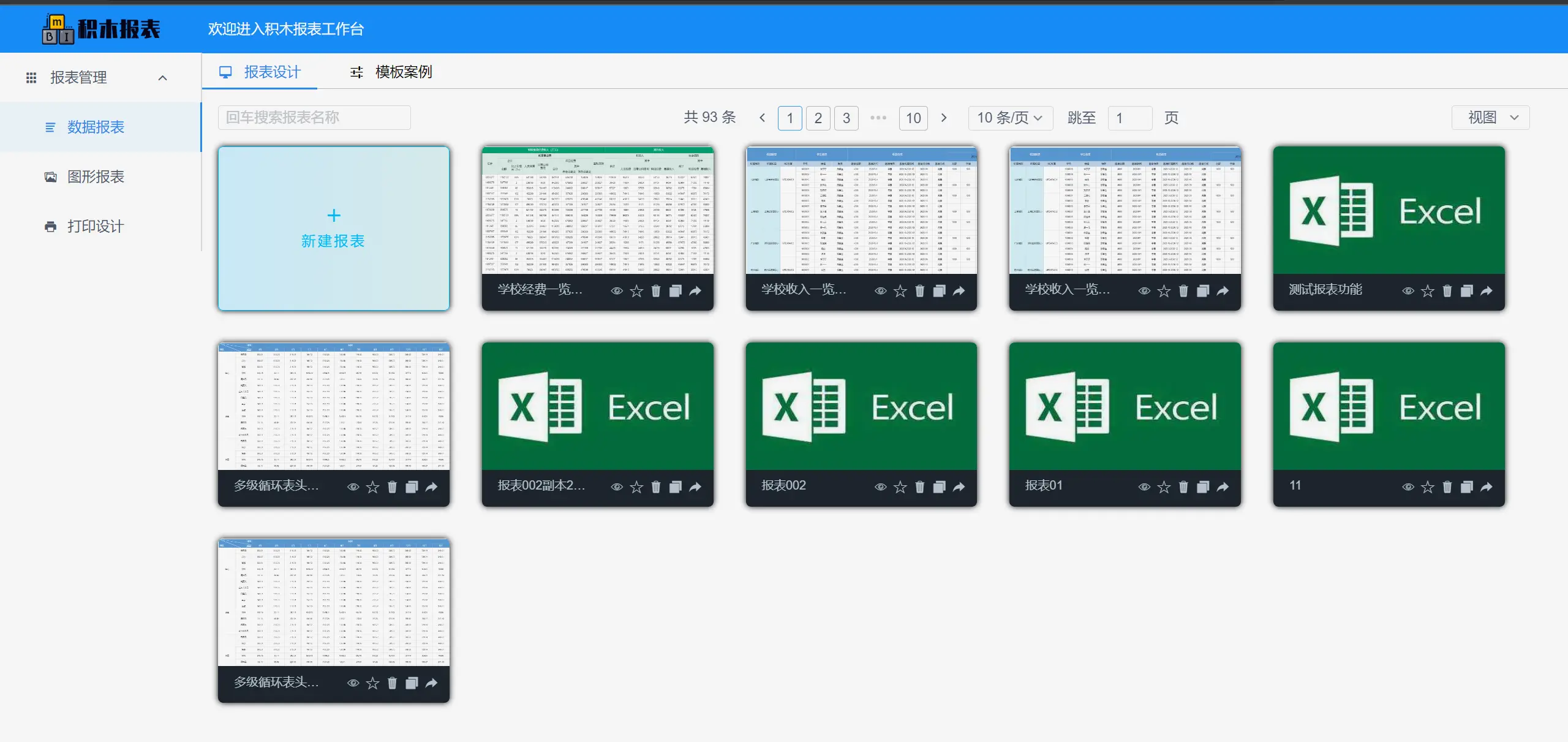
积木报表








欢迎吐槽,欢迎 star~
免责声明:本文系转载,版权归原作者所有;旨在传递信息,不代表一休教程网的观点和立场。