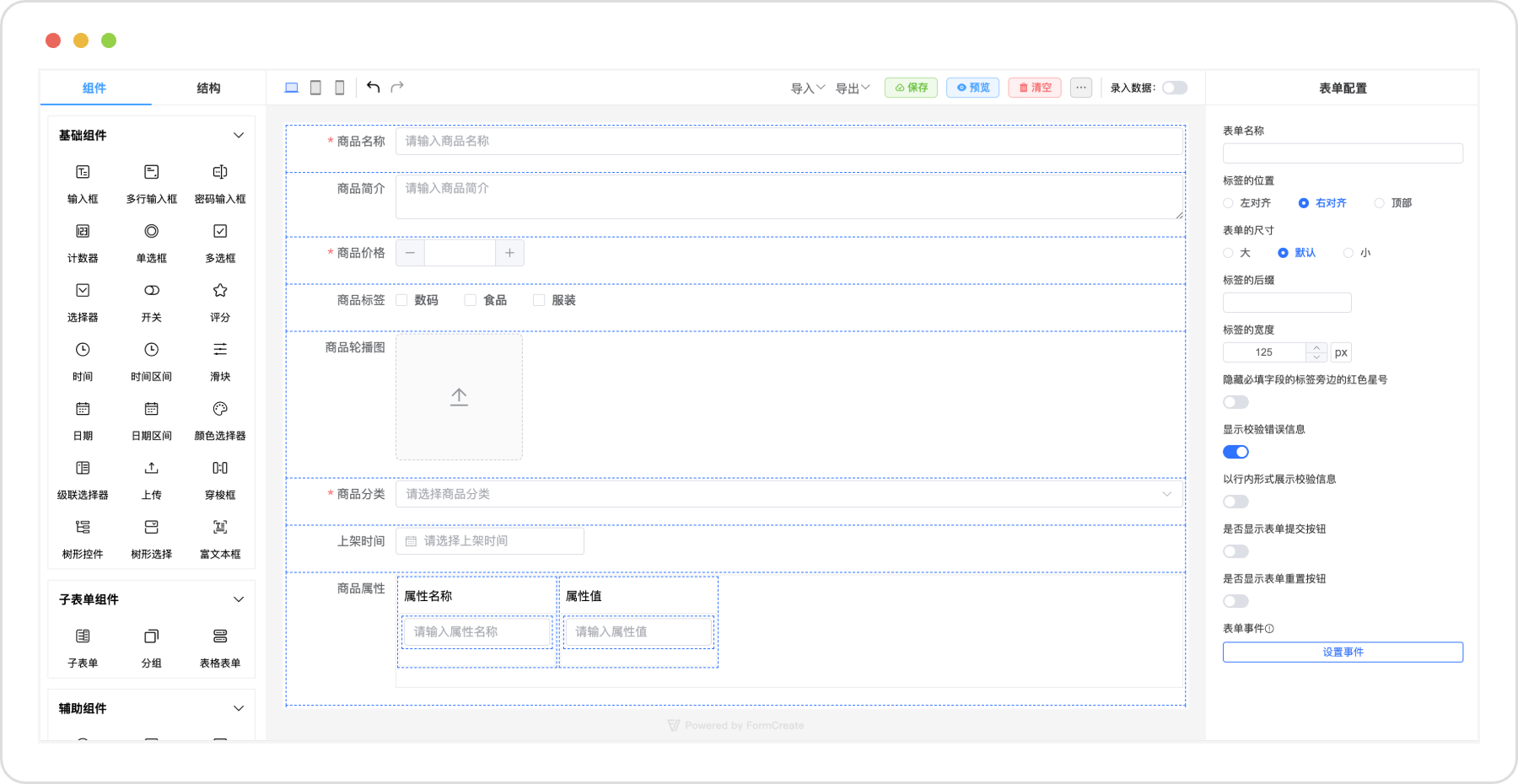
FcDesigner 是一款可视化表单设计器组件。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。
本项目采用 Vue 和 ElementPlus 进行页面构建,内置多语言解决方案,支持二次扩展开发,支持自定义组件扩展。
兼容Vue2和Vue3版本
帮助文档 | 在线演示 | 源码下载
3.2.0 (2024-06-01)
- 增加12个可拖拽组件,目前共内置了36个可拖拽组件
- 新增表格布局
- 新增表格表单组件
- 增加表单结构预览
- 增加默认值录入功能
- 增加表单和组件的事件配置
- 增加多端预览和操作撤销和重做

引入
CDN:
NodeJs:
请自行导入ElementPlus并挂载
使用
回显设计表单
表单渲染
挂载 form-create, 重要!
//从设计器中导入 formCreateimport {formCreate} from '@form-create/designer';//挂载 formCreateapp.use(formCreate);加载规则并渲染表单
免责声明:本文系转载,版权归原作者所有;旨在传递信息,不代表一休教程网的观点和立场。
