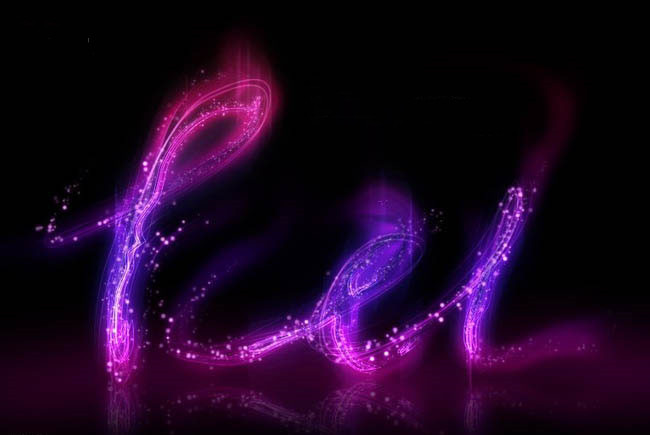
在这个Photoshop教程中,我们将一步步介绍如何创建令人惊叹的星光文字效果。无论你是设计新手还是希望为你的项目添加一些创意文字效果,这个教程都是完美的选择。

星光效果的制作
1.新建一个800 * 600像素的文件,背景填充黑色,然后用钢笔工具勾出想要的文字路径

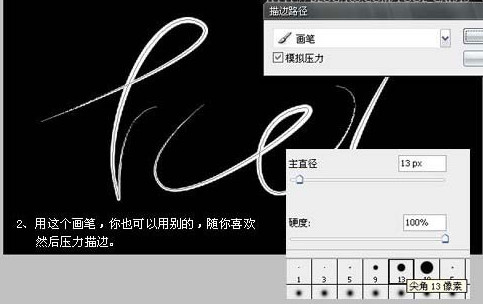
2.新建一个图层,设置画笔,参数如下图,然后选择描边路径

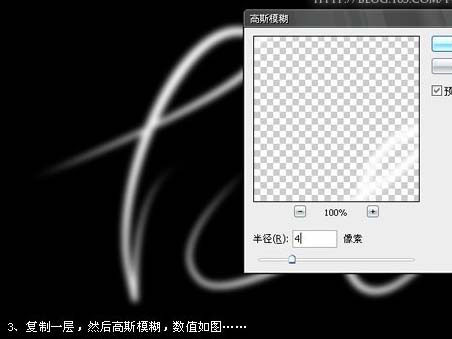
3.复制一层,然后高斯模糊,参数设置如下图

4、选择涂抹工具涂抹,强度为69

5、然后双击图层选择图层样式,参数设置如下图

6、按Ctrl + J把加好样式的图层复制一层

7、调出文字选区,点路径面板,转为路径

8、回到图层面板,描边一个像素,然后再设置外发光

9、复制路径,然后移动描点随便拖随便拉

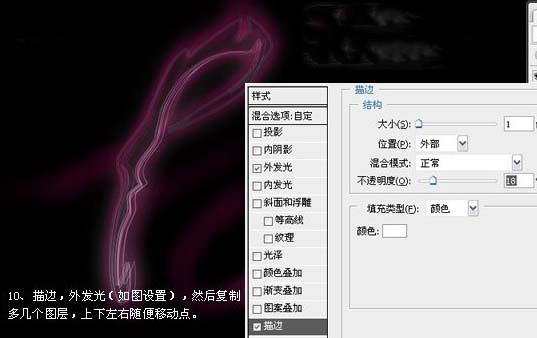
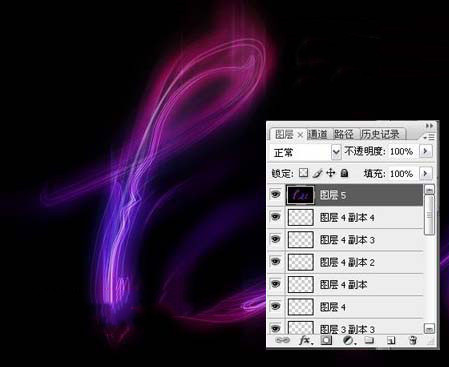
10、描边,外发光,然后复制多几个图层,上下左右随便移动

11、其中最上那层执行:滤镜 > 模糊 > 动感模糊,参数设置如下图

12、选择渐变工具拉出紫色到蓝色的渐变如下图,然后把图层混合模式改为“柔光”,加上图层蒙版用黑白渐变有上往下拉出透明渐变

13、复制渐变图层,图层混合模式改为“颜色减淡”

14、看上去不是很好看,随便再画几条路径,然后柔光

15、再多弄几条

16、设置画笔

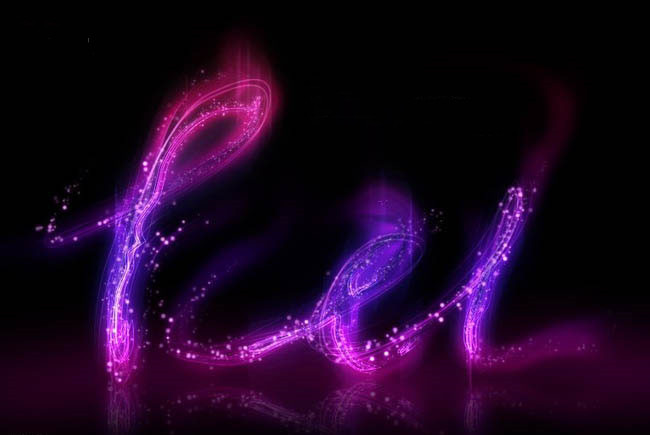
17、继续描边路径

18、加上倒影完成最终效果

制作细节
为了让文字效果更加立体和生动,我们还需要对文字的轮廓和光影进行进一步的处理:
- 调整文字选区:将文字转换为路径,并在新图层上描边,然后添加外发光效果,使文字边缘更加鲜明。
- 创建动感模糊:在其中一个图层上应用动感模糊滤镜,为文字增加一种运动感。
- 渐变和颜色调整:使用渐变工具创建紫色到蓝色的渐变,并通过调整图层混合模式和蒙版,让颜色渐变更加自然。
最终效果
最后,不要忘了添加一些额外的星光路径和倒影,以增加整个作品的丰富性和深度。这些小细节可以使最终效果更加完美。

总结
通过遵循上述步骤,你可以在Photoshop中轻松创建出炫目的星光文字效果。这种技巧不仅适用于文字,也可以应用于任何你希望添加星光效果的图形元素。练习和创新是提升设计技巧的关键,不要害怕尝试新的方法和技术。
免责声明:本文系转载,版权归原作者所有;旨在传递信息,不代表一休教程网的观点和立场。
