随着版本 8.1 新功能的发布,我们更新了编辑器、文档生成器和插件的 API,并添加了 Office API 板块。阅读下文了解详情。

PDF 表单
从 8.1 版本开始,我们完全切换到 PDF 表单。若要创建和编辑表单,用户不再需要其他格式,以前用于创建表单模板的 docxf 格式现在已被弃用。
API 做出了以下更新:
- docxf 和 oform 格式的 documentType 更改为 pdf
- 将 pdf field 添加到转换请求中
- 将 formsubmit 操作添加到 WOPI 发现中
- 将 docs_api_config 参数添加到 WOPI 宿主页的 form 元素中
表单提交
成功提交表单后,将调用新添加的 onSubmit 事件,让用户的表单提交操作更加直观。
在下面的代码示例中,成功提交表单后,将向控制台打印一条消息。例如,您可以向用户显示提示“您的表单已成功提交”之类的内容。
var onSubmit = function (event) { console.log("The form was submitted.");};var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onSubmit": onSubmit, ... }, ...});收件人角色管理
默认情况下,会启用管理角色功能,让您可以按需灵活地分配角色和颜色。如果收件人角色和其匹配的颜色对您来说不是必需的,那么可以禁用此功能。
为此,请使用添加到 editorConfig.customization.features 参数的 roles 字段。它定义是否将在 PDF 表单中禁用角色设置。如果该参数设置为 false,则角色管理器将处于隐藏状态,并禁用通过角色来查看表单。在这种情况下,将不会显示“表单”选项卡上的“管理角色”和“查看表单”按钮,以及右侧面板中设置字段角色的下拉列表。
扩展自动化 API
自动化 API 可以与外部文件进行交互,增加了几种新方法:
- addContextMenuItem – 将项目添加到上下文菜单中
- addToolbarMenuItem – 将项目添加到工具栏菜单
- updateContextMenuItem – 使用指定的项目,更新上下文菜单中的项目
例如,如果要更新上下文菜单项,请使用 updateContextMenuItem 方法。在这里,传递一个包含新项的数组作为参数,为每个项指定所有必要的参数。在下面的代码示例中,我们将传递一个具有“onConvert”ID 和“Convert to Markdown or HTML”文本的元素。
var items: [ { "id": "onConvert", "text": getMessage("Convert to Markdown or HTML") }]connector.updateContextMenuItem(items);自定义
使用新添加的参数来调整编辑器的界面。
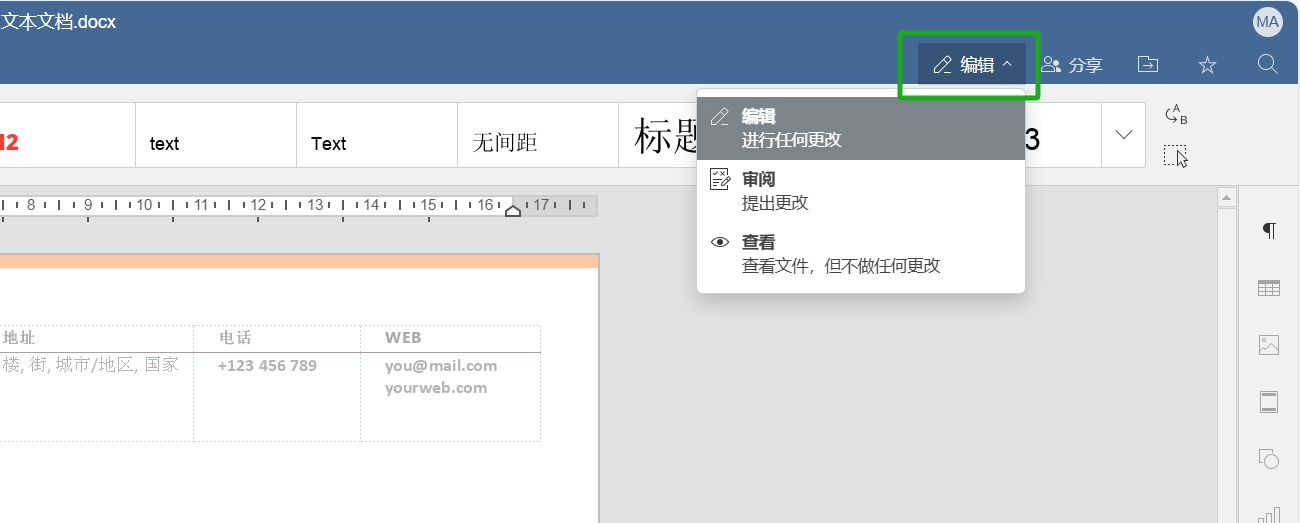
editorConfig.customization.layout.header.editMode 参数,定义切换模式按钮是否显示在标题中。
请注意:此 API 参数适用于具有扩展文档开发人员许可证的用户。要访问此功能,请提交您的请求。

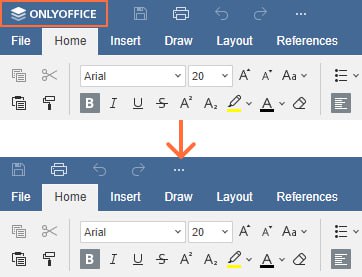
editorConfig.customization.logo 参数的 visible 字段,能够显示或隐藏 logo(编辑器标题左上角的图像文件)。此外,它现在也可用于移动编辑器。

可靠集群的分片键
之前版本中引入的 WOPISrc 查询参数,从浏览器到服务器,均已被添加至请求中。这样您可以创建 ONLYOFFICE 的多个独立实例。使用 WOPISrc 对请求进行负载均衡可确保协作编辑正常工作:编辑同一文档的所有用户都由同一服务器提供服务。针对 WOPI,使用了由积分器发送的参数。针对 Docs API,使用了新的 Shard key 参数。
shardkey 参数被添加到 URL QueryString 时,将发送请求至文档命令服务、文档转换服务或文档生成器服务。key 字段会被用作一个值。例如,?shardkey=Khirz6zTPdfd7。如果正文中没有键,您也不需要发送(例如,在 getForgottenList 命令中)。
编辑器的更多 API 更新
- 系统会将 -10 错误代码(超出大小限制)添加到 Conversion API 中。
- editorConfig.customization.hideRightMenu 参数的默认值更改为 true(即右侧菜单将在首次加载时隐藏)。
- editorConfig.customization.layout.toolbar.home.mailmerge 字段已弃用,请改用 editorConfig.customization.layout.toolbar.collaboration.mailmerge 字段(因为“邮件合并”按钮已移至“协作”选项卡)。
- editorConfig.customization.goback.requestClose 字段已弃用,请改用 editorConfig.customization.close 字段。
插件的 API 优化
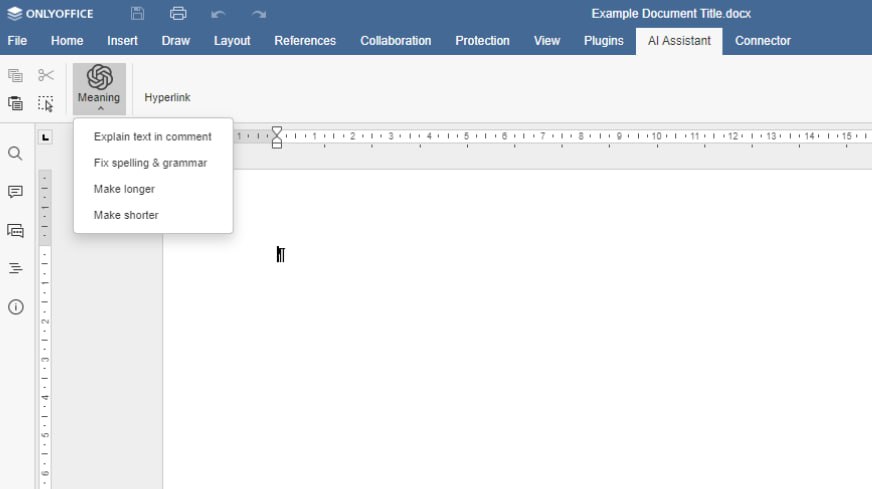
从 8.1 版本开始,插件可以更改工具栏:创建自己的选项卡并填充它们、将按钮添加到标准选项卡。为此,请使用 AddToolbarMenuItem 方法。

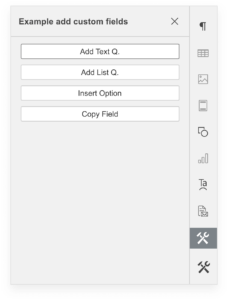
var oToolbarMenuItem = { "id": "MeaningItem", "type": "button", "text": "Meaning", "hint": "Meaning", "icons": "resources/light/icon.png", "disabled": false, "enableToggle": false, "lockInViewMode": false, "separator": true, "split": true, "items": [ { "id": "onMeaningT", "text": "Explain text in comment" }, { "id": "onFixSpelling", "text": "Fix spelling & grammar" }, { "id": "onMakeLonger", "text": "Make longer" }, { "id": "onMakeShorter", "text": "Make shorter" } ]};var oToolbarMenuTab = { "id": "ChatGPT", "text": "AI Assistant", "items": [oToolbarMenuItem]};var oToolbarMenuMainItem = { "guid": "asc.{9DC93CDB-B576-4F0C-B55E-FCC9C48DD007}", "tabs": [oToolbarMenuTab]};window.Asc.plugin.executeMethod ("AddToolbarMenuItem", [[oToolbarMenuMainItem]]);此外,插件现在不仅可以创建多个窗口,还可以创建多个左侧面板。variations.menu 参数指定插件的放置位置:在右侧或左侧面板上。

在新的插件方法中,您会发现:
查看插件 API 更新的完整列表。
文档生成器的 Python 框架
对于 ONLYOFFICE 文档生成器,现在有一个 Python 生成器框架可用。它包含一系列库、类和函数,可以更轻松地在 Python 中快速开发具有文档创建功能的应用程序。
Office API
为了方便和更轻松的导航,我们将编辑器的 JavaScript 库移至一个单独的板块 – Office JavaScript API。
在这里,我们还为 8.1 版本添加了许多新方法,包括:
- 日期格式
- 设置文本属性
- 受保护的范围
- 粘贴/剪切范围
- 参考样式
- 工作表功能
- 自定义功能
- 移动光标
查看新方法的完整列表。
