Tauri 2.0 稳定版已于近日正式发布。在此之际,InfoWorld 资深作家 Serdar Yegulalp 发布了一篇文章,探讨了由 Rust 驱动的 Tauri 和由 JavaScript 驱动的 Electron 这两个跨平台框架之间差异。
Electron
“你很有可能是通过 Electron 的核心技术:a web browser 来阅读这篇文章的。”
Electron 最初由 GitHub 开发,依赖于几个关键的 web-browser 项目:Chromium(Google Chrome 和 Microsoft Edge 的基础)以及 Node.js(和 Google V8)JavaScript 运行时。Electron 项目将相当于 Chromium 驱动的 Web 浏览器的可移植实例以及应用程序代码重新打包。当应用程序启动时,它会启动浏览器,然后浏览器会加载与其捆绑在一起的基于 JavaScript 的应用程序。
在 Web 浏览器中可以实现的所有功能在 Electron 应用中都可以实现。事实上,Electron 应用可以做更多,因为打包的 browser bits 可以以传统基于浏览器的应用(如渐进式 Web 应用)无法实现的方式与本地系统协同工作。
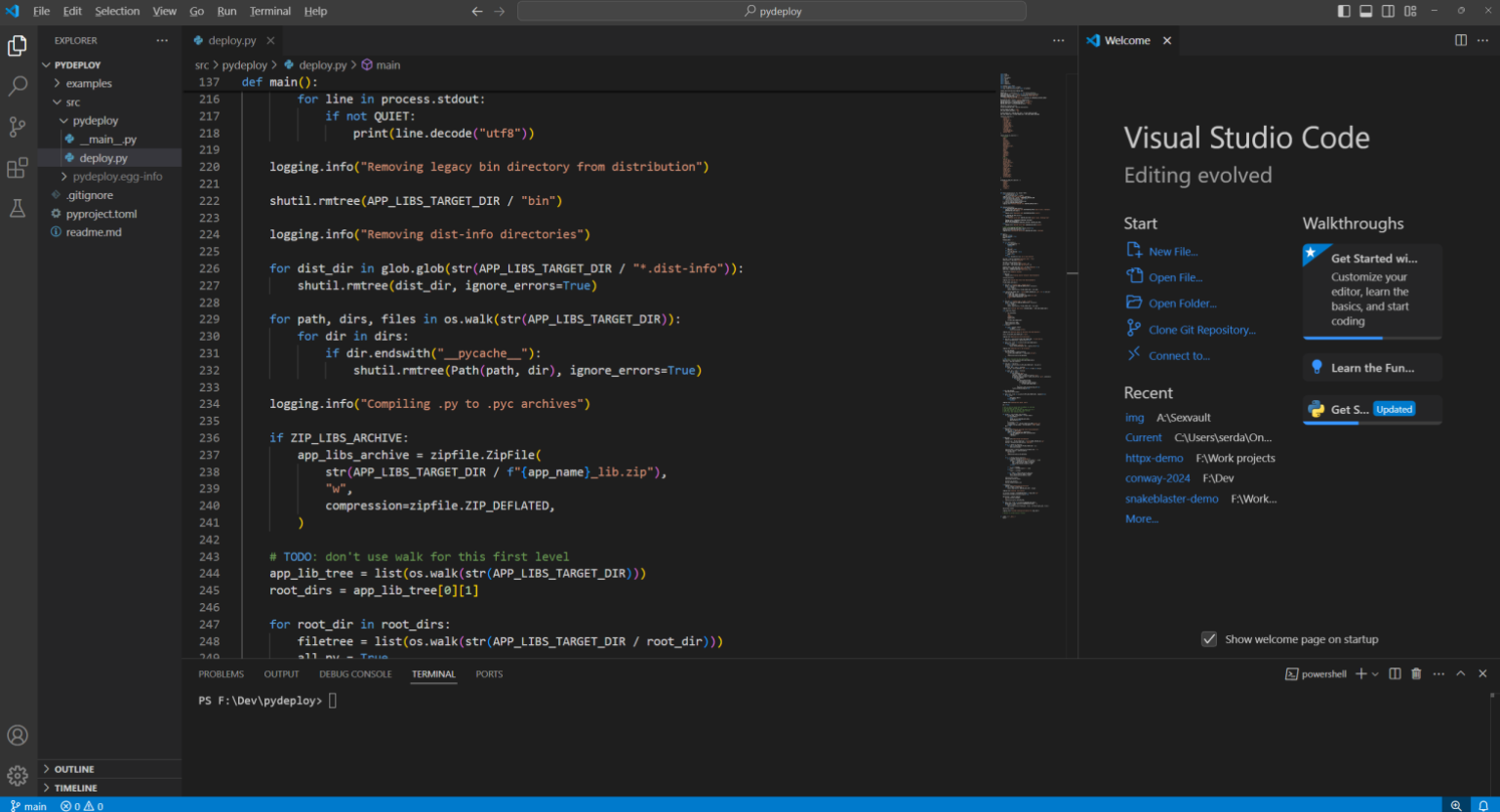
许多流行的应用程序都使用了 Electron,Visual Studio Code 就是一个例子。Discord 消息应用程序、Obsidian 笔记程序、Docker Desktop、GitHub Desktop Slack 和 Basecamp 3 等也都是 。

对基于 Electron 的应用的一个常见(且完全正确)批评是其占用空间。Electron 应用自带其独特的、供应商提供的 Web 浏览器副本,并且在启动时必须启动一个完全独立的 Web 浏览器进程。Electron 应用可能占用数百兆或更多的磁盘空间,并且其内存占用空间通常也是如此。虽然现代硬件通常可以处理负载,但更大的问题出现了:有没有更好的方法来做到这一点?
Tauri
用 Rust 编写的 Tauri 项目的基本思想与 Electron 类似,但 Tauri 最大的不同在于它不捆绑整个浏览器。相反,无论应用程序在哪个操作系统上运行,Tauri 都会使用本地系统 webview 组件,应用可以以最小几兆字节的捆绑包形式交付。
Tauri 原生支持大量流行框架:Vue.js、Svelte、React、SolidJS、Angular、Preact、Yew、Leptos 和 Sycamore。用户还可以将现有的 Web 项目迁移到 Tauri 的后端。
但 Tauri 的一个可能的缺点是,要求用户需要一些 Rust 基础。应用程序的后端或“服务器端”部分是用 Rust 编写的,整个包被编译并作为独立的 Rust 可执行文件交付。
用户也可以将整个应用程序编写为客户端 JavaScript 应用程序,但会严重限制其功能。除了 Rust,还可以使用其他运行时或语言作为后端(例如 Python),但 Rust 更受青睐。对于还不熟悉 Rust 的人来说,可以通过 Tauri 存储库中的示例应用进行学习,同时还可以了解如何执行特定概念(例如启动时显示启动画面的应用程序)。
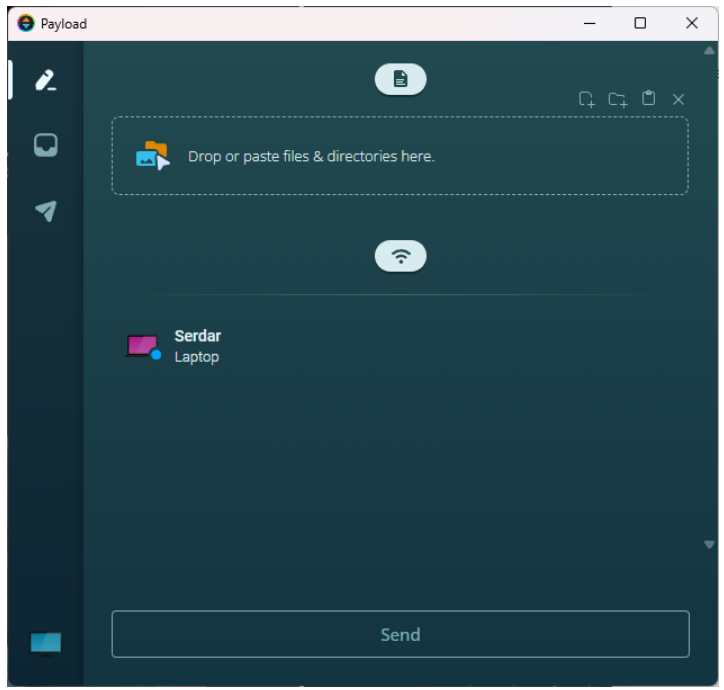
与 Electron 不同,目前还没有多少主流桌面应用程序使用 Tauri 构建。部分原因可能是 Electron 的遗留问题,或者 Rust 相对于 JavaScript 的相对复杂性。但相当多的应用程序(包括商业和开源应用程序)都是用 Tauri 编写的,譬如 PostgreSQL 的 pgMagic GUI 客户端、 Payload 文件传输工具和 Noor 团队聊天应用。

Tauri 和 Electron 哪个更好?
目前,Electron 仍然是跨平台 UI 框架中最突出和最容易理解的。尽管饱受批评,但它仍然是提供具有良好系统集成和丰富 GUI 的跨平台应用程序的流行默认选择。对 Electron 的内存消耗和二进制文件大小的抱怨是合理的,而且不会很快消失。它们与 Electron 应用程序的设计密切相关,只有重新设计 Electron 或底层浏览器组件才能解决这个问题。
Tauri 应用的设计从一开始就与众不同,占用更少的磁盘空间和内存。但代价是它是一种较新的技术,严重依赖 Rust——一种相对较新的语言,也拥有相对较新的开发生态系统。使用 Tauri 需要同时使用 Rust 和 JavaScript(分别用于后端和前端)。
结论:如果你已经熟练掌握 Rust 或计划投入使用,而且交付成果的大小和内存占用也很重要,那么 Tauri 就是最好的选择。如果你已经非常熟悉 JavaScript,尤其是你已经交付过其他基于 Electron 的应用程序,并希望利用这些知识,并且 Electron 的内存消耗和二进制文件大小不成问题,那么 Electron 是最好的选择。
