WebGPU 规范一直在不断发展,Google、Mozilla、Apple、Intel 和 Microsoft 等大公司每周都会开会讨论其开发进度。
WebGPU 是由 W3C GPU for the Web 社区组所发布的规范,目标是允许网页代码以高性能且安全可靠的方式访问 GPU 功能。
WebGPU 是一套为浏览器设计的图形 API 标准,为了弥合各个平台图形 API 的差异性,它对 DirectX12、Vulkan、Metal 进行了融合和封装。借助 WebGPU,可以充分释放现代 GPU 硬件的强大能力,让开发者可以用 TS/JS 在 Web 端也开发媲美原生表现力的场景,实现更大型更复杂的 3D 场景表现,甚至使用现代 GPU 的通用计算能力完成之前无法想像的复杂计算任务。
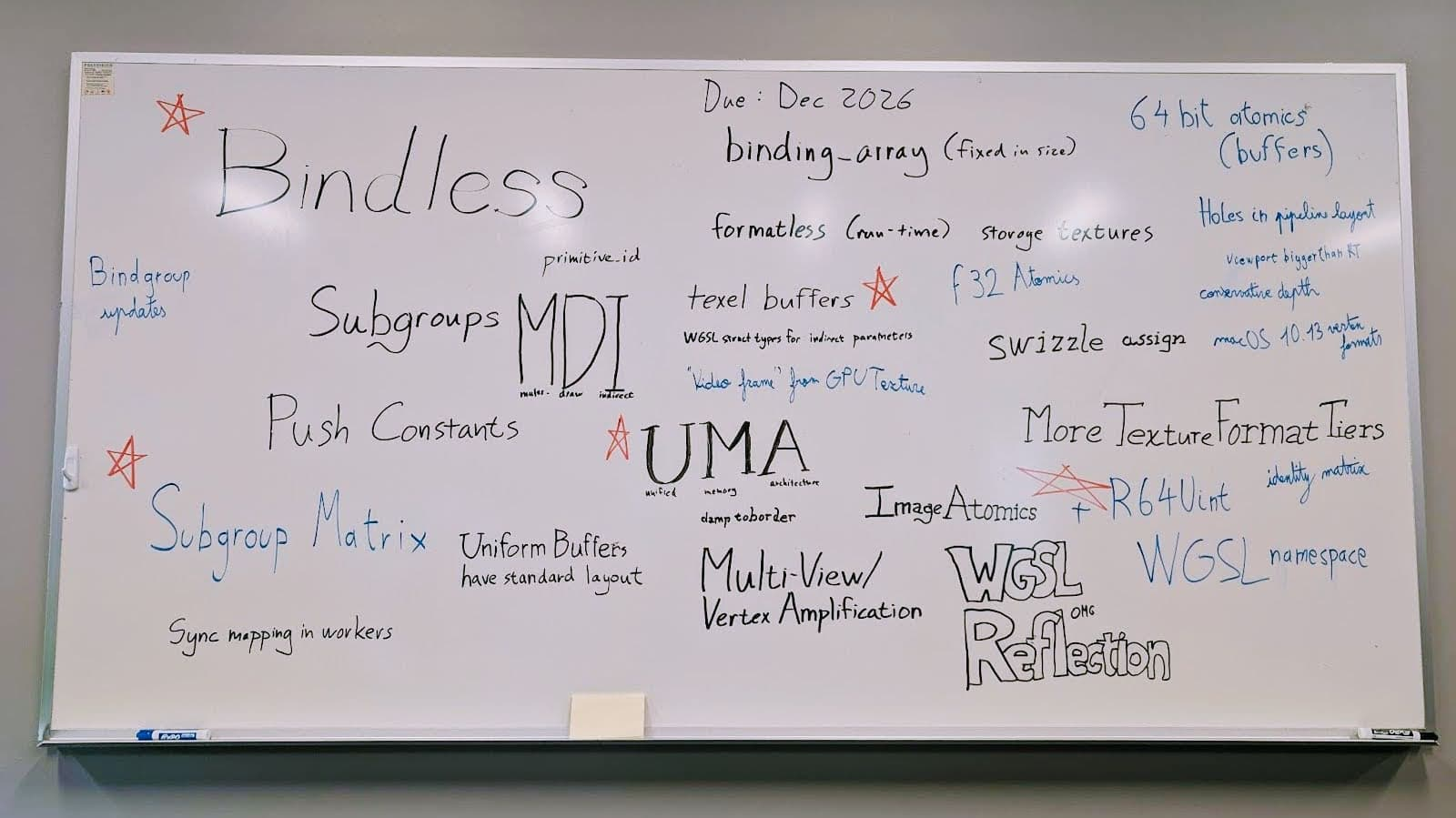
在最近一次 Web 工作组会议上,他们简要介绍了 WebGPU 的下一迭代计划实现的主要目标和功能。
达到候选推荐状态
会议的重点是讨论里程碑 0的进展,并确定在该规范达到 W3C 候选推荐状态之前需要解决的问题。这是标准化流程的下一步,可更好地保证稳定性和知识产权保护。
会议参与者普遍认为这些问题不构成障碍,并且可以及时解决,为 W3C 推荐 WebGPU 候选标准铺平了道路。
优先考虑新功能
会议参与者也优先考虑了新功能。他们首先从开发者、实现者和利益相关方的反馈中汇总了功能请求列表。

经过讨论,他们确定了以下适用于 AI 的 WebGPU 关键功能:
-
子群组和子群组矩阵:让应用在 GPU 线程之间使用快速本地通信,并利用着色器核心旁边的固定大小矩阵乘法硬件。请参阅子群组提案。
-
纹理缓冲区:提供更高效的方式,以便以便携的方式存储和访问小数据类型(例如 16 位或 8 位值)。这对于某些机器学习图片处理算法非常重要。请参阅“纹理像素缓冲区”幻灯片。
-
UMA 缓冲区映射:通过减少或消除复制和同步开销,提升数据上传性能。请参阅规范问题 2388。
此外还在考虑和优先考虑以下 WebGPU 功能,以解锁新类型的渲染算法:
-
无绑定:这项备受期待的功能提案是大多数先进渲染算法的前提条件,因为它们需要场景级信息。与目前相对严格的限制相比,绑定无效功能可让着色器使用无限数量的资源(包括纹理)。
-
多绘制间接:让 GPU 上的先前计算创建多个绘制,而不是之前使用
drawIndirect创建的单个绘制。这对于 GPU 驱动的渲染(例如 GPU 剔除对象)是一项重要功能。请参阅拉取请求 2315。 -
64 位原子操作:无论是在缓冲区还是纹理中,都必须通过在单个
atomicMax操作中捆绑深度测试和 32 位载荷写入,才能在 GPU 上执行“软件光栅化”。请参阅问题 4329。
为了增强 WebGPU 的功能并与更广泛的 Web 平台集成,讨论了以下 WebGPU 功能:
-
兼容模式:此模式旨在让 WebGPU 能够在更多类型的设备上运行,包括仅支持 OpenGL ES 3.1 的设备。请参阅兼容性模式提案。
-
WebXR:通过为每种图层类型提供 WebGPU 交换链,允许现有 WebXR 图层模块与 WebGPU 交互。请参阅WebGPU/WebXR 集成幻灯片。
-
Canvas2D:在 Canvas 2D 和 WebGPU 之间实现更好的互操作性,同时解决性能和人体工学问题。此WebGPU 传输提案可让您访问 WebGPU 中的文本和路径绘制,并能够将 WebGPU 渲染应用于 Canvas 2D。
会议还就改进 WGSL 工具和库的努力进行了演讲和讨论。
一个值得注意的计划是开发WESL(WGSL 扩展着色语言),旨在为 WGSL 提供一组由社区驱动的扩展。
如需了解详情,请参阅原始会议记录。
总结
会议强调了 WebGPU 工作组、开发者和更广泛的图形社区之间通力协作对于塑造 WebGPU 未来的重要性。该工作组正在积极征求有关提议功能的反馈,并致力于与开发者合作,确保 WebGPU 能够满足他们的需求。
WebGPU 的后续演变有望取得重大进展,为 Web 图形开拓新的可能性,并让开发者能够为 AI 打造更加沉浸且富有吸引力的 Web 体验。
阅读更多
